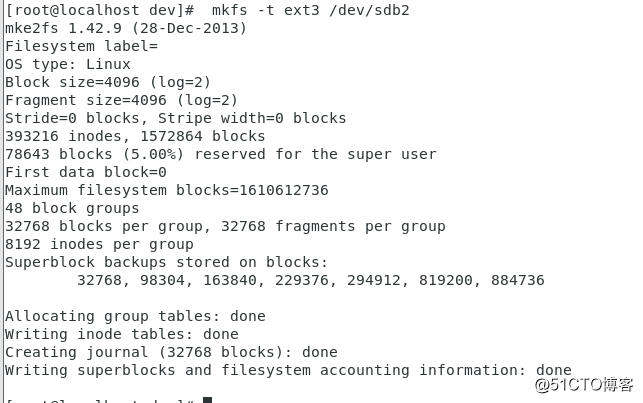
1.给/dev/sdb2分区创建文件系统,类型为ext3
mkfs -t ext3 /dev/sdb2
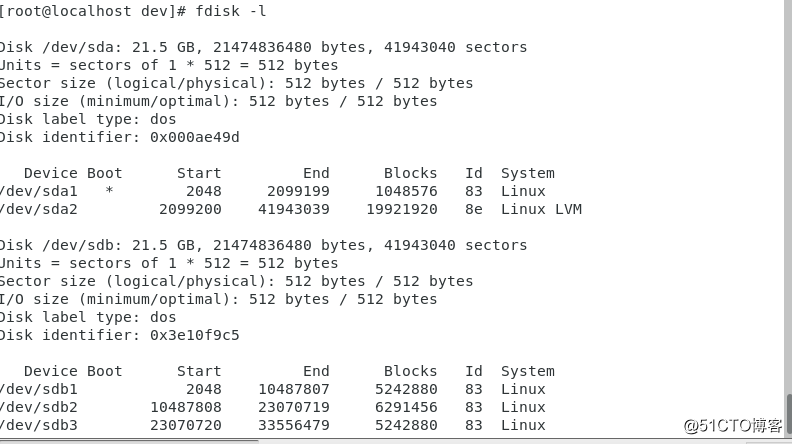
2.列出磁盘分区信息
fdisk -l
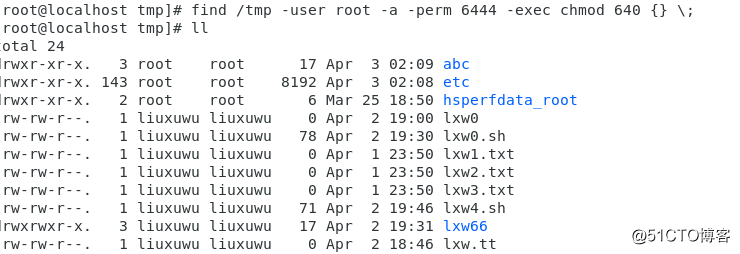
3.找到根目录下用户为root,权限为644的文件,修改权限为其他用户没有权限
find / -user root -a -prem 644 -exec chomd 640 {} \;
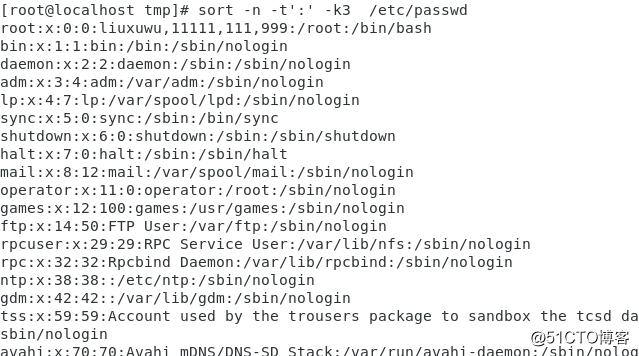
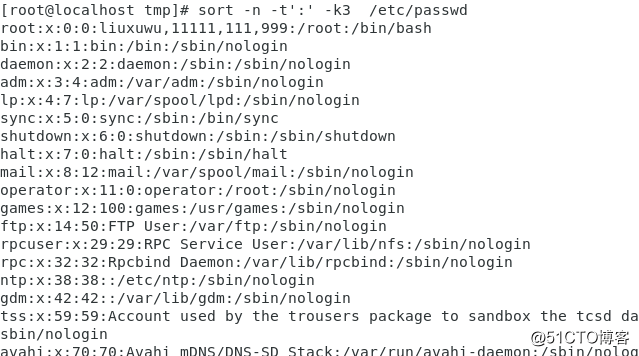
4./etc/passwd文件根据uid数字大小排序显示
sort -n -t':' -k3 /etc/passwd

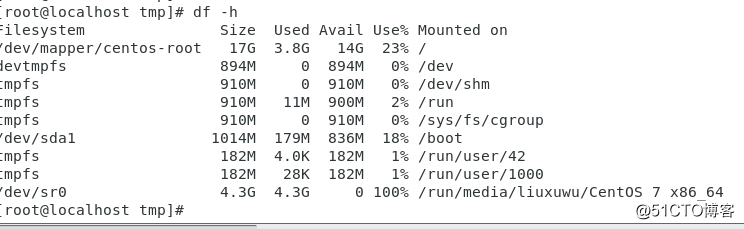
5.显示磁盘使用率,以人类可读的形式
df -h 
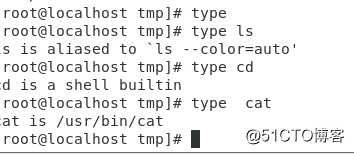
6.如何查看一个命令是shell内置命令还是外部命令
type
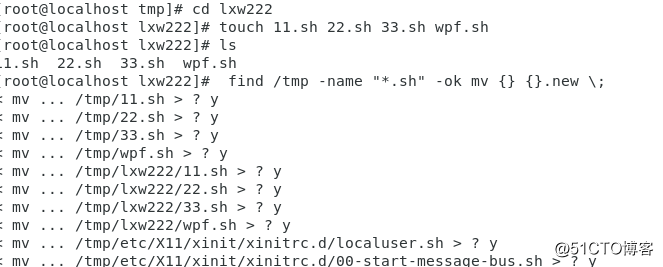
7.找到/tmp目录下以.sh结尾的文件,改成源文件的名字加上.new结尾,每次修改之前要求确认
find /tmp -name "*.sh" -ok mv {} {} .new \;
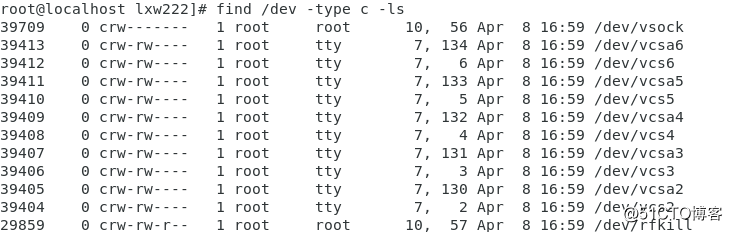
8.找到/dev目录下的全部字符设备文件,列出详细信息
find /dev -type c -ls 
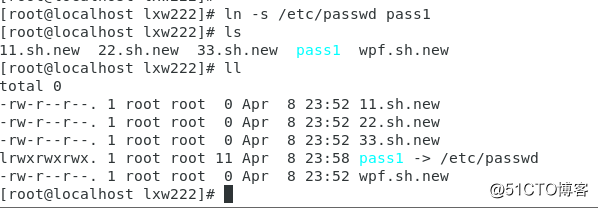
9.在当前目录下,创建/etc/passwd的符号链接文件,名为pass1
ln -s /etc/passwd pass1 10.显示系统内存使用情况,以人类可读形式
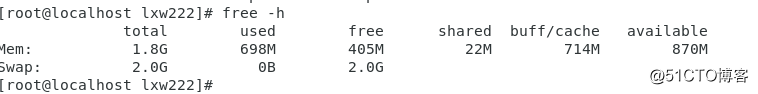
10.显示系统内存使用情况,以人类可读形式
free -h
脚本题(写出脚本):
1.求出1-1000内的奇数和和 偶数和?

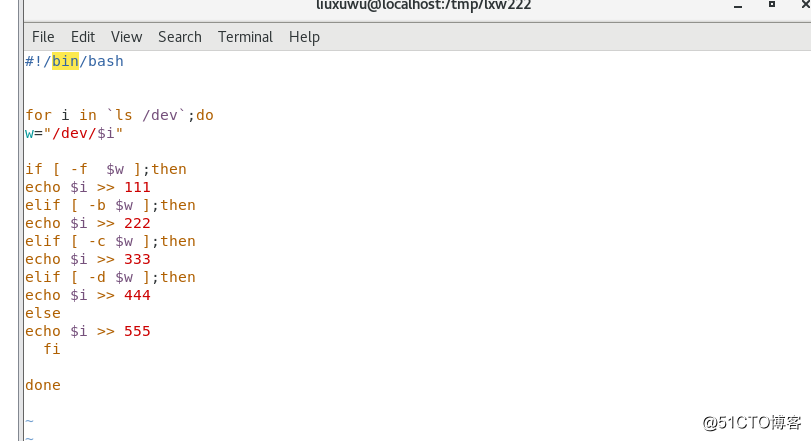
2.分别判断/dev目录下每个文件的文件类型,每种类型输出到一个文本文件,写入该文件名,比如字符设备文件存入char_file.txt,记录dev下的字符设备文件的文件名,以此类推

for i in ls /dev; do
filename="/dev/$i"
if [ -f $filename ]; then
echo $i >> 111
elif [ -d $filename ]; then
echo $i >> 222
elif [ -b $filename ]; then
echo $i >> 333
elif [ -c $filename ]; then
echo $i >> 444
else
echo $i >> 555
fi
done
转载于:https://blog.51cto.com/14259144/2375491