行高的概念看上去很简单——文字行的高度,其实,行高所涉及到的基础知识,对于今后理解其它属性也很重要。
大片密密麻麻的文字往往会让人觉得乏味,因此适当地调整行高(line-height)可以减低阅读的困难与枯燥,并且使页面显得美观。行高指的是文本行的基线间的距离,但是文本之间的空白距离不仅仅是行高决定的,同时也受字号的影响。
7.3.1 语法 line-height属性的具体定义列表如下: 语法: line-height : normal | <实数> | <长度> | <百分比> | inherit 说明: 设置元素中行的高度。 值: normal:默认行高,一般为1到1.2; 实数:实数值,缩放因子; 长度:合法的长度值,可为负数; 百分比:百分比取值基于元素的字体尺寸。 初始值: normal 继承性: 继承 适用于: 所有元素 媒体: 视觉 计算值: 长度和百分比值为绝对值;其他同指定值 行高指的是文本行的基线间的距离。而基线(Base line),指的是一行字横排时下沿的基础线,基线并不是汉字的下端沿,而是英文字母x的下 端沿,同时还有文字的顶线(Top line)、中线(Middle line)和底线(Bottom line),用以确定文字行的位置,如图7-17 所示。

图7-17 文字的基线 行高与字体尺寸的差称为行距(leading),如图7-18所示。

图7-18 行高 7.3.2 内容区域、行内框和行框 理论上讲,一行中的每个元素都有一个内容区域,它是由字体尺寸决定的,如图7-19所示。

图7-19 内容区域 行内元素会生成一个行内框(inline box),行内框只是一个概念,它无法显示出来,但是它又确实存在。在没有其他因素影响的时候,行内框 等于内容区域,而设定行高则可以增加或者减少行内框的高度,即:将行距的值(行高-字体尺寸)除以2,分别增加到内容区域的上下两边,如图7-20所示。

图7-20 行内框与行高 由于行高可以应用在任何元素上,因此同一行内的若干元素可能有不同的行高和行内框高,例如有如下代码,其显示如图7-21所示。
<p style="line-height:20px;"><p& gt;行高20px。<strong style="line-height:50px;"><strong> 行高50px。</strong><span style="line-height:30px;">< span>行高30px。</span></p>

图7-21 行内框与行框 这里又有一个新的概念——行框(line box)。同行内框类似,行框是指本行的一个虚拟的矩形框,其高度等于本行内所有元素中行高最大的值。因此,当有多行内容时,每行都会有自己的行框,如图7-22所示。

图7-22 多行内容的行框
提示:理解行框和行内框的概念对于学习本章[7.4垂直对齐:vertical-align属性]一节的内容非常重要。 注意:行框的高度只同本行内元素的行高有关,而和父元素的高度(height)无关。
7.3.3 行高的计算与继承 以em、ex和百分比为单位的行高,其基数是元素本身的字体尺寸。例如有代码如下:
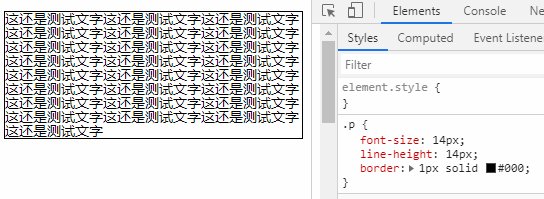
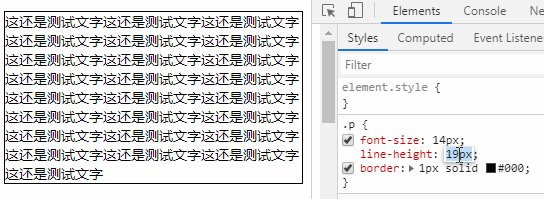
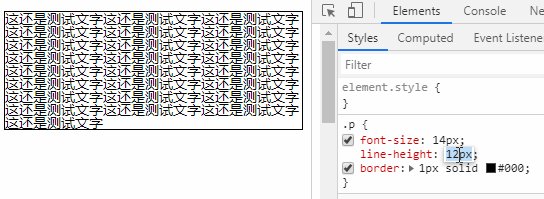
<p style="font-size:20px;line-height:2em;">字高20px,行高2em。</p> <p style="font-size:30px;line-height:2em;">字高30px,行高2em。</p> 2个段落的行高都为2em,但是字体大小不同,因此显示如图7-23所示。  图7-23 行高的计算 行高可以设定得比字体高度小,此时多行的文字将叠加到一起,例如有如下代码,其显示如图7-24所示。 p { font-size : 20px; line-height :10px; } <p>字高20px,行高10px。此时多行的文字将叠加到一起。</p>
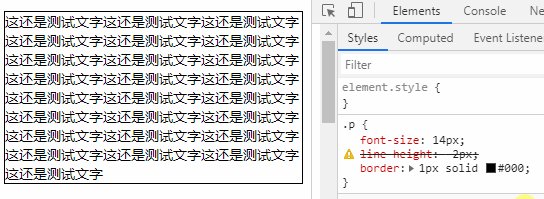
图7-23 行高的计算 行高可以设定得比字体高度小,此时多行的文字将叠加到一起,例如有如下代码,其显示如图7-24所示。 p { font-size : 20px; line-height :10px; } <p>字高20px,行高10px。此时多行的文字将叠加到一起。</p>  图7-24 比字体高度小的行高 行高是可继承的,但是继承的是计算值,例如有如下代码: p { font-size :20px; line-height : 2em; } p span { font-size : 30px; } <p>字高20px。<span>字高30px。</span></p> <p>元素的行高2em,字体尺寸为20px,因此计算值为40px,虽然<span>元素本身的字体尺寸为30px,不过其继承的行高仍为40px。但是在不同的浏览器内显示的效果却不尽相同,如图7-25所示。
图7-24 比字体高度小的行高 行高是可继承的,但是继承的是计算值,例如有如下代码: p { font-size :20px; line-height : 2em; } p span { font-size : 30px; } <p>字高20px。<span>字高30px。</span></p> <p>元素的行高2em,字体尺寸为20px,因此计算值为40px,虽然<span>元素本身的字体尺寸为30px,不过其继承的行高仍为40px。但是在不同的浏览器内显示的效果却不尽相同,如图7-25所示。  图7-25 行高的不同表现 由于继承的是计算值,因此当元素内的文字字体尺寸不一样的时候,如果设定固定的行高很可能造成字体的重叠,例如有如下代码,其显示如图7-26所示。 p { font-size : 20px; line-height : 1em; } p span { font-size : 30px; } <p>字高20px,行高1em,当文本为多行时可能会发生文字重叠的想象。<span>字高30px。</span></p>
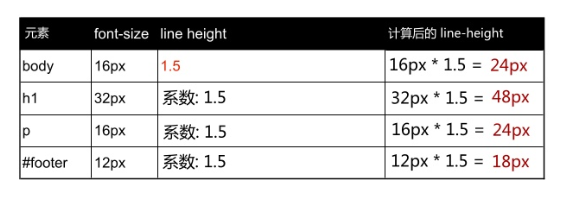
图7-25 行高的不同表现 由于继承的是计算值,因此当元素内的文字字体尺寸不一样的时候,如果设定固定的行高很可能造成字体的重叠,例如有如下代码,其显示如图7-26所示。 p { font-size : 20px; line-height : 1em; } p span { font-size : 30px; } <p>字高20px,行高1em,当文本为多行时可能会发生文字重叠的想象。<span>字高30px。</span></p>  图7-26行高继承造成文字叠加 为了避免这种情况,可以为每个元素单独定义行高,但是这样很烦琐,因此可以定义一个没有单位的实数值作为缩放因子来统一控制行高,缩放因子是直接继承的,而不是继承计算值。例如修改上例中的行高为: p { line-height : 1; } 则上例中的XHTML代码显示如图7-27所示。
图7-26行高继承造成文字叠加 为了避免这种情况,可以为每个元素单独定义行高,但是这样很烦琐,因此可以定义一个没有单位的实数值作为缩放因子来统一控制行高,缩放因子是直接继承的,而不是继承计算值。例如修改上例中的行高为: p { line-height : 1; } 则上例中的XHTML代码显示如图7-27所示。  图7-27缩放因子对行高的影响 当内容中含有图片的时候,如果图片的高度大于行高,则含有图片行的行框将被撑开到图片的高度,如图7-28所示。
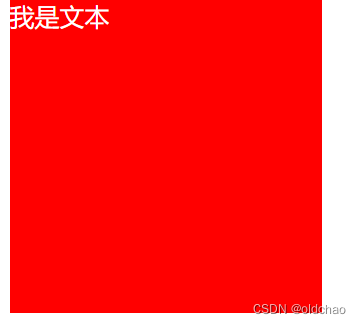
图7-27缩放因子对行高的影响 当内容中含有图片的时候,如果图片的高度大于行高,则含有图片行的行框将被撑开到图片的高度,如图7-28所示。  图7-28 含有图片的行注意:图片虽然撑开了行框,但是不会影响行高,因此也不会影响到基于行高来计算的其他属性。 提示:当行内含有图片的时候,图片和文字的垂直对齐方式默认是基线对齐,关于垂直对齐将在本章[7.4 垂直对齐:vertical-align属性]一节中讨论。
图7-28 含有图片的行注意:图片虽然撑开了行框,但是不会影响行高,因此也不会影响到基于行高来计算的其他属性。 提示:当行内含有图片的时候,图片和文字的垂直对齐方式默认是基线对齐,关于垂直对齐将在本章[7.4 垂直对齐:vertical-align属性]一节中讨论。