本系列博客汇总在这里:JavaWeb_CSS 汇总
目录
- 样式优先级
- 示例
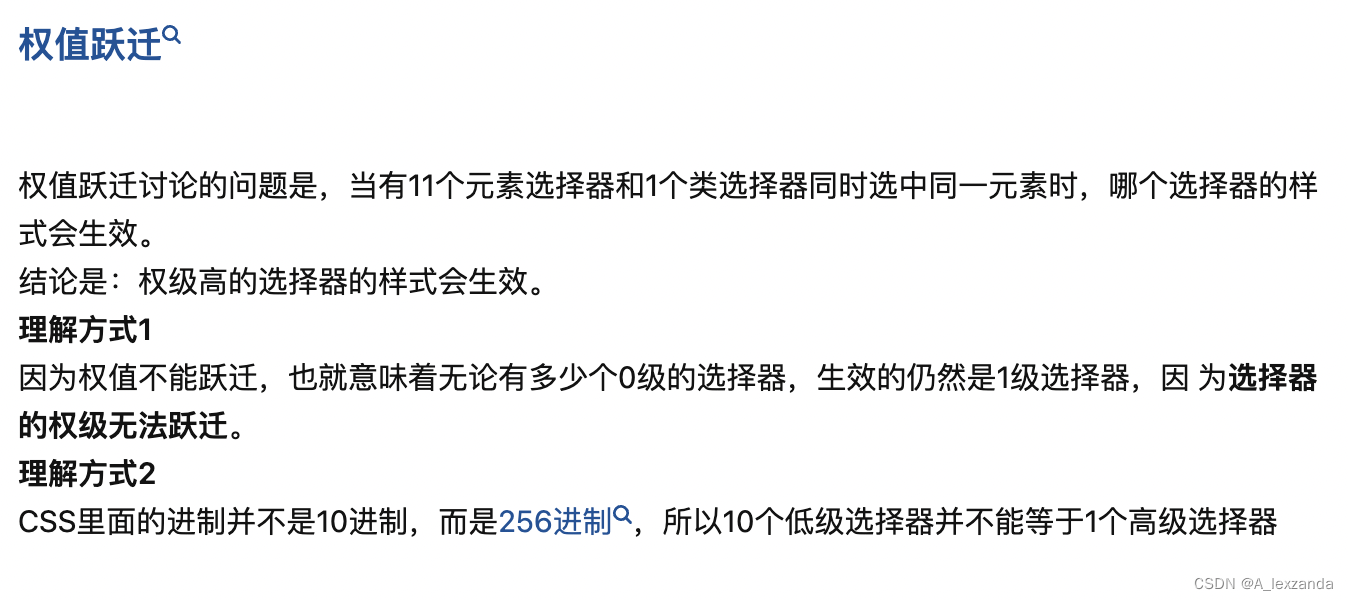
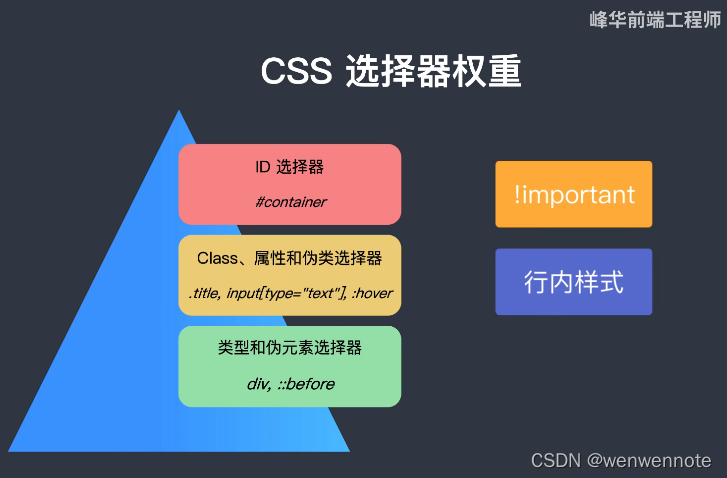
样式优先级
由上到下,由外到内。优先级由低到高。
示例
- CSS 文件1
p {text-align: center;color: red; } - CSS 文件2
p {text-align: center;color: green; }/*div 表示 p 标签往内一层*/ div p {text-align: center;color: red; } - HTML 文件
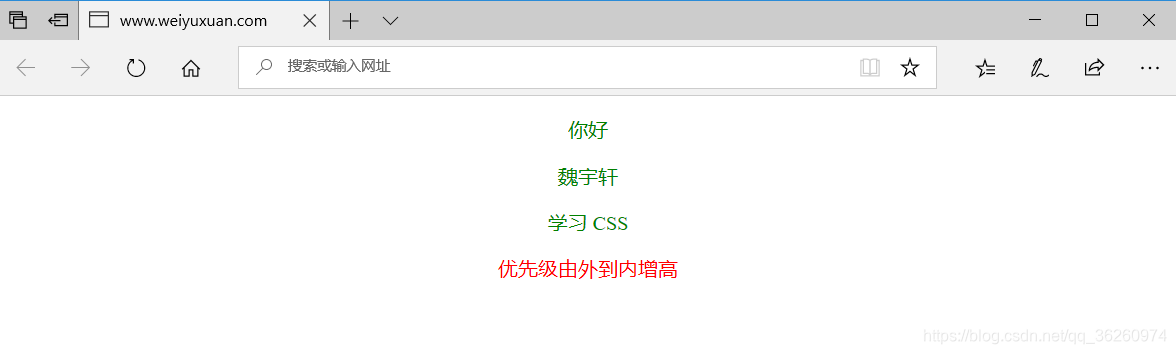
<html><head><meta charset="UTF-8"><title>www.weiyuxuan.com</title><!-- 引入两个一样的样式,使用后引入的样式 --><link href="NewFile.css" type="text/css" rel="stylesheet"><link href="NewFile1.css" type="text/css" rel="stylesheet"></head><body><p> 你好 </p> <p> 魏宇轩 </p> <p> 学习 CSS </p> <!-- 嵌套 --><div><p>优先级由外到内增高</p></div></body></html> - 结果图:




如有错误,欢迎指正!