1.表格的主要作用
表格主要是用于显示、展示数据,可以让数据展示的规整,可读性好。
表格不是用来布局页面的,二十用来展示数据的。
2.表格的基本语法
1.<table></table>是用于定义表格的标签。
2.<tr></tr>标签用于定义表格中的行,必须嵌套在<table></table>标签中。
3.<td></td>用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。
4.字母td指表格数据(table data),即数据单元格的内容。
<table><tr><td><table>是表格,<tr>是行,<td>是单元格!!!</td></tr>
</table>3.表头单元格标签
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文字内容加粗居中显示。
<th>标签表示HTML表格的表头部分(table head的缩写)。
<table><tr><th><table>是表格,<tr>是行,<th>是表头单元格!!!</th></tr>
</table>表头单元格样也是单元格,常用于表格第一行,突出重要性,表头单元格里面的文字会加粗居中展示。
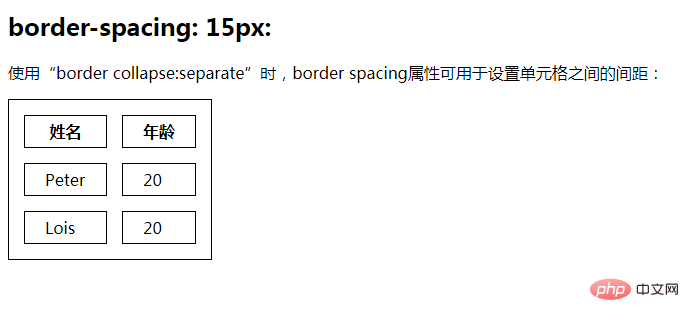
4.表格属性
表格标签这部分属性去哦们实际开发中不常用,后面通过CSS来设置。
目前有两个:
1.记住这些英文单词,后面CSS会使用。
2.直观感受表格的外观形态。

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>案例:小说排行</title>
</head>
<body><table border="1" align="center" cellspacing="0" cellpadding="10" width="500" height="249"><tr><th>排名</th><th>关键词</th><th>趋势</th><th>今日搜索</th><th>最近七日</th><th>相关链接</th></tr><tr><td>1</td><td>鬼吹灯</td><td><img src="下降.png" ></td><td>345</td><td>123</td><td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td></tr><tr><td>2</td><td>盗墓笔记</td><td><img src="下降.png" ></td><td>124</td><td>675432</td><td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td></tr><tr><td>3</td><td>西游记</td><td><img src="上升.png" ></td><td>212</td><td>7654</td><td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td></tr><tr><td>4</td><td>东游记</td><td><img src="上升.png" ></td><td>23</td><td>74645</td><td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td></tr><tr><td>5</td><td>甄嬛传</td><td><img src="下降.png" ></td><td>567654</td><td>1321321</td><td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td></tr><tr><td>6</td><td>水浒传</td><td><img src="上升.png" ></td><td>222345</td><td>122123</td><td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td></tr><tr><td>7</td><td>三国演义</td><td><img src="上升.png" ></td><td>345</td><td>1723</td><td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td></tr></table>
</body>
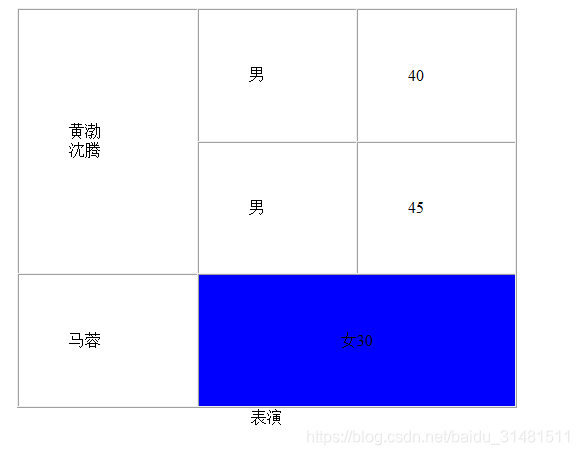
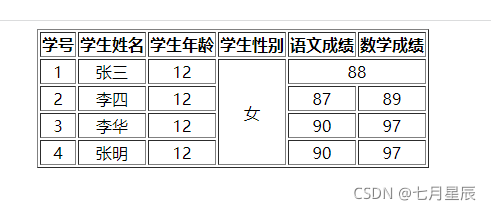
</html>5.合并单元格
合并单元格三部曲:
1.先确定是跨行还是跨列合并。
2.找到目标单元格,写上合并方式=合并的单元格数量,如<td colspan="2"></td>.
3.删除多余的单元格。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>合并单元格</title>
</head>
<body><table border="1" cellspacing="0" width="500" height="149"><tr><td></td><td colspan="2"></td></tr><tr><td rowspan="2"></td><td></td><td></td></tr><tr><td></td><td></td></tr></table>
</body>
</html>