准备材料
一:使用到的Python第三方库是requests 和 BeautifulSoup
二:选择要爬取的网页
我选择了豆瓣小组里的一个帖子回复(是微博或者微信的签名,个人感觉比较有意思)
地址是:https://www.douban.com/group/topic/80125952/
三:分析网页源代码
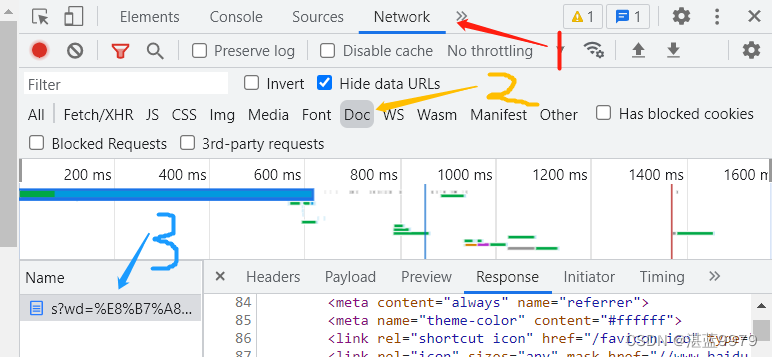
打开地址后,右键-查看网页源代码
我们爬取的p标签,class="reply-content"里的内容
14345926-4252580093d33a3b.png
具体的代码如下
import requests
from bs4 import BeautifulSoup
import time
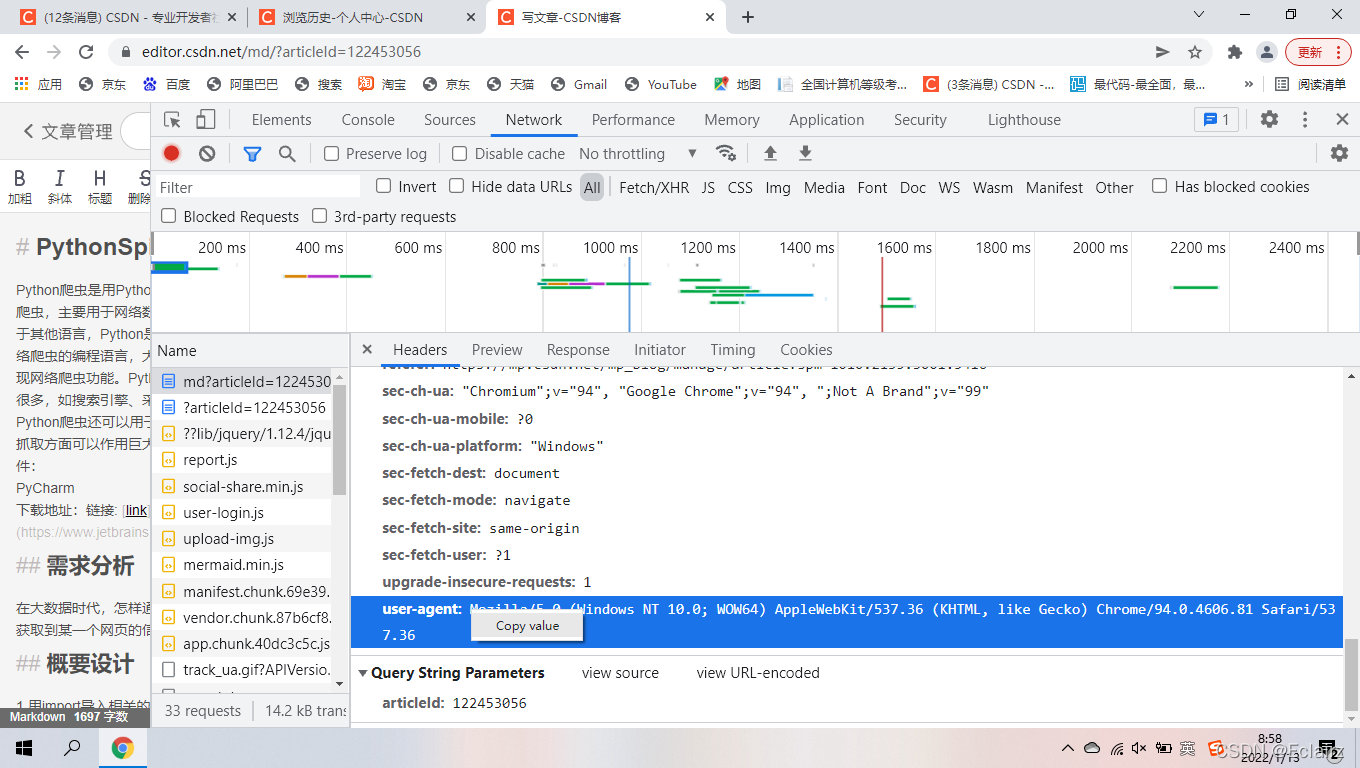
#设置请求header伪装成浏览器
headers = {'user-agent':'Mozilla/5.0 (iPad; CPU OS 11_0 like Mac OS X) AppleWebKit/604.1.34 (KHTML, like Gecko) Version/11.0 Mobile/15A5341f Safari/604.1'}
for i in range(29):
url = 'https://www.douban.com/group/topic/80125952/?start=' + str(i*100)
req = requests.get(url,headers=headers) #获取网页请求
content = req.content #获取到的网页请求的具体内容
soup = BeautifulSoup(content,'lxml') #把获取到的网页请求内容构造成 BeautifulSoup 对象
replycontents = soup.find_all(name='p',attrs={'class':'reply-content'})# 使用 find_all 查找文档树中标签为p,class="reply-content" 的所有内容
try:
for replycontent in replycontents:
text = replycontent.string
print(text)
except:
TypeError
time.sleep(5)
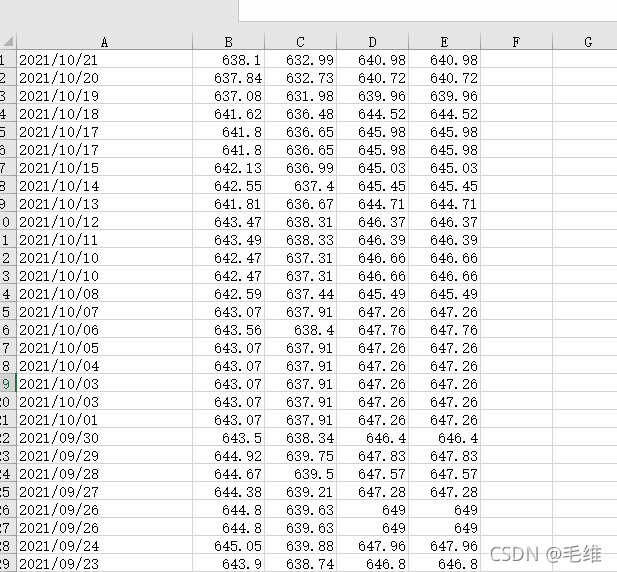
运行的结果部分截图如下
14345926-914b656a5db2a921.png