行高
什么是行高
在css中所有的行都有自己的行高。
.box1 {border: 1px solid black;width: 200px;
}
<div class="box1">我是文字</div>
被撑起来的高度就是行高

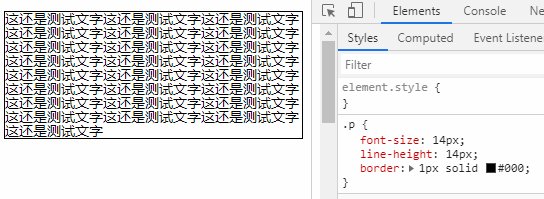
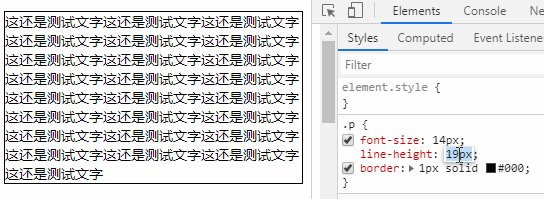
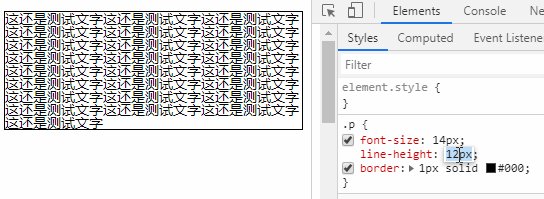
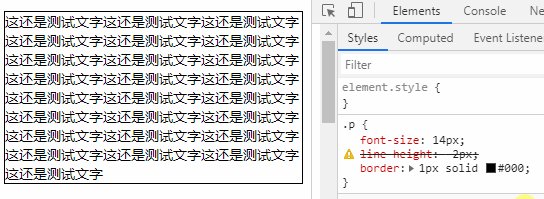
line-height属性
line-height: 60px;

80px就是行高
注意点:
1.行高和盒子的高度不是一个概念。盒子高度是整个标签的高度,如果设置了,就不会跟着行高变化,如果没有设置就会被撑大,两个行高80px的段落,此时盒子就变成了160px高
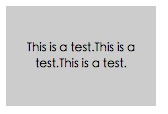
2.文字在行高中默认垂直居中。
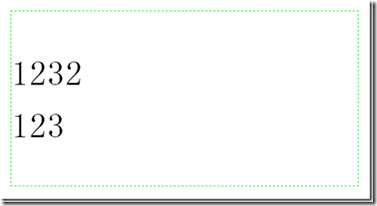
3.在企业开发中,只要行高和盒子高度一样,就可以保证一行文字在盒子的高度中垂直居中(一行文字)。如果多行文字,可以使用内边距来让文字居中。 使用box-sizing属性挤压文字,文字就会居中。
.box1 {border: 1px solid black;height: 80px;width: 40px;line-height: 20px;box-sizing: border-box;padding-top: 20px;padding-bottom: 20px;
}
<div class="box1">我是文字</div>