1.表格的基本结构
<table>:一个表格只允许出现一对<table>,html5不再支持它的任何属性
<tr>:表示表格的行数,html5不再支持它的任何属性
<td>:写在<tr></tr>内,表示该行有多少个单元格,html5中,<td>只有colspan和rowspan两个属性
<!DOCTYPE html>
<html>
<head>
<title>表格的基本结构</title>
</head>
<body>
<table>
<tr>
<td>A1</td>
<td>B1</td>
<td>C1</td>
</tr>
<tr>
<td>A2</td>
<td>B2</td>
<td>C2</td>
</tr>
<tr>
<td>A3</td>
<td>B3</td>
<td>C3</td>
</tr>
</table>
</body>
</html>
2.创建表格
(1)创建普通表格
<!DOCTYPE html>
<html>
<body>
<h4>一列</h4>
<table border="1">
<tr>
<td>1</td>
</tr>
</table>
<h4>一行一列</h4>
<table border="1">
<tr>
<td>1。</td>
<td>2。</td>
<td>3。</td>
</tr>
</table>
<h4>两行三列</h4>
<table border="1">
<tr>
<td>11</td>
<td>22</td>
<td>33</td>
</tr>
<tr>
<td>10</td>
<td>20</td>
<td>30</td>
</tr>
</table>
</body>
</html>
(2)创建一个带有标题的表格
<!DOCTYPE html>
<html>
<body>
<h3>带标题的表格</h3>
<table border="3">
<caption>数据表</caption>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>11</td>
<td>22</td>
<td>33</td>
</tr>
</table>
</body>
</html>
3.编辑表格
(1)表格边框类型
设置使用表格的border属性
(2)表格表头
表头有垂直和水平两种
<!DOCTYPE html>
<html>
<body>
<h3>水平表头</h3>
<table border="1">
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>小米</td>
<td>女</td>
<td>11</td>
</tr>
</table>
<h3>垂直表头</h3>
<table border="1">
<tr>
<th>姓名</th>
<td>小妹</td>
</tr>
<tr>
<th>性别</th>
<td>女</td>
</tr>
<tr>
<th>年龄</th>
<td>15</td>
</tr>
</table>
</body>
</html>
(3)表格背景
a.表格背景颜色
<table border="1" bgcolor="green">
b.表格背景图片
<table border="1" background="11.jpg">
(4)单元格背景
<!DOCTYPE html>
<html>
<body>
<h3>单元格背景</h3>
<table>
<tr>
<td>000000</td>
</tr>
<tr>
<td bgcolor="red">111111</td>
</tr>
<tr>
<td background="111.jpg">222222</td>
</tr>
</table>
</body>
</html>
(5)合并单元格
a.用colspan(整数)属性合并左右单元格
<td colspan="2">A1 B1</td> //A1 B1左右合并为一个大的单元格
b.用rowspan(整数)属性合并上下单元格
<td rowspan="2">A1</td> //A1上下合并为一个大的单元格
上下左右都合并单元格:
<!DOCTYPE html>
<html>
<head>
<title>上下左右合并单元格</title>
</head>
<body>
<table border="1">
<tr>
<td colspan="2" rowspan="2">A1B1<br>A2B2</td>
<td>C1</td>
</tr>
<tr>
<td>C2</td>
</tr>
<tr>
<td>A3</td>
<td>B3</td>
<td>C3</td>
</tr>
</table>
</body>
</html>
c.使用Dreamweaver CS6合并单元格
在“插入”中选择“表格”,可在光标处创建一个空白表格
(6)排列单元格内容
使用align属性可以排列单元格内容
<th align="left">项目</th> //可使表头在单元格内靠左显示
<td align="right">衣服</td> //可使单元格内容靠右显示
(7)设置单元格的行高与列宽
使用cellpadding来创建单元格内容与边框之间的空白,调整表格的行高和列宽
<table border="1" cellpadding="10"></table>
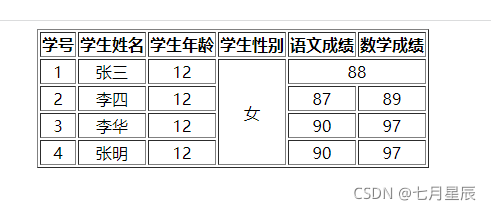
4.完整的表格标记
以后要学习css样式,更方便制作各种表格,表格除了表头还会有主体,脚注等。表格的行分组可成为"行组",不同行组具有不同意义,行组分为三类—“表头”“主体”“脚注”对应html中<thead><tbody><tfoot>.
<caption>为表格标题;<td>表示一个单元格,<th>表示该单元格使这一行的"行头"
<!DOCTYPE html>
<html>
<head>
<title>完整表格</title>
<style>
tfoot{
background-color=#FF3;
}
</style>
</head>
<body>
<table border="1">
<caption>学生成绩单</caption>
<thead>
<tr>
<th>姓名</th><th>性别</th><th>成绩</th>
</tr>
</thead>
<tfoot>
<tr>
<td></td><td colspan="2">540</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>小妹</td><td>女</td><td>560</td>
</tr>
<tr>
<td>小小</td><td>女</td><td>520</td>
</tr>
</tbody>
</table>
</body>
</html>