1.行高的定义
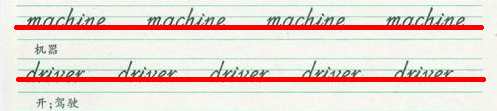
行高是相邻两行文本基线之间的垂直距离。看清楚是基线,估计有很多前端搞了几年的都说不出个所以然。小时候我们写英文26个英文字母的单词本(随便找个图)

一行里面有四条线,在css中一个行内非替换元素(例如span,em等),其内容区都会存在四条假想的线,分别是底线(bottom)、基线(baseline)、中线(middle)、顶线(top),它们就类似于书写英文时的四条线,其中两红色的线的垂直距离就是行高,通过换算一下,行高 = 顶线到底线的垂直距离+行间距(就是传说中的控制两行文字之前的垂直距离,可以分我上半行距和下半行距)。其实顶线到底线的垂直距离取决font-size的大小,此区域为内容区域(content area)。有个概念就可以,下面我会慢慢分析。
2.css boxes各种类型
先看一段代码:
<p><em>Health</em> <span>is the most important thing </span> in the world
</p>
效果如下:

这断代码中设计到4种boxes:
1.containing box(包含盒子)
这个是最大的也是最外层的box,你可以把它理解为一个段落(一个段落里面很多行),它包含了其他的boxes。
2.line boxes(行框盒子)
刚上面说了,段落下面的就是行,一个段落是由若干行组成的。
3.inline boxes(内联盒子)
内联盒子不会让内容成块显示,而是排成一行,像例子中的span,em就是内联盒子,如果没有标签包裹的 'in the world’属于匿名内联盒子。多个内联盒子就形成了行框盒子,就相当多个字组合起来就形成了行。
4.content area(内容区域)
这个上面提到过,是围绕着文字看不见的区域box,这个区域取决font-size的大小,行高就等于文字大小+行间距。比如:line-heigt:20px,font-size:16px。算出间距4px。

那是不是inline box就和行高高度是一样,正常情况是一样,如果line-heigt比font-size小,那么inline box会优先行高,再如果有替换元素(img,input等)例如img插入图片,图片的高度比line-height高,那么inline box会是图片的高度。既然知道了inline box高度,之前说过多个inline box组成line box,所以line box高度取决于内部最高的inline box,有很多种可能(line-height最高的,或者font-size最大的,或者图片最高的)。
3.line-height的用法
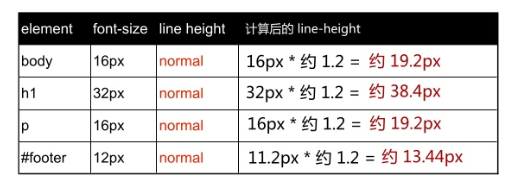
,以下图的结构为例子来分析下面五种定义line-height方式:

1.normal
首先各个浏览器都有个默认的line-height(一般1.0到1.4),这个ine-height值可以理解为固定的纯数字,行高都是当前font-size乘于这个固定值。如果子代不重写line-height的话,这个是会继承的(下面浏览器默认的line-height等于1.2为例子)。

2.inherit
继承,这个就不用说了,默认就是inherit。
3.百分比
当父设置百分比,父的行高为当前font-size乘于这个百分比,如果子代不重写line-height的话,子代的行高会继承父的行高。

4.固定长度(px,em等)
当父设置固定长度,父的行高为当前这个固定长度(em是相对父级字体的),如果子代不重写line-height的话,子代的行高会继承父的行高。

5.纯数字(理想的方式)
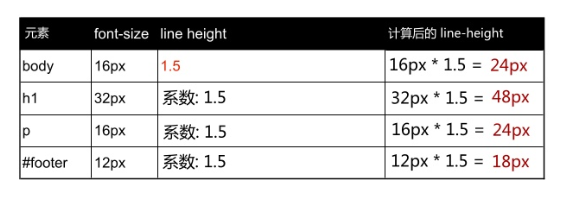
父和子的行高是font-size乘于这个纯数字,line-height会随着font-szie的值做相应比例缩放。

好了,到这里就差不多已经说完了(如果有不对之处,欢迎指正,不胜感激!!!),欢乐的时光总是过得特别快,又到时候和大家讲拜拜!!