阿里图标库为我们提供了许多丰富精美的图标, 可以通过代码引入的方式将图标库引入到我们的项目中,用来美化我们的界面。iconfont 的使用方式有以下几种:
方式一:font-class 在线引入
打开网址进入首页,输入我们想要的图标名称进行搜索:

选择自己喜欢的图标加入购物车:

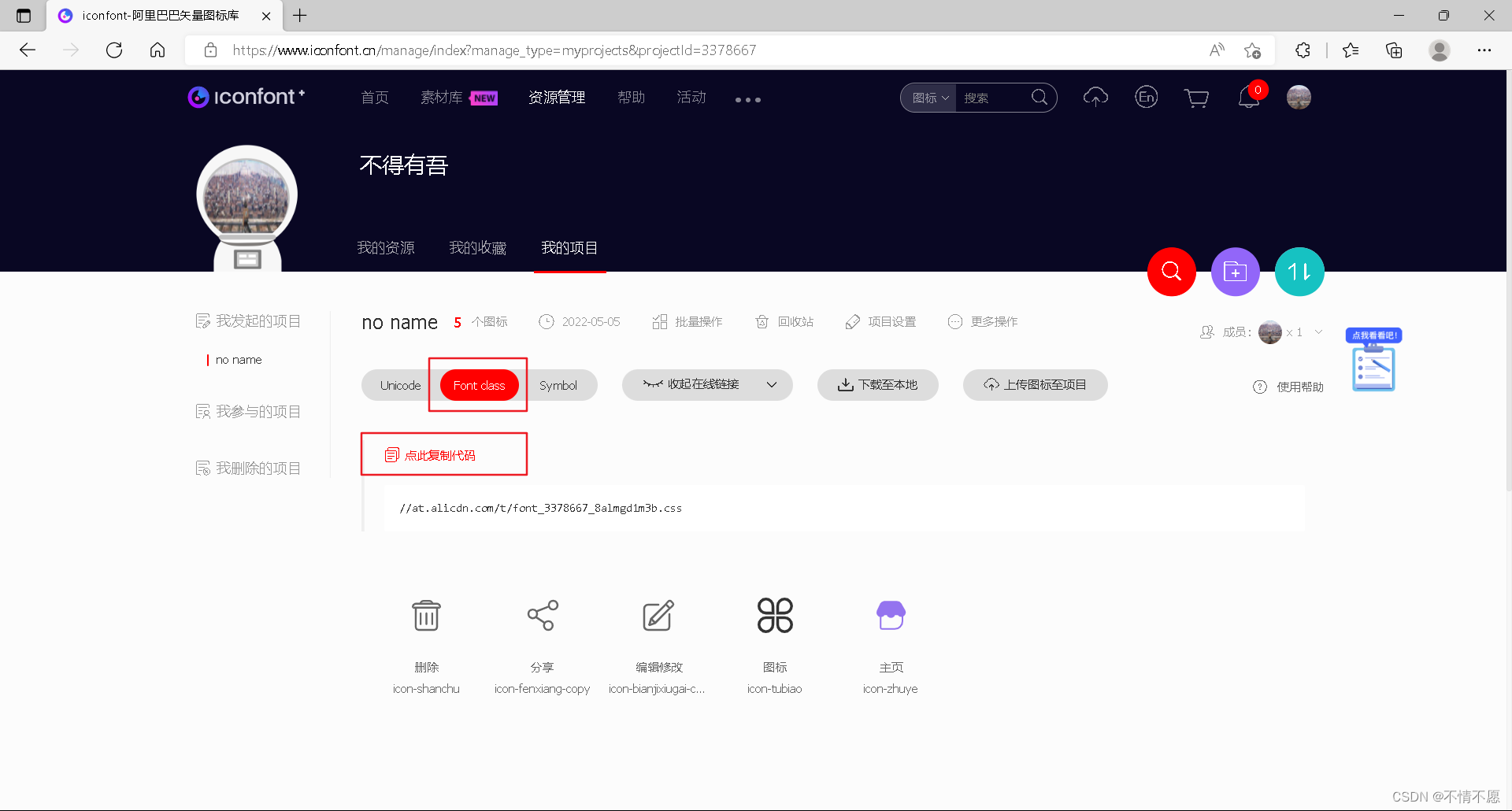
把图标添加到我的项目中,点击生成的链接:


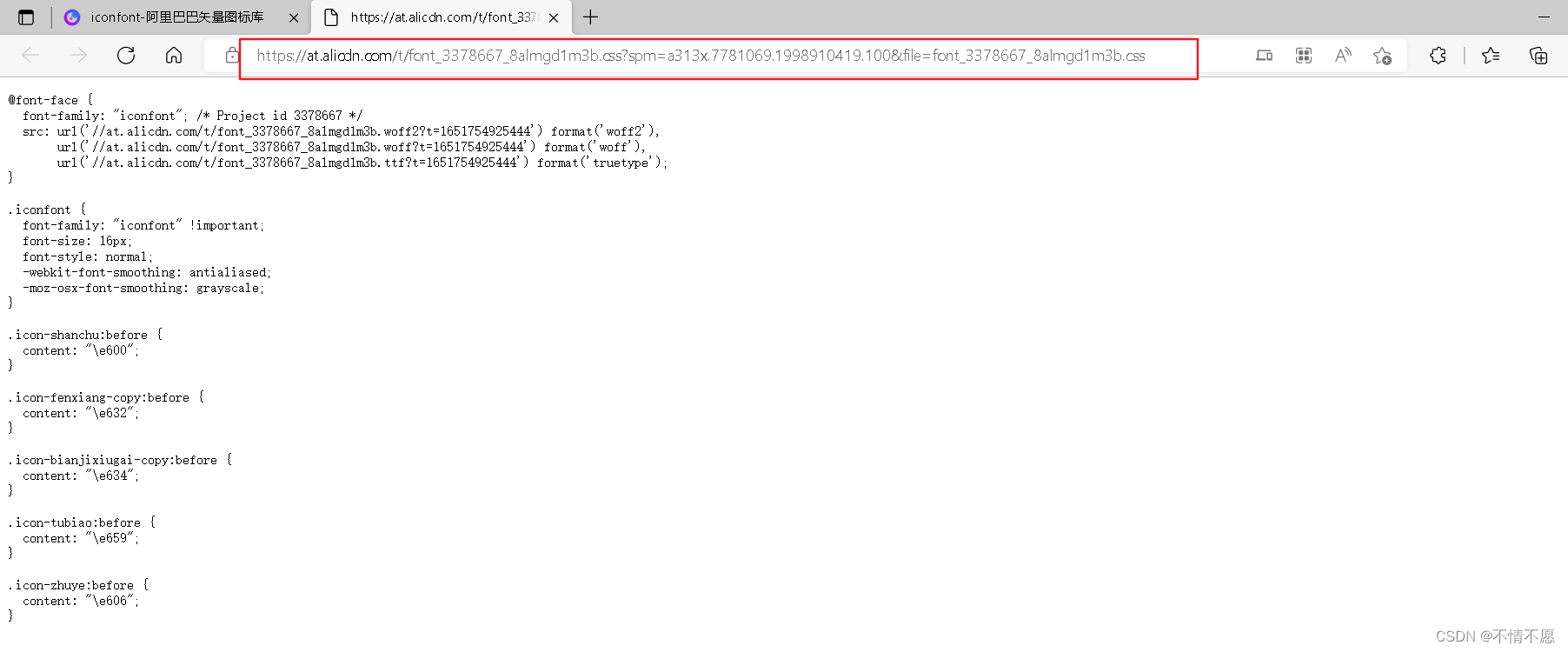
复制生成的 url 链接,在项目中引入:在样式配置文件(base.css)中引入 url
@import url(https://at.alicdn.com/t/font_3378667_8almgd1m3b.css?spm=a313x.7781069.1998910419.100&file=font_3378667_8almgd1m3b.css);
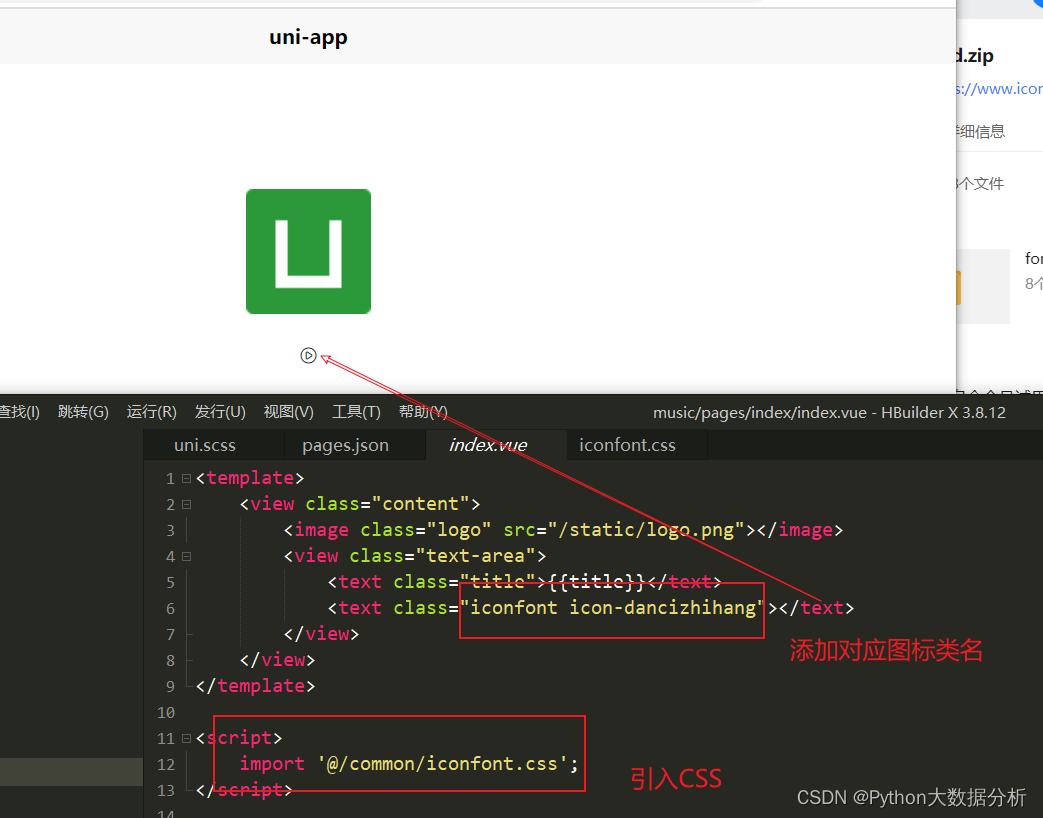
复制图标代码, 通过属性控制 class="iconfont icon-zhuye"
<template>
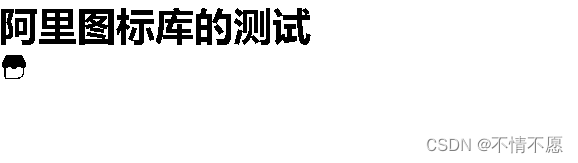
<div id="app"><h2>阿里图标库的测试</h2><li class="iconfont icon-zhuye"></li>
</div>
</template>
能够成功显示,则代表引入成功。需要注意的是,这种方式只能引入加载到项目中的图标,后续添加新的图标或者对图标进行的任何修改,都需要更新 url 链接来更新图标库。
方式二:本地加载
将以上 url 链接的网页内容复制粘贴到 css文件中,通过本地引入的方式进行加载
@font-face {font-family: "iconfont"; /* Project id 3378667 */src: url('//at.alicdn.com/t/font_3378667_mzmh78ddbcr.woff2?t=1651755937648') format('woff2'),url('//at.alicdn.com/t/font_3378667_mzmh78ddbcr.woff?t=1651755937648') format('woff'),url('//at.alicdn.com/t/font_3378667_mzmh78ddbcr.ttf?t=1651755937648') format('truetype');
}.iconfont {font-family: "iconfont" !important;font-size: 16px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;
}.icon-shanchu:before {content: "\e600";
}.icon-fenxiang-copy:before {content: "\e632";
}.icon-bianjixiugai-copy:before {content: "\e634";
}.icon-tubiao:before {content: "\e659";
}.icon-zhuye:before {content: "\e606";
}
main.js
import './css/iconfont.css'这种方式仍然有效。