代码

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 外部样式 --><link rel="stylesheet" href="./css/01_index.css"><!-- 内部样式 --><style>h2{color: brown;}h1{color: black;}</style></head>
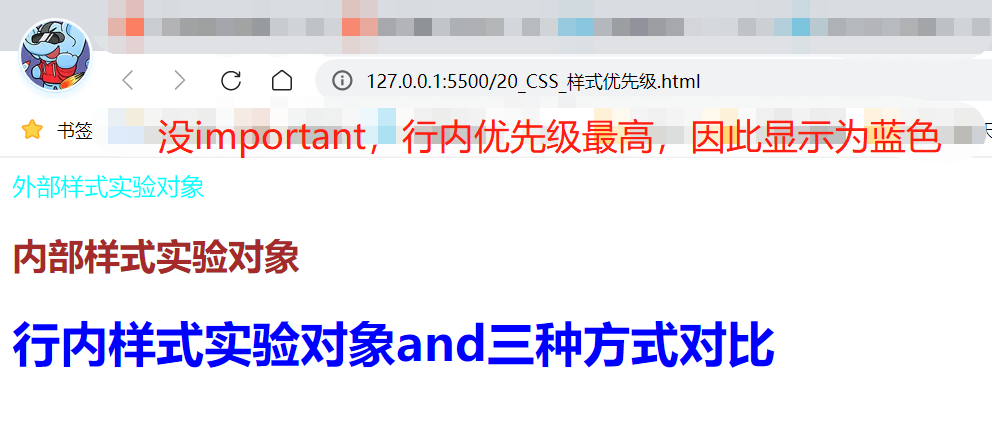
<body><div>外部样式实验对象</div><h2>内部样式实验对象</h2><h1 style="color: blue;">行内样式实验对象and三种方式对比</h1></body>
</html>
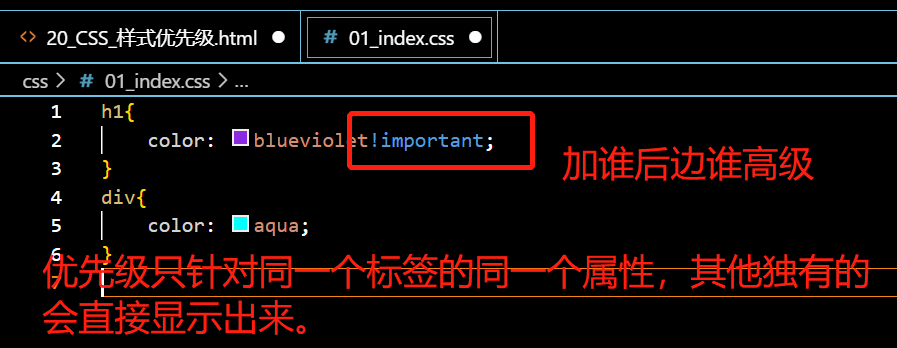
h1{color: blueviolet;
}
div{color: aqua;
}