样式的优先级(了解)
1.强制优先级(important)
语法:样式属性:值 !important;
| 示意图 |
|---|
 |
注意:只针对当前这一条css属性
2.选择器优先级
伪对象选择器>!important>行内样式>id选择器>class选择器>标签选择器>通配选择器>继承
| 示意图 |
|---|
 |
3.伪对象选择器的优先级(了解)
首字符>首行
| 示意图 |
|---|
 |
4.样式分类优先级
行内样式>内部样式/外部样式
| 示意图1 |
|---|
| [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1nNyfW1g-1585552032717)(img/1536564263129.png)] |
| 示意图2 |
|---|
 |
总结:
1.样式分类中:行内样式>内部/外部,内部样式和外部样式没有权重之分,关键是看他们的加载顺序,后面的会覆盖前面的
2.伪类首字>伪类首行>!important>id名>类名/属性>标签名>通配
3.容易被覆盖的选择器,应该写在前面,以便于后面的选择器覆盖它
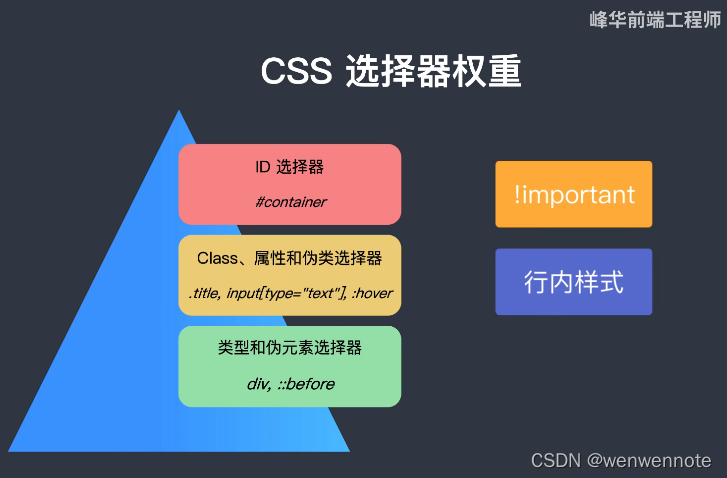
5.样式叠加(权重)
!important(无穷大) 行内样式(1000) id(100) class(10) 标签(1)
| 示意图 |
|---|
 |
总结:掌握一个点:人多力量大 .class<.class标签
继承来的样式不计算权重,也就是说关键看是不是直接修饰的目标标签
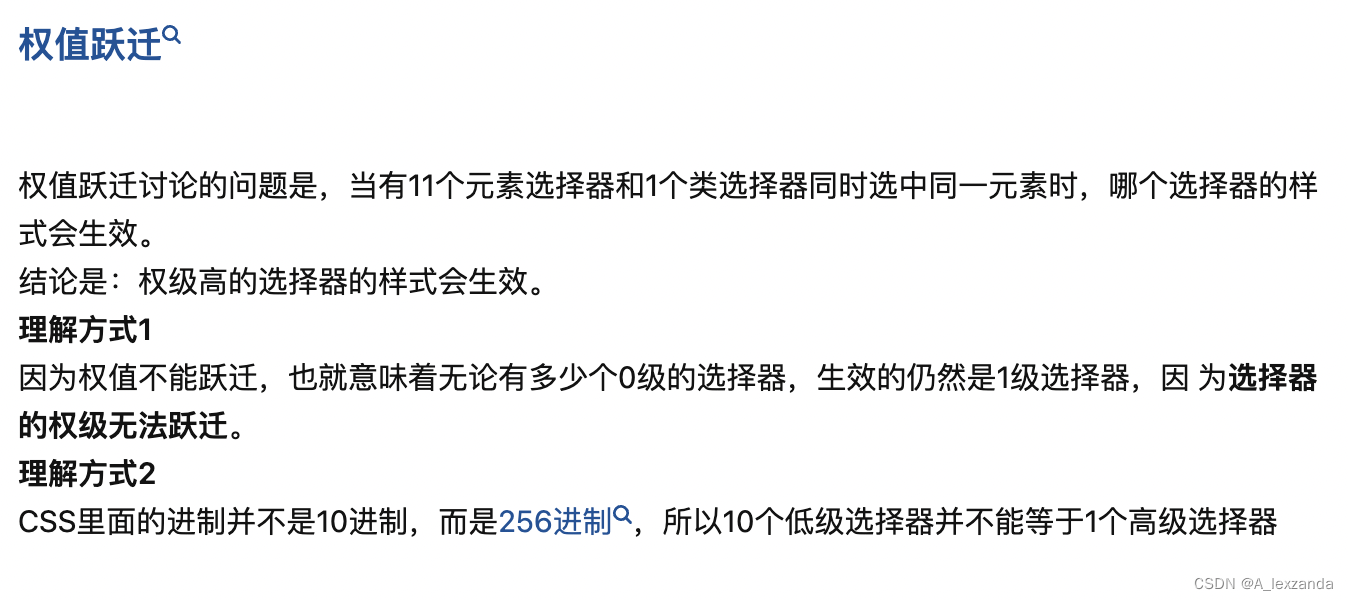
权重累计到10,不会往前进一位
| 选择器 | 权重 |
|---|---|
| 继承或者* 的贡献值 | 0,0,0,0 |
| 每个元素(标签)贡献值为 | 0,0,0,1 |
| 每个类,伪类贡献值为 | 0,0,1,0 |
| 每个ID贡献值为 | 0,1,0,0 |
| 每个行内样式贡献值 | 1,0,0,0 |
| 每个!important贡献值 | 无穷大 |
总结:
1.比较权重的前提是准确选择到元素,而不是继承来的样式
2.每一级满10也不会往前进1,等级是非常森严的