css行高(line-height)及文本垂直居中原理
一、行高的定义
标准定义:两行文字基线之间的距离。
那么什么是基线?
基线是在英文字母中用到的一个概念,我们刚学英语的时使用的那个英语本子每行有四条线。在 CSS 中,每一行文字也可以看成一个“行盒子”,而每一个行盒子都有4 条线:顶线、 中线、基线和底线。关于行盒子的具体内容,看下图:

如图,每一行文字,可看成由上间距、文本内容、下间距构成,根据行高的标准定义,行高等于两条基线之间的距离,即第一行的3-4+上下间距+第二行的1-2+2-3,因为css中每一行的上间距和下间距肯定是相等的,所以代换一下,行高就等于它本身的上间距+下间距+文本高度。因此,我们也可以把行高记为,行高就是一行的高度,这一行的高度中包含了上下两个间距和文本内容本身。
二、行高的应用
因为我们刚才说了,css中的每一行的上下间距相等,那么,文本内容在每一行中都是居中的。利用这个原理,我们就可以搞事情了,相信你也猜到了,没错,就是垂直居中。不信,我们看代码:
<div>123</div>
div{line-height:50px;border: 1px solid silver;text-align:center;}
效果图:

**注意注意!:**之前我们都以为,设置文本的垂直居中是把height值和line-height值设置为一样,才能够垂直居中。其实,在这里,我们看到了,这种说法其实并不准确,我们不用设置height值,同样可以垂直居中。原因是line-height本身就可以代表一行的高度,会自己撑开盒子,而设置盒子的height值反而多次一举了,反而给自己找不痛快,相当于设置line-height,其实就是设置了height了,以后我们也没必要在css中多写一行height值和line-height一样了。
三、关于line-height的继承和取值
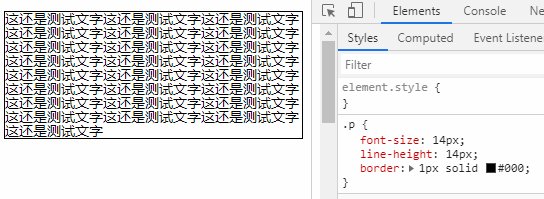
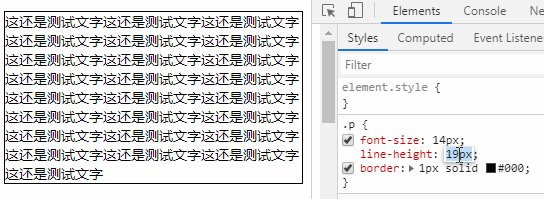
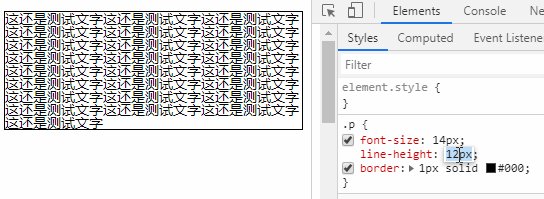
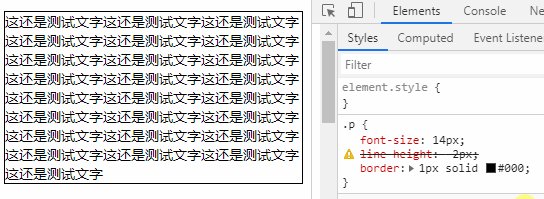
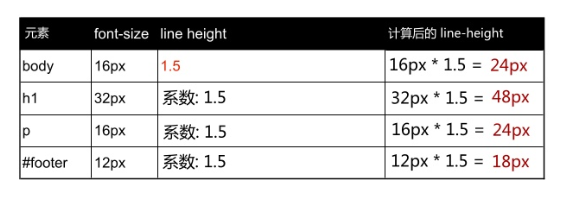
line-height的取值可以是纯数值,%,em,不带单位的数值。每种取值的区别和用法可以自己去百度查一查,有的值还与继承有关,这里就不一一赘述了。
四、今日总结:
1.理解line-height的含义
2.line-height的垂直居中性