设定Li 当中的a链接样式的时候,设了几次没成功。考虑跟优先级有关。转载这篇文章,供自己记录学习,与新手们讨论交流
一般情况下:
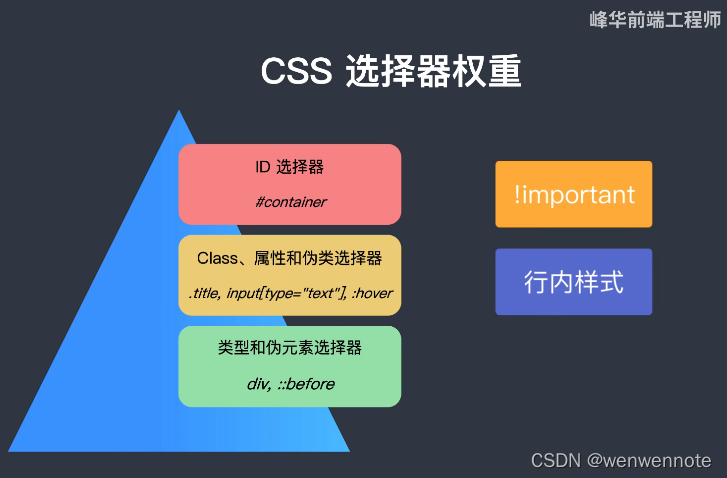
[1位重要标志位] > [4位特殊性标志] > 声明先后顺序
!important > [ id > class > tag ]
使用!important可以改变优先级别为最高,其次是style对象,然后是id > class >tag ,另外,另外在同级样式按照申明的顺序后出现的样式具有高优先级。
先来看下!important 这个诡异的东西。
除了IE6,其他浏览器都会显示背景为 红色,正是 !important的作用,意思就是只要我在这里我就是最重要的啦,任何东西都不能取代我,没看见都是一个 !外加一个英文单词 important 吗?很形象,很贴切了。IE6这里会显示背景为 蓝色,并不是IE6不支持 !important,而是它会按照样式声明顺序后出现的覆盖前面的,此时它已经不认识 !important了,它六亲不认了。这正是广为流传的IE6 hack之一。而如果这样写会正常显示背景为 红色:
先来看下!important 这个诡异的东西。
1 <style type="text/css">
2 div { background : red !important ; background: blue }
3 </style>
2 div { background : red !important ; background: blue }
3 </style>
除了IE6,其他浏览器都会显示背景为 红色,正是 !important的作用,意思就是只要我在这里我就是最重要的啦,任何东西都不能取代我,没看见都是一个 !外加一个英文单词 important 吗?很形象,很贴切了。IE6这里会显示背景为 蓝色,并不是IE6不支持 !important,而是它会按照样式声明顺序后出现的覆盖前面的,此时它已经不认识 !important了,它六亲不认了。这正是广为流传的IE6 hack之一。而如果这样写会正常显示背景为 红色:
1 <style type="text/css">
2 div { background : blue ; background : red !important ; }
3 </style>
2 div { background : blue ; background : red !important ; }
3 </style>
再来看下4位特殊性标志 [0.0.0.0]
从左至右,每次给某一个位置+1,前一段对后一段具有无可辩驳的压倒性优势。无论后一位数值有多大永远无法超过前一位的1。
1,内联样式 [1.0.0.0]
A:<span id="demo" style="color:red "></span>
B:还有就是JS控制的内联样式style对象,document.getElementById("demo").style.color="red";
这两者属于同一级别,不过一般情况是JS控制的内联样式优先级高,这与先后顺序申明有关系与本质无关,因为往往DOM操作是在DOM树加载完毕之后。
2,ID选择器 [0.1.0.0]
3,类,属性,伪类 选择器 [0.0.1.0]
4,元素标签,伪元素 选择器 [0.0.0.1]
关于CSS选择器可以查看W3C或者CSS的手册,不啰嗦了。
注意下 伪类选择器
LVHA伪类,样式按 LVHA优先级顺序从右至左覆盖,不同的顺序会产生不同的效果。
a:link - 默认链接样式
a:visited - 已访问链接样式
a:hover - 鼠标悬停样式
a:active - 鼠标点击样式
最后写下关于JS控制内联样式 带!important的现象:
看下正常的Demo1:
1 <style type="text/css">
2 div { background : red !important ; height : 20px ; }
3 #demo1 { background : green ; }
4 .demo1 { background : blue ; }
5 </style>
2 div { background : red !important ; height : 20px ; }
3 #demo1 { background : green ; }
4 .demo1 { background : blue ; }
5 </style>
1 < div class ="demo1" id ="demo1" style ="background: yellow" ></ div >
1  < script type = " text/javascript " >
< script type = " text/javascript " >
2 document.getElementById( " demo1 " ).style.background = " black " ;
document.getElementById( " demo1 " ).style.background = " black " ;
3 < / script>
< / script>
 < script type = " text/javascript " >
< script type = " text/javascript " > 2
 document.getElementById( " demo1 " ).style.background = " black " ;
document.getElementById( " demo1 " ).style.background = " black " ; 3
 < / script>
< / script>
最终显示背景为 红色,这应该不会有什么问题, !important 放到哪都会改变优先级的,而后面的JS代码也不会改变优先级。
另外一个Demo2:
1 <style type="text/css">
2 div { background : red !important ; height : 200px ; }
3 #demo2 { background : green ; }
4 .demo2 { background : blue ; }
5 </style>
6
2 div { background : red !important ; height : 200px ; }
3 #demo2 { background : green ; }
4 .demo2 { background : blue ; }
5 </style>
6
1 < div class ="demo2" id ="demo2" style ="background: yellow !important" ></ div >
1 < script type = " text/javascript " >
2 document.getElementById( " demo2 " ).style.background = " black " ;
3 < / script>
2 document.getElementById( " demo2 " ).style.background = " black " ;
3 < / script>
IE6,7 显示 红色
FF2+ 显示 黄色
Opera9+ 显示 红色
Safari 显示 黄色
Demo3:
1 <style type="text/css">
2 div { background : red !important ; height : 200px ; }
3 #demo3 { background : green ; }
4 .demo3 { background : blue ; }
5 </style>
2 div { background : red !important ; height : 200px ; }
3 #demo3 { background : green ; }
4 .demo3 { background : blue ; }
5 </style>
1 < div class ="demo3" id ="demo3" style ="background: yellow !important" > </ div >
1 < script type = " text/javascript " >
2 document.getElementById( " demo3 " ).style.background = " black !important " ;
3 < / script>
2 document.getElementById( " demo3 " ).style.background = " black !important " ;
3 < / script>
IE6,7 显示 红色
FF2+ 显示 黄色
Opera9+ 显示 黑色
Safari 显示 黑色
解释下上面两个例子:
JS控制的style对象 实际就是内联样式style,这个没错
但是对于 JS控制style对象属性值里增加的!important 三个浏览器却给出了不同的结果:
IE:JS控制style对象属性值完全覆盖内联style属性值,不支持Element.style.property="value !important",将报错:参数无效。
FF2+:不完全支持Element.style.property="value !important" : !important无效,不会报错, 如果内联style属性值无!important,则完全覆盖,有!important 则内联style属性优先级最高,不会受JS控制style的任何影响。
Opera9+ :JS控制style对象属性值完全覆盖内联style属性值,支持Element.style.property="value !important"。
Safari:支持Element.style.property="value !important" ,如果内联style属性值无!important,则完全覆盖,有!important 则内联style属性优先级最高,不会受JS控制style的任何影响。
--------------转载自Kiisun,原文地址:http://www.cnblogs.com/qieqing/articles/1224085.html
FF2+:不完全支持Element.style.property="value !important" : !important无效,不会报错, 如果内联style属性值无!important,则完全覆盖,有!important 则内联style属性优先级最高,不会受JS控制style的任何影响。
Opera9+ :JS控制style对象属性值完全覆盖内联style属性值,支持Element.style.property="value !important"。
Safari:支持Element.style.property="value !important" ,如果内联style属性值无!important,则完全覆盖,有!important 则内联style属性优先级最高,不会受JS控制style的任何影响。