【三】CSS之样式的优先级
1 css样式的优先级
- css在使用过程中,因为很多的选择符有具有批量查找的特点,所以很容易出现样式污染的问题。
- 样式污染出现的原因是因为css代码编写过程中,因为引入方式、书写先后顺序以及选择符的优先级等问题导致的。
- 注意:样式污染并非不好,而是要可控!
2 引入方式的优先级
- 针对css中的代码,使用不同的引入方式,会存在不同的优先级问题。
- 三种引入方式中,
- 行内样式的权重是最高的,比另外两种都要高。
- 内部样式与外部样式权重是一样的,
- 所以只要css不是行内样式,
- 不管是外部还是内部样式的使用过程中,
- 写在后面的css代码,会覆盖前面的写的css代码。
- 其中,如果在样式属性值后面加上!important,则表示无视权重,优先使用当前属性值作为最终的展示效果。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="9.1.css"><style>.p1, .p2{color: red;}.p3{color: blue!important; /* 让css无视权重,使用当前属性值作为最终展示效果。 */}</style><link rel="stylesheet" href="9.2.css">
</head>
<body><p class="p1">第1个p标签</p><p class="p3" style="color: orange;">第2个p标签</p><p class="p2">第3个p标签</p><p class="p3" style="color: orange;">第4个p标签</p>
</body>
</html>2.1.css,代码:
.p1 {color: yellow;}2.2.css,代码:
.p2 {color: yellow;}在css使用过程中,浏览器本身对于HTML元素的外观实际上是预设了一些默认样式的。
这些样式存在了user agent stylesheet。
所以实际上,user agent stylesheet提供的样式才是权重最低的。
所以也是因为浏览器本身对于不同的HTML元素内部预设一些默认外观效果,
所以w3c又针对这种情况,又提供了2个纯净标签,是几乎没有任何内置样式的:div、span。
其中,div标签代表网页的一个板块,自带换行效果。
span标签代码的是文本的一部分内容,所以不会自动换行,也没有任何外观样式。
div+span+css往往用于网页的排版布局。
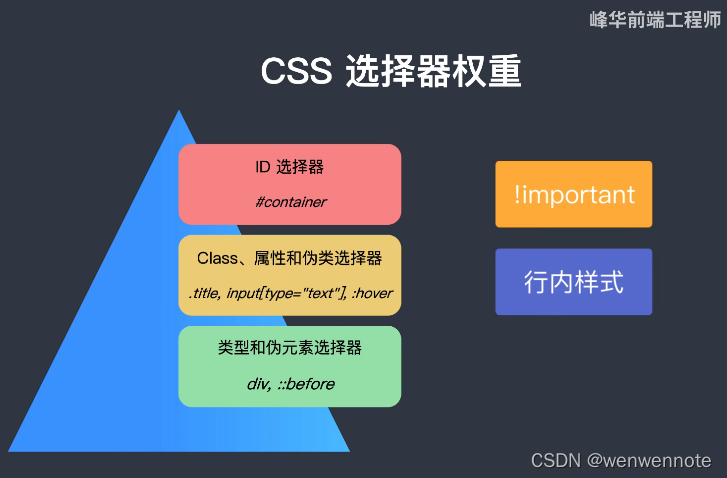
3 选择符的优先级
- 当css代码采用外部样式或者内部样式时,针对同一个元素使用不同的选择符,也会存在优先级的比较,容易导致样式污染的问题。

3.1 代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>/* 通配选择符的优先级比类型选择符的要低 */*{text-decoration: none;color:red;}p{color: blue;}/*子选择符与包含选择符 比 类型选择符的优先级要高。子选择符与包含选择符的优先级一样的,嵌套层级一样时,谁写在后面,就优先显示谁如果嵌套不一样,则嵌套层级越多的,优先级越高。*/b {background-color: red;color: white;}body>p>b{background-color: green;color: red;}p b {background-color: blueviolet;color: pink;}/* 类选择符的优先级比包含选择符或子选择符的优先级要高 */.p3{background-color: yellow;}body p {background-color: blue;}/* 属性选择符与类选择符的优先级是一样的。 */[type=text]{border: 1px solid blue;}.input{border: 1px solid red;}/* 所有的选择符中,ID选择符的优先级最高! */</style>
</head>
<body><a href="">超链接</a><p class="p1"><b>第1个p标签</b></p><p class="p3"><b>第2个p标签</b></p><p class="p2">第3个p标签</p><p class="p3">第4个p标签</p><input class="input" type="text" value="请输入昵称"><br><br><input class="input" type="text" value="请输入账号"><br></body>
</html>通配选择符 < 类型选择符 < 子选择符 | 包含选择符 < 类选择符 | 属性选择符 | 伪类选择符 < 多种选择符组合使用情况 < ID选择符 < 行内样式 < !important