CSS行高 line-height
一.网页中的文本
文本中的每一个字符都有一个不可见的框,这些框又被放在两条不可见的横线中(垂直居中),两条横线的距离就是行高,放个图片理解下

二.行高的设置方法
1.直接设置
p{ line-height: 100px;
}
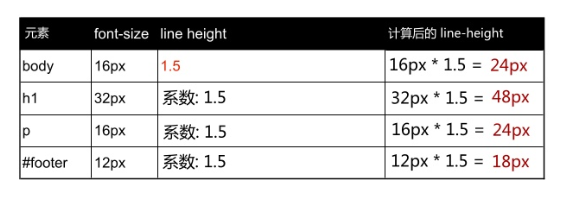
2.相对值
有两种相对值:都是相对于font-size而言
百分比
p{font-size: 100px;line-height: 150%;
}
line-height的值可计算 100px * 150%
倍数
p{font-size: 100px;line-height: 1.5;
}
line-height的值可计算 100px * 1.5
三.通过设置行高间接设置行间距
通过上面的学习可以知道,上下两行文本之间的间距等于line-height - font-size
通过这个公式,就可以算得行间距。
假如font-size: 20px,现在要设置10px的行间距,则可以得到行高为30px
四.通过设置行高可以使单行文本垂直居中
因为文本默认在行中垂直居中,所以将行高设置成父元素的高度,这样,单行文本就在父元素垂直居中的位置。