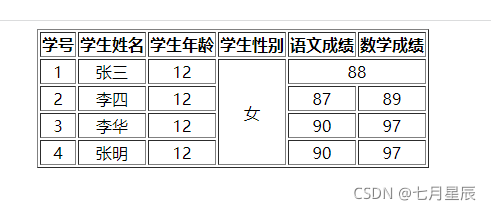
我试图让所有这些图片排成一列。由于某些原因,它在单元格的底部添加了额外的空间。我尝试了所有解决这个间距问题的不同解决方案。HTML5表格间距问题
下面就来看看我的HTML5代码以及:
table{
border-collapse : collapse;
border-spacing : 0;
border:0;
}
tr,td{
border-collapse:collapse;
padding : 0;
border : 0;}
 |  |  | |
 |  |  |  |
 |  | ||
 |  |  | |
我来,问题在于内HTML5实现的,因为如果我删除 (这意味着浏览器不会在5中读取)我没有这个问题。
如果有人能帮助我,非常感谢!
+0
你有很多的HTML错误的代码。将其传递给https://validator.w3.org/等验证程序,并查看它的内容。请注意,该页面上还有一个CSS验证程序。 –
+0
据我所知,这不会是最高达W3标准的最漂亮的代码。我只是在为学校做实验室工作。 –
+0
这不是我推荐的漂亮代码。这是正确的代码。如果你的代码不正确,可能会导致各种问题和事情在不同的浏览器中无法正确显示。如果您的代码在运行时遇到问题,那么您的第一步就是修复其中的任何错误。在这种情况下,这不会导致您的问题,但现在修复您的代码可以帮助您防止发生任何未来问题。此外,如果标记实验室的人员拥有不同的浏览器,即使浏览器对错误没有任何问题,他们也可能会遇到问题。 –