1. 什么是行高,以及行高的概念
我们可以试想一下,为什么会要有行高。我现在不需要行高不是完全可以的嘛。

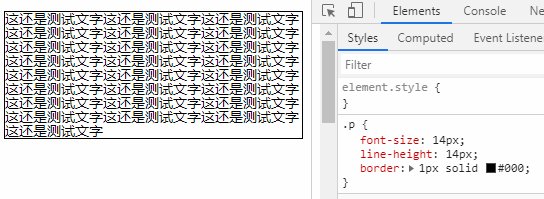
我们可以仔细看看这个,这不是很正常的嘛。

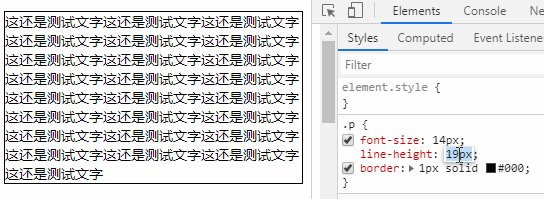
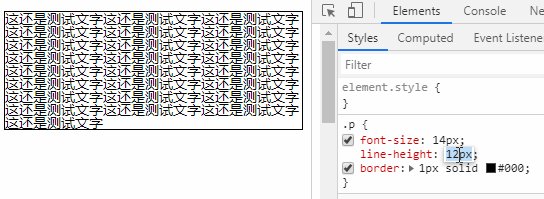
那我们来看看这个,那当我们第一次看到这个的时候你觉得是横着度,还是竖着读。合理的行高可以让我们阅读文章的时候更加的清晰。
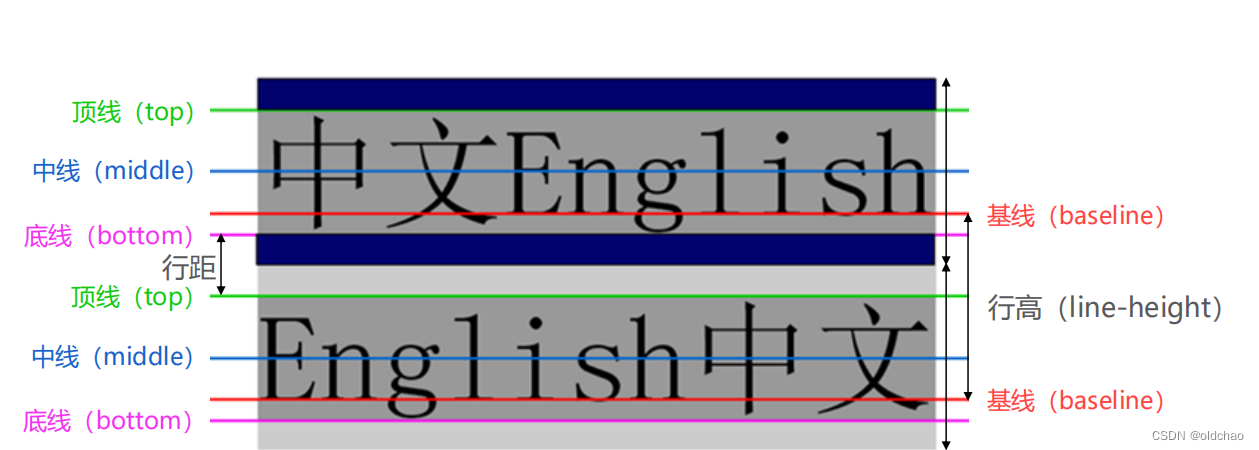
那我们回归主题,那什么是行高, 其实可以把它理解为理解为一行文字所占据的高度。
注意这里面的一行,而不是某一个元素的高度。

也就是一行文本的基线到另一行文本的基线,这段距离就是行高。

此时有一个注意的是我们此时给一个元素设置高度,那这一行的元素的高度
就等于是这个行高。


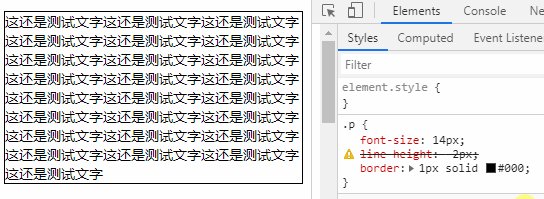
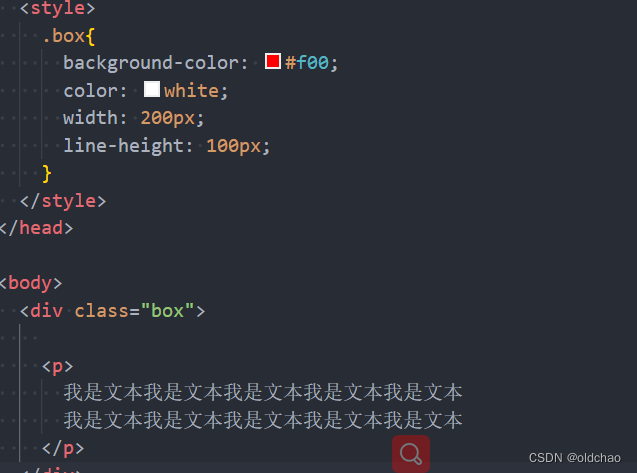
贴上代码,我觉得大家会更好的理解。此时我给div元素设置的行高是100px,大家可以看出来其实我没行的高度都是100px。那我们就证实了之前说的元素的行高就等于每一行的高度。
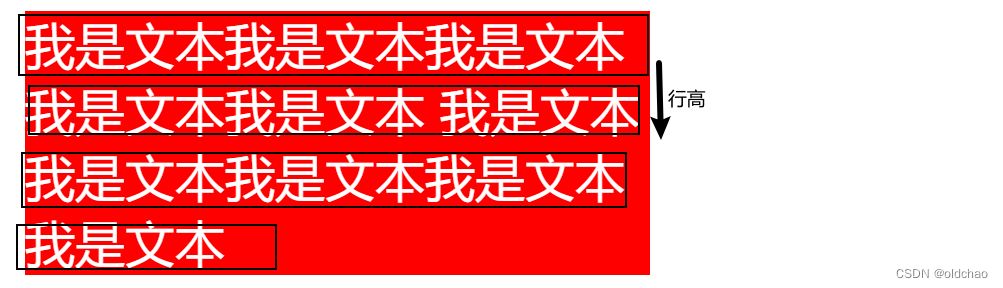
大家其实可以看出来,我每行的文字和下一行有着很大的距离,
那这些空白区域是什么呢。其实这些文字之间空白的区域就叫做间距。
好了,那我们知道哦这个其实就叫做间距,那这个间距是怎么计算出来的呢。
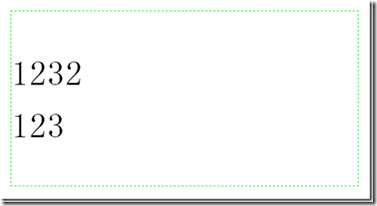
列如,我这段代码div元素文字是16px,那这个元素的每一行高度是多少,我上面说过这个元素的每一行高度其实就是行高。那我们设置的行高是100。
那我们就可以这样算。行高 - 字体的大小 (100 - 16 )= 84 。还剩84的高度那我们就的间距是有上间距,以及下间距的。就按照这个来进行平分就行了。
2. 行高的居中案例。


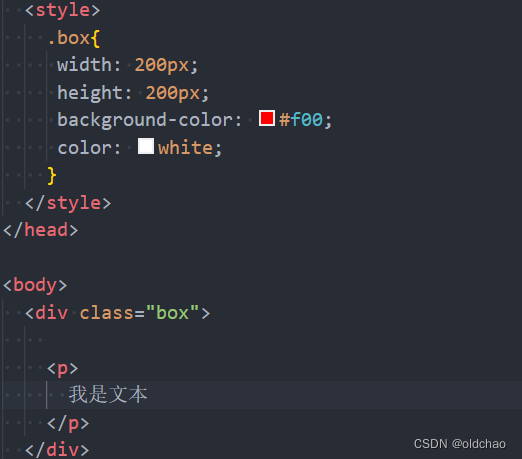
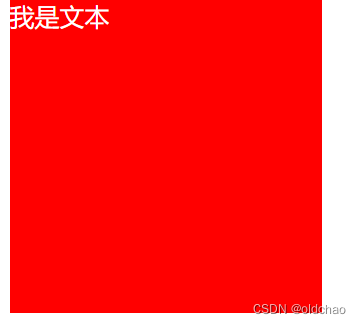
我们此时就一行文本,想让其居中。此时我们可以把他的行高给多少,没错,就是给200px。那么此时这行文本的高度就是200px,那我们此时的字体是16px 我还剩下184px 那么我们平分给到上间距,以及下间距 每个间距是
92px,上下间距是92px。那我们此时文字不就属于居中显示了吗。提一嘴,行高只对文本生效,因为只有文本才会有基线。
好了说完了,就是随手一记了,就当做是复习笔记了。