在CSS中,通过 line-height属性来定义行高,行高是指相邻两行文本基线之间的垂直距离。
那什么是基线呢?对任何一个行内非替换元素,其内容区都会存在四条假想的线,分别是底线(bottom)、基线(baseline)、中线(middle)、顶线(top),它们就类似于书写英文时的四线三格。如图 3‑14 所示:
 图3-14 baseline、bottom、middle、top示意图
图3-14 baseline、bottom、middle、top示意图
尽管在字体大小发生改变时,这些线相互之间的距离也会随之改变,但无论如何,这四条线的位置是确定的。底线就是 g、j、y 等字母的底边线,基线就是 a、c、x 等字母的底边线,中线是小写字母 x 垂直中线(即基线往上 0.5ex 的位置),顶线是 b、h、j 等字母的顶边线。
如果在一个块级元素上声明 line-height 值,这个值将会应用到块中的所有内容,而不论内容是否包含在行内元素中,即对匿名行内框也依然有效。所以,常常为一个段落元素声明 line-height 值,来指定段落每行文本的行高。
由于 line-height属性具有继承性,因此,可以只在父元素中定义 line-height 规则,而不必在所有子元素中显式地声明 line-height。
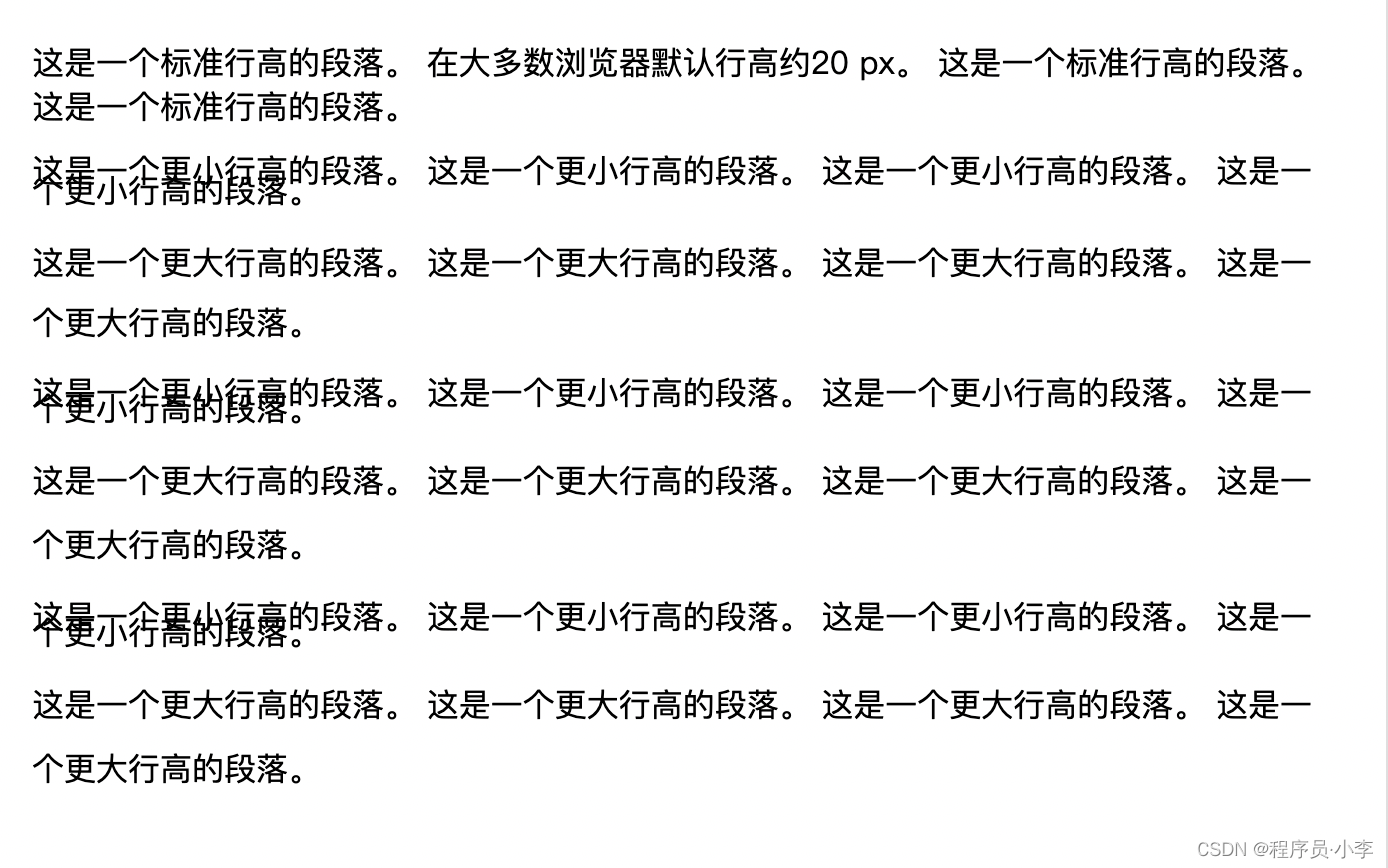
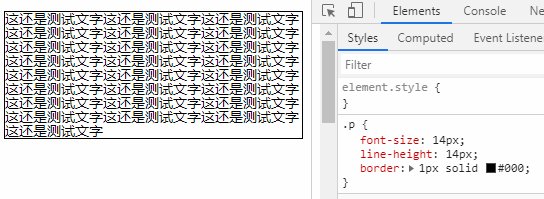
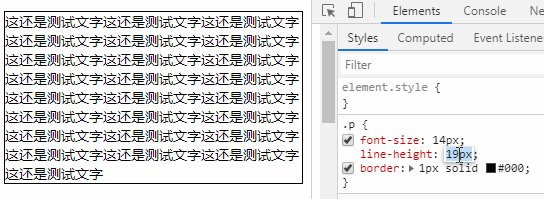
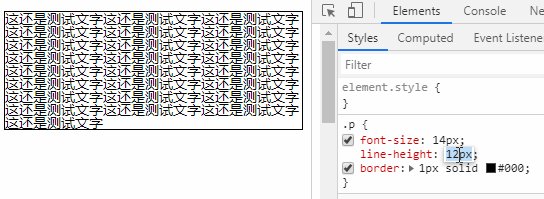
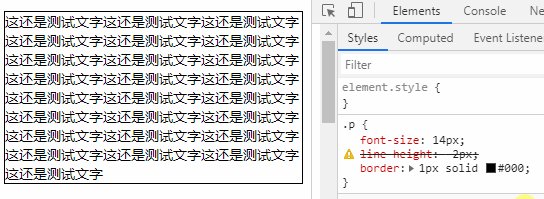
line-height属性可以用百分比、长度值、数值进行定义,其值可以是正值,也可以是负值:
1)百分比:根据元素本身的 font-size 计算值的百分比计算行高。如,段落的 line-height属性值为 200%,段落元素的 font-size 为 14px,则行高为 200% * 14px = 28px。
2)长度值:设置固定的行高,可以使用绝对单位或相对单位。若使用相对单位em,则根据元素本身的 font-size 计算值的倍数计算行高。如,段落的 line-height属性值为 2em,段落元素的 font-size 为 14px,则行高为 200% * 14px = 28px。
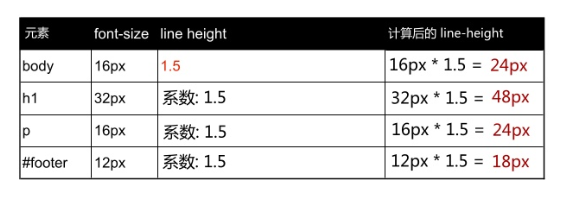
3)数值:根据元素本身的 font-size 计算值的倍数计算行高。如,段落的 line-height属性值为 2,段落元素的 font-size 为 14px,则行高为 2 * 14px = 28px。
当使用百分比或长度单位时,子元素继承的是计算出来的行高的值,这就导致子元素无法根据自身的 font-size 自动调整行高,当子元素使用的字号比父元素大时,子元素可能出现文本重叠现象,故这种方法将被淘汰。
使用数值时,尽管子元素也会继承,但继承的是该数值本身,而不是计算出来的行高。这样一来,子元素就可以根据自身的 font-size 来调整行高,不会出现文本重叠现象。所以,使用数字,是设置行高最理想的方法。
无论使用百分比、长度值、数值中的哪种方式,都可以在 font 属性中,使用缩写方式来定义 line-height,其写法是 line-height 的值紧跟在字体大小和一个斜杠后面。如:
body {font: 14px/2 arial;}
上述写法就等价于:
body {font-size: 14px;line-height: 2;font-family: arial;}
根据CSS规范,line-height属性只会影响行内元素,而不会直接影响块级元素,但却会影响块框的布局。在块级元素上声明 line-height属性,是为该块级元素中的行内框设置一个最小行高,而不是实际行高。