P53-前端基础CSS-行高设置
1.概述
行高(line height)
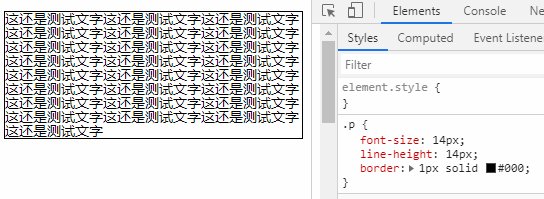
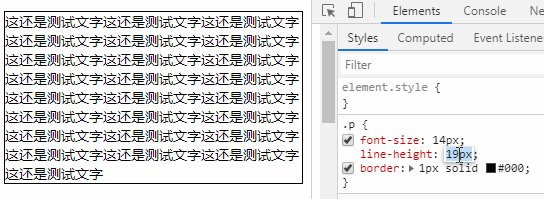
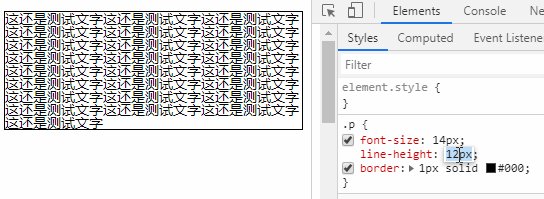
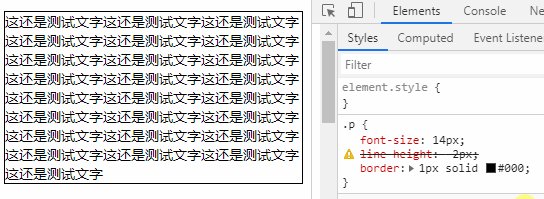
- 行高指的是文字占有的实际高度
- 可以通过line-height来设置行高
- 行高可以直接指定一个大小(px em)
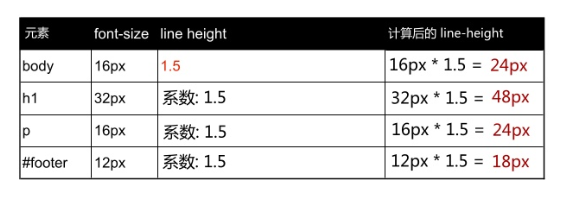
- 也可以直接为行高设置一个整数
- 如果是一个整数的话,行高将会是字体的指定的倍数
- 行高经常还用来设置文字的行间距
- 行间距 = 行高 - 字体大小
字体框
- 字体框就是字体存在的格子,设置font-size实际上就是在设置字体框的高度
- 行高会在字体框的上下平均分配
2.行高设置
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>行高</title><style>div {/* 行高(line height)- 行高指的是文字占有的实际高度- 可以通过line-height来设置行高行高可以直接指定一个大小(px em)也可以直接为行高设置一个整数如果是一个整数的话,行高将会是字体的指定的倍数- 行高经常还用来设置文字的行间距行间距 = 行高 - 字体大小字体框- 字体框就是字体存在的格子,设置font-size实际上就是在设置字体框的高度行高会在字体框的上下平均分配*/font-size: 50px;border: 1px solid red;/* 指定行高的单位为px */line-height: 100px;/* 指定行高的单位是em,1个em大小就是当前font-size设置的px大小。 */line-height: 2em;/* 可以将行高设置为和高度一样的值,使单行文字在一个元素中垂直居中 */height: 100px;line-height: 100px;}</style></head><body><div>今天天气这不错 Hello hello </div></body>
</html>
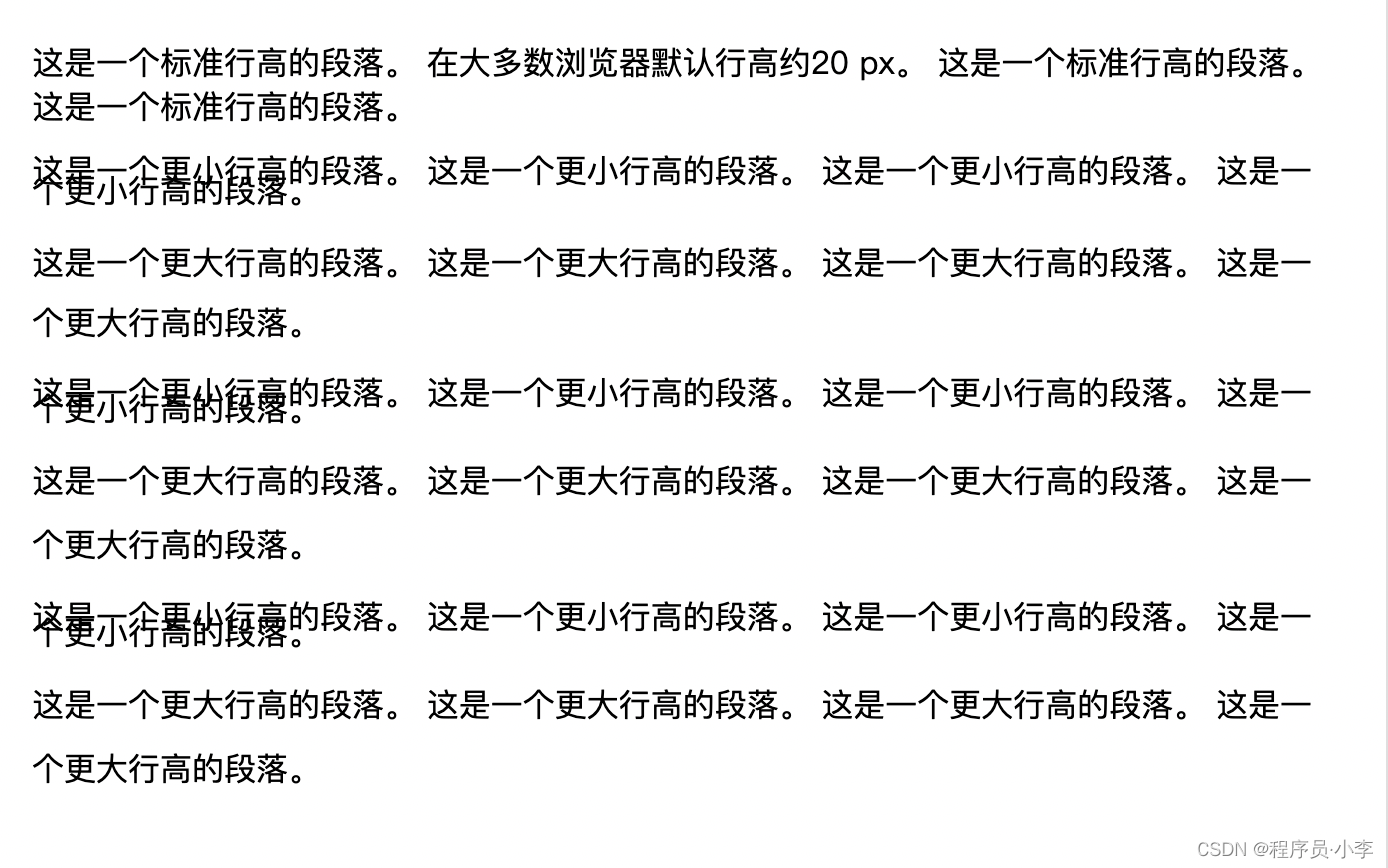
3.效果展示