一、需求来源
公司网站开发需求里需要做一个大屏看板,包含地图的功能,而且以后是要在内网使用的,也就是说不能使用在线网络。我在研究了(踩了一万个坑!!!)多个地图组件以后,最终选择了Mapbox。
二、组件介绍/安装/资源准备
1. Mapbox GL JS 是一个 JavaScript 库,它使用 WebGL,以 vector tiles 和 Mapbox styles 为来源,将它们渲染成互动式地图。它是 Mapbox GL 生态系统的一部分,其中还包括 Mapbox Mobile,它是一个用 C++ 编写的兼容桌面和移动平台的渲染引擎。
2. 官网API:http://www.mapbox.cn/mapbox-gl-js/api/
3. vue安装:
npm install --save mapbox-glyarn add mapbox-gl我安装的版本是
"mapbox-gl": "^2.9.1",4. 地图资源下载:
能下载地图资源的工具很多,我这是用的http://www.wmksj.com/。如果大家可以白嫖资源的请省略这里看下一步。
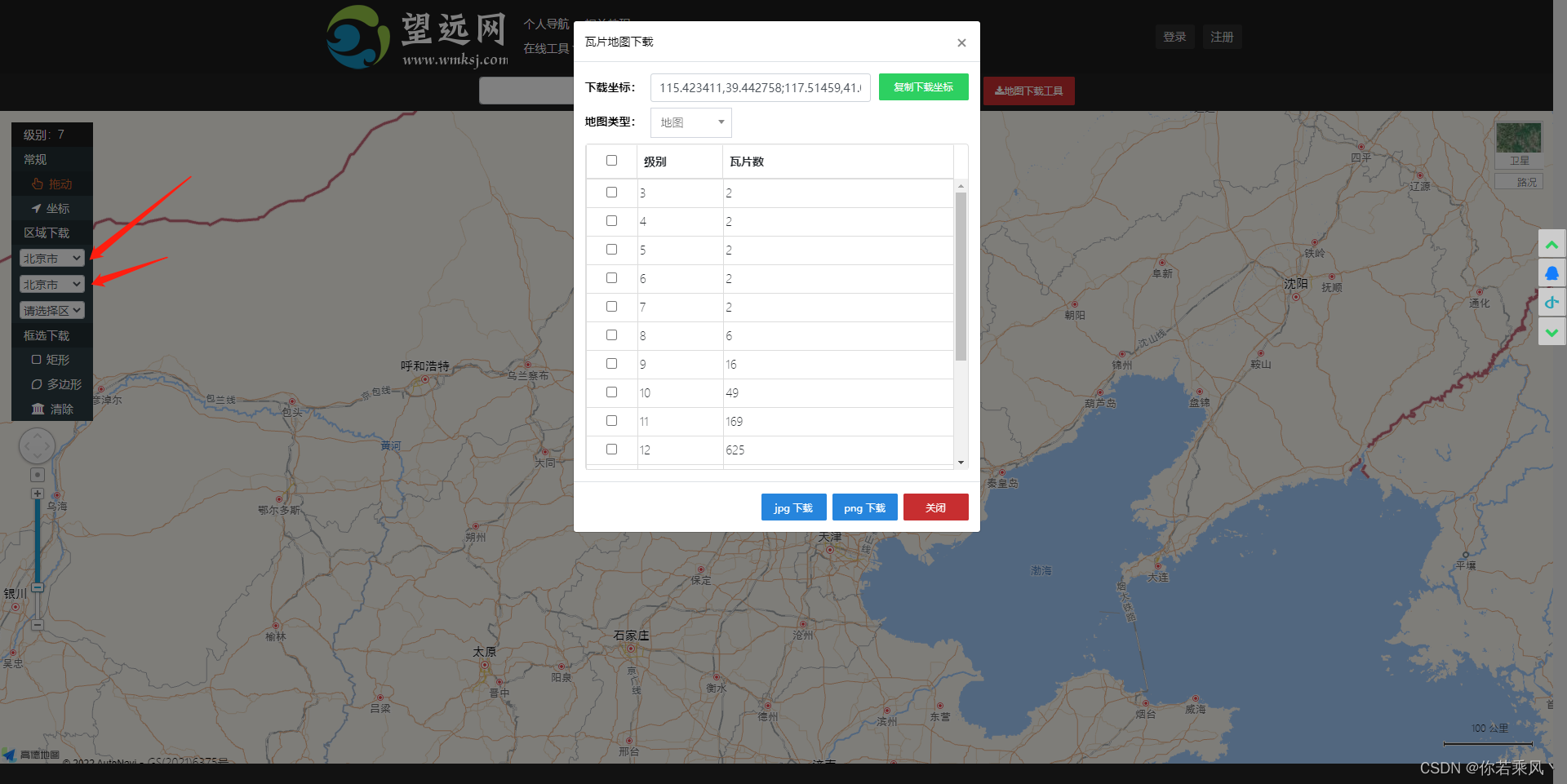
这里先勾选地图区域(以北京市为例),右键下载瓦片地图,会有一个弹窗,显示下载坐标(后面会用到),和地图类型、级别(简单来说就是地图清晰度,级别越高越清晰)。
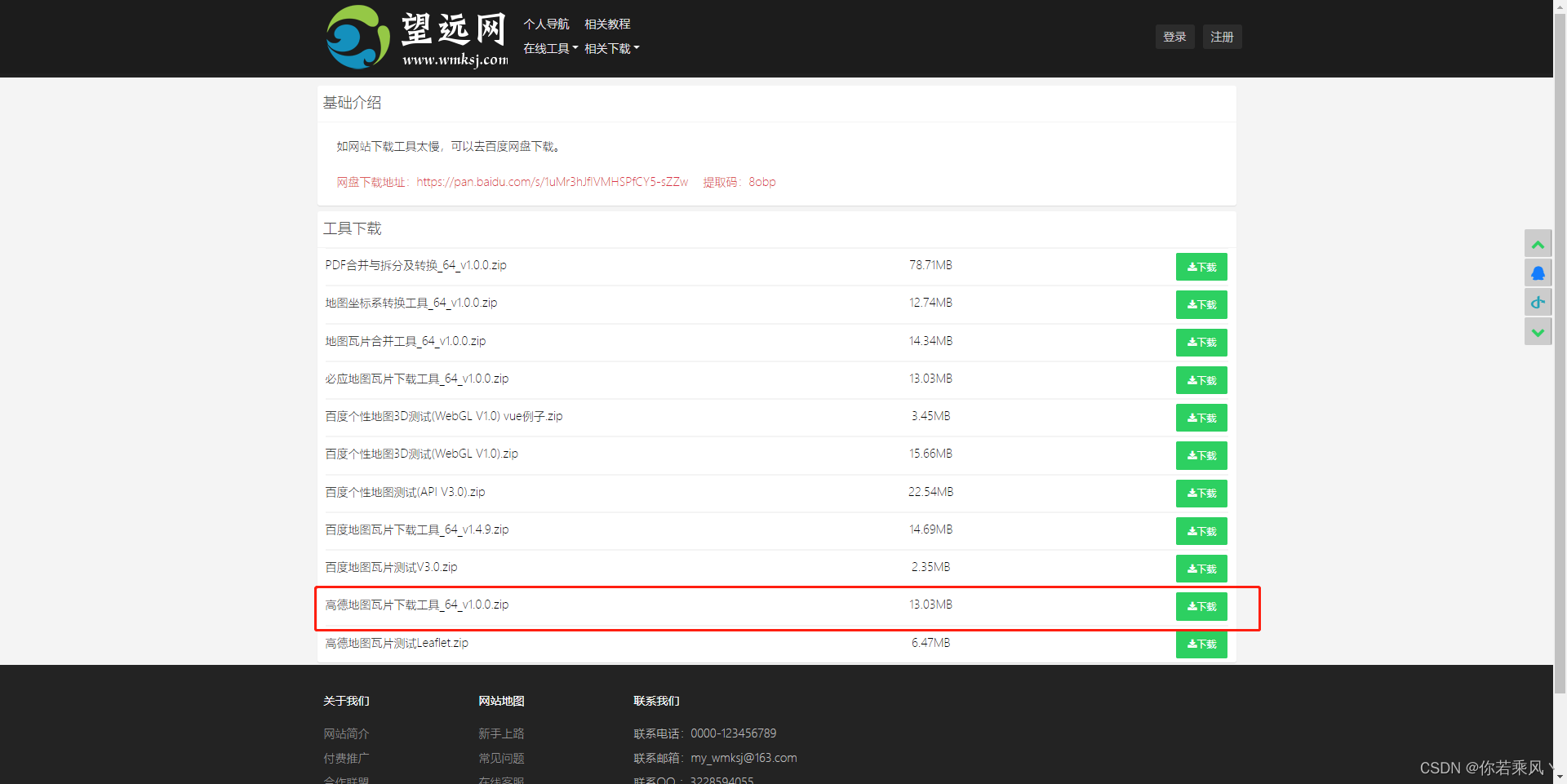
也可以使用网站的地图瓦片下载工具:
望远网-订制及代写各种python脚本和工具软件订制及代写各种基于python语言的脚本和工具软件。http://www.wmksj.com/script.html

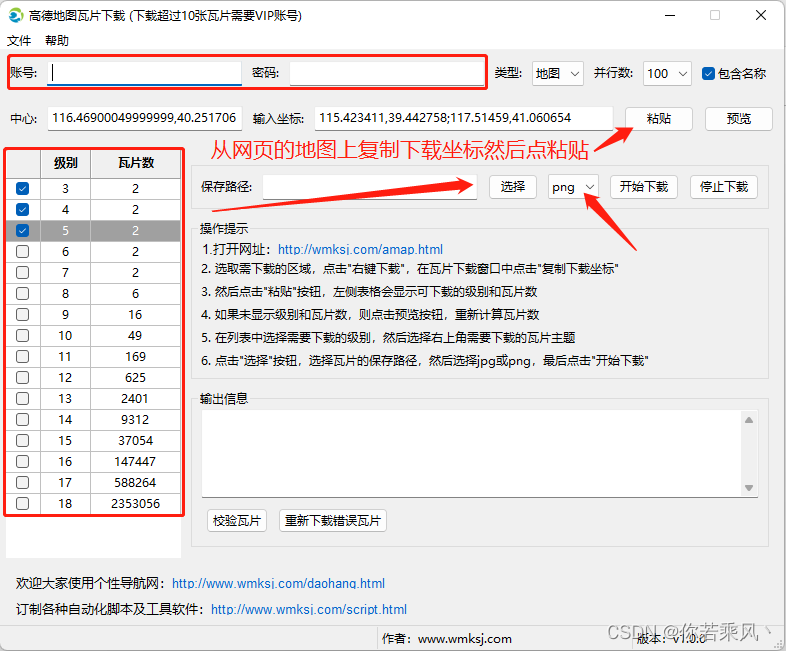
打开瓦片下载工具下载(这里要充钱了,emmm):
1. 输入账号密码
2. 从网页复制地图坐标到下载器点击粘贴,并点击预览,左边就会跳出级别和瓦片数,勾选你需要的级别
3. 选择电脑的保存路径,选择png,点击下载
三、功能实现
1. 引入Mapbox
我个人安装的是: "mapbox-gl": "^2.9.1",
npm install --save mapbox-gl
// 或者
yarn add mapbox-gl
2. 页面使用
<template><div><div class="mapBOX" ref="basicMapbox"></div></div>
</template><script>import mapboxgl from 'mapbox-gl';export default {name: "home",data() {return {map}},methods: {// mapboxgl组件获取地图sMap() {let mapStyle = require('../../../static/style.json');//核心配置json文件,放在static下this.map = new mapboxgl.Map({container: this.$refs.basicMapbox,// style: "mapbox://styles/mapbox/streets-v11", // 官网style.json地址style: mapStyle,// 中心点:北京市center: [116.469000,40.251706],zoom: 15, // 当前显示地图级别minZoom: 3, // 最小显示地图级别maxZoom: 15, // 最大显示地图级别fadeDuration: 100,antialias: true,});this.map.on('load', () => {// 地图导航this.map.addControl(new mapboxgl.NavigationControl(), 'top-right');// 比例尺const scale = new mapboxgl.ScaleControl({maxWidth: 80,unit: 'imperial',});});}},mounted() {this.sMap()}
};
</script><style lang="less">
.mapBOX {height: 100vh;width: 100vw;
}
</style>
3. 创建核心style.json配置文件
划重点:"tiles": ["http://ip/file/map/tiles/{z}/{x}/{y}.png"]
这里使用的是服务器静态资源地址,前端项目本地的路径;行不通,无奈之下只能放在服务器上面了。
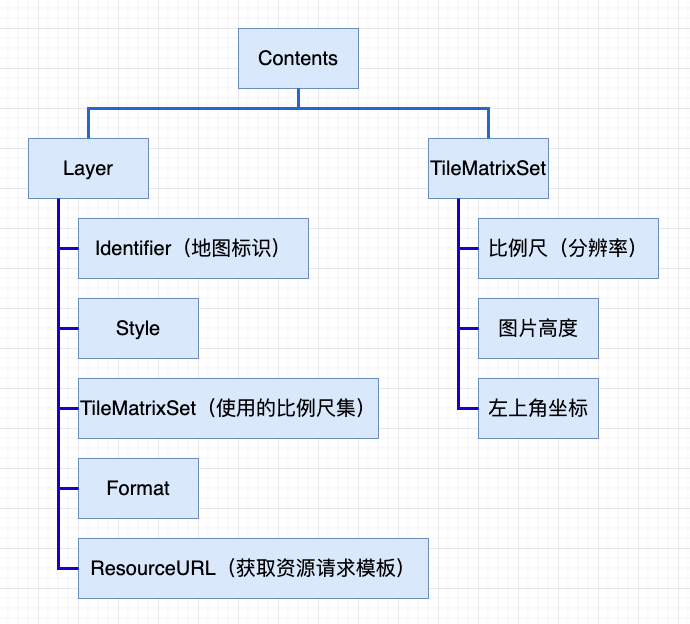
关于style.json的详细配置请参考:
Mapbox Style 规范 - 初晓之博的个人空间 - OSCHINA - 中文开源技术交流社区Mapbox ( 中文官网 )致力于打造全球最漂亮的个性化地图。 这里记录下其 Web 端 API Mapbox GL JS 的地图样式规范 Style 的各个配置项: 必填项会加上 * ,方便根据目录进行查看 1. version * version:版本号(...https://my.oschina.net/u/3185947/blog/4819218
{"version": 8,"sources": {"raster-tiles": {"type": "raster","tiles": ["http://ip/file/map/tiles/{z}/{x}/{y}.png"],"tileSize": 256,"bounds": [],// 这里分别是西南坐标和东北坐标点,以此形成一个四边形地图"minzoom": 3,"maxzoom": 15,"scheme":"xyz"}},"layers": [{"id": "simple-tiles","type": "raster","source": "raster-tiles","minzoom": 3,"maxzoom": 15}]
}
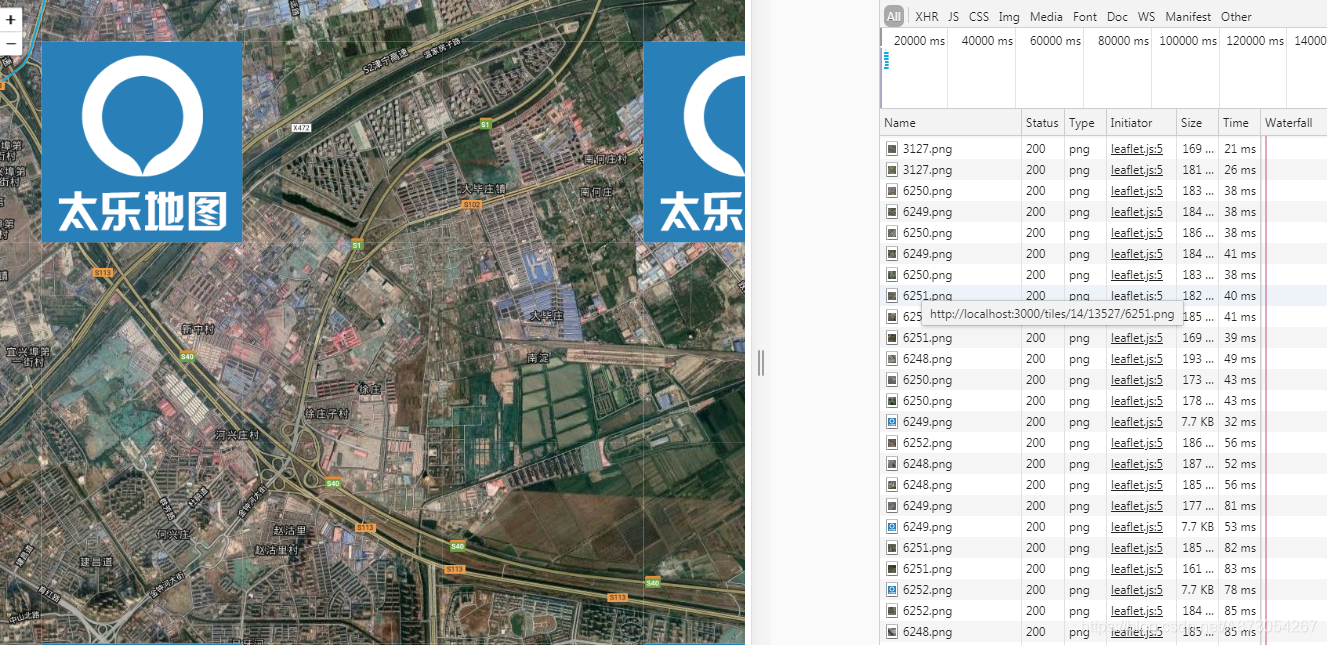
使用nginx配置静态资源路径:然后将tiles路径改成指向的tiles文件路径即可:
http://路径/tiles/{z}/{x}/{y}.png
如果遇到图片跨域问题,请参考:
静态资源跨域解决方案_猿小飞的博客-CSDN博客_静态资源跨域Access to font at 'http://static.xxx.com/css/element-ui/fonts/element-icons.woff' from origin 'http://lw.xxx.com' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.这是出现问题的现象nginx静态资源允许跨域访问在.https://blog.csdn.net/u011442726/article/details/119189000
四、其他
当然了,最开始我也尝试过其他的地图组件,比如:
Vue Cesiumvue-cesium online document
【零基础】vue发布离线地图_哔哩哔哩_bilibilivue+cesium发布离线地图。离线地图入门开发教程。一键三连私信我,发送源码!!!, 视频播放量 3122、弹幕量 3、点赞数 96、投硬币枚数 65、收藏人数 221、转发人数 16, 视频作者 麦田里的灯, 作者简介 照亮一片,漆黑一片,相关视频:Cesium打造数字城市快速上手课程【最新Vue3与Vite结合版】,教你如何免费自学Cesium开发,更新必看!如何在Bigemap中添加离线包,以浏览多种地图?,基于Cesium开发的GIS系统,Cesium高速公路视频融合案例,Cesium数字城市 | 北京CBD,Mars3D平台 功能示例Vue版 讲解,cesium编程入门(二)环境搭建,【离线地图开发】如何导入地图数据?,Cesium实时视频监控(RTSP流)气泡+投影融合 https://www.bilibili.com/video/BV1i3411h7o1?spm_id_from=333.337.search-card.all.click
https://www.bilibili.com/video/BV1i3411h7o1?spm_id_from=333.337.search-card.all.click
还有:
OpenLayers - Welcomehttps://openlayers.org/总之就是路径没对上,┓(;´_`)┏