项目中引入阿里巴巴图标——iconfont图标的使用-svg格式
一、下载图标
1、先进入iconfont.cn页面
iconfont官网:https://www.iconfont.cn/

2、登陆,并选择你要用的图标进行下载

3、点击下载,并选择弹框下面的色值和大小,点击svg下载,并进行重命名
1-浅灰正常图标

2-明蓝高亮图标

4、把下载的svg图标,放进本地项目里的某个文件夹,进行使用

二、使用图标
1、找到所需界面的html代码
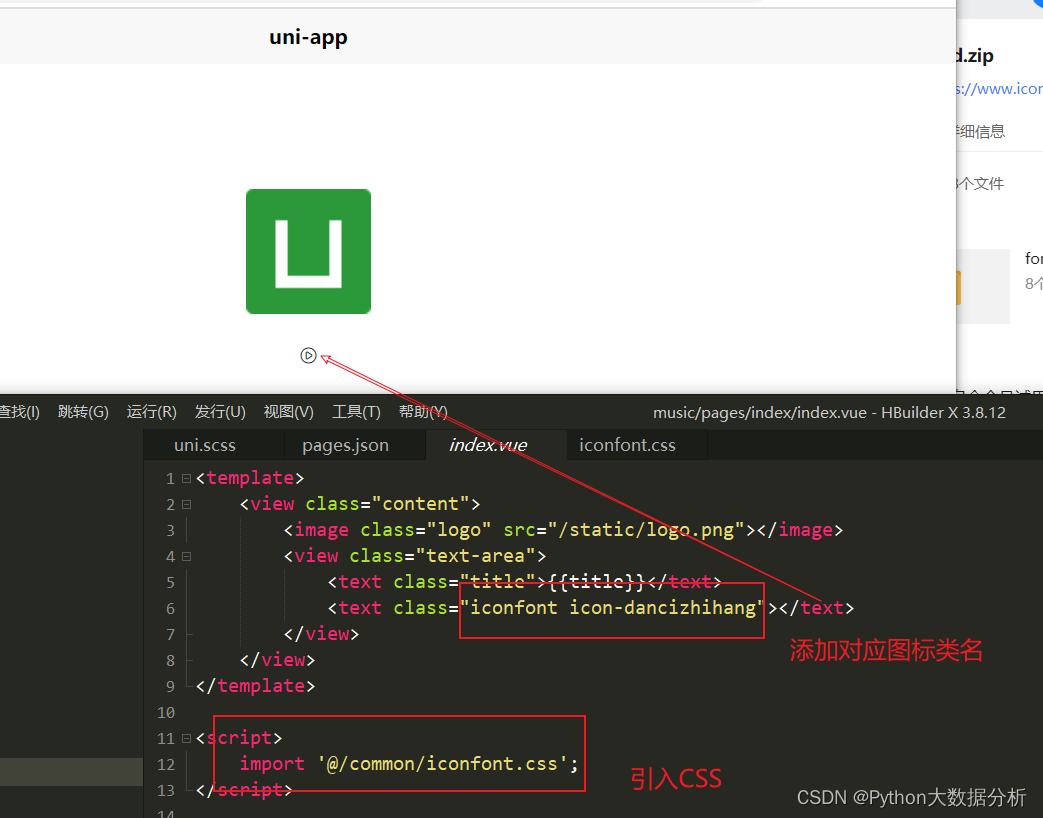
2、在HTML中插入css文件
3、 在html里面插入一个 i 标签,i 标签中间插入 图标代码
<template><div><i class="iClassTop" @click="changeLayerOrder('top', item, index)"></i></div>
</template><script>methods:{/*** 修改图层顺序* @param {any} action 下移还是上移* @param {any} layer 图层* @param {any} index 序号* @returns {any}*/changeLayerOrder(action, layer, index) {this.isTop = action// 排序之前重置 layerOrderthis.layerList.forEach((item, i) => {item.layerOrder = i;});if (action === 'top') { this.layerList.map((item,i) => {if(i == layer.layerOrder){this.layerList.unshift(this.layerList.splice(i , 1)[0]);}})}const layerOrder = {};for (const item of this.layerList) {layerOrder[item.layerName] = item.layerOrder;}changeLayerOrder({taskId: this.$store.state.editTask.activeTask.taskId,layerOrder}).then(() => {this.featureRender();});} }
</script><style>
.iClassTop {display: inline-block;height: 16px;width: 16px;font-size: 16px;margin-right: 5px;background-image: url('../../../static/images/icon/top-gray.svg')
}.iClassTop:hover {background-image: url('../../../static/images/icon/top-light.svg')
}</style>
显示效果
注:可以自定义大小、颜色
1-默认状态

2-hover高亮状态