相关文章
ipdb调试dataloader
ipdb不可以直接放入__init__/__len__/__getitem__进行调试
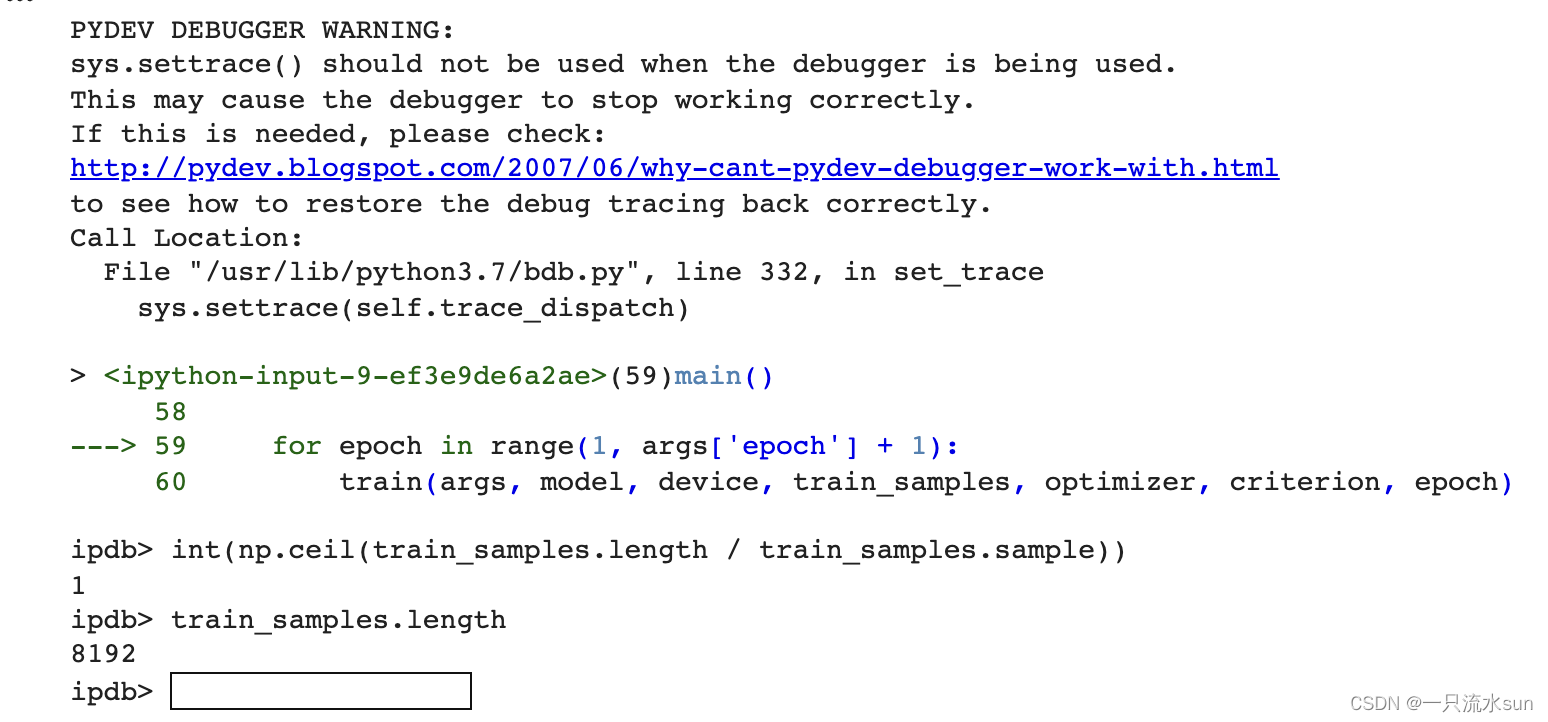
需要在主函数中中断调试,例如colab中: 输入需要查询的变量即可
初次使用python(2)之如何下载ipdb模块
上次提到了ipdb这个python中用于进行调试的模块,但在python中是额外的package。所以,这篇文章写得是如何下载ipdb模块。 在Windows环境中,需要用pip来下载所有模块。 1.安装pip 我们仍需要在python官网上找到pip文件,下载地址是&a…
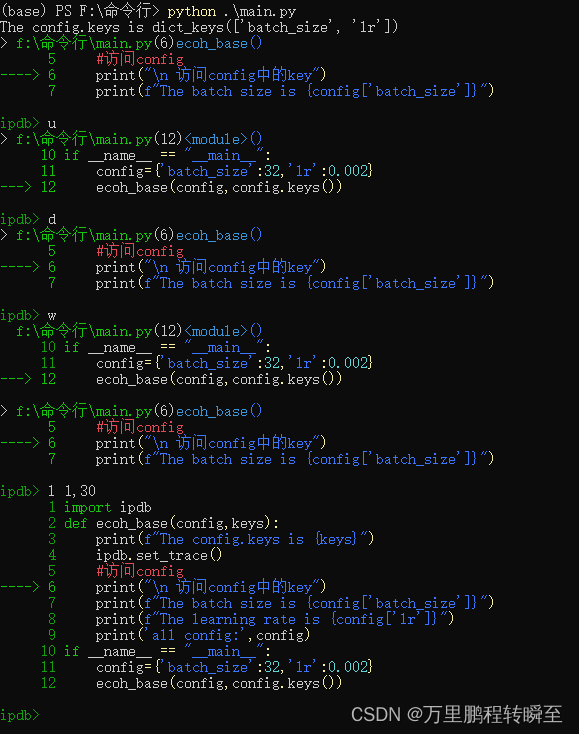
python ipdb 调试代码
python ipdb 调试代码
安装
pip install ipdb使用
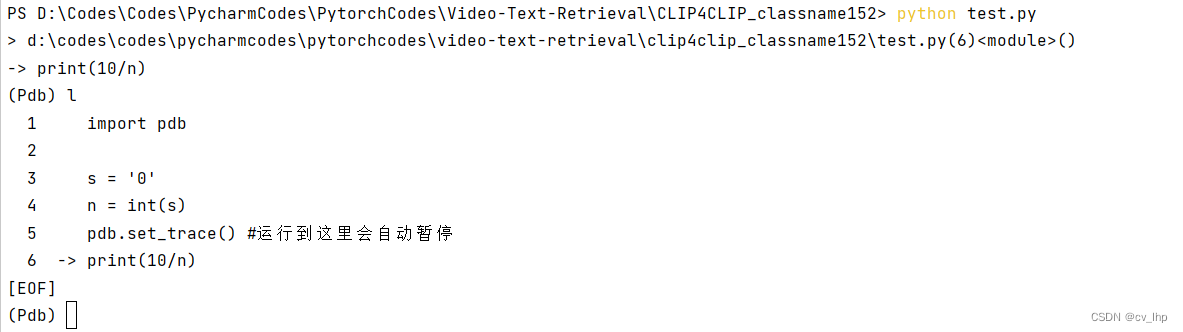
第一种方法
python -m ipdb xxx.py #单步调试也可以写一个.py文件,如下,来执行。
import os
os.system(python -m ipdb xxx.py)第二种方法
在需要断点的地方插入两句话
from ipdb import set_tra…
python debug ipdb
pudb使用
to be continued…
ipdb和pdb区别
实际上ipdb是pdb的扩展版本,在pdb的基础上添加了如下功能:
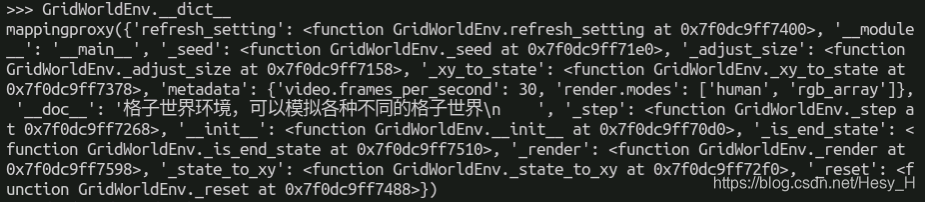
可以使用tab(提示)补全代码的功能(我觉得这一点上我就完全倒戈了…)调试不再是黑白的,…
Python调试pdb和ipdb
什么是pdb和ipdb
不知道大家在用Python写代码出现报错时是怎样调试的,从报错提示定位回去一步一步check每一行?如果没有IDE或者命令行写代码时又该怎样快速调试?这时如果使用pdb进行调试将会异常方便。
Pdb就是Python debugger,…
python调试模块ipdb
1. 调试python
ipdb是用来python中用以交互式debug的模块,可以直接利用pip安装;
其功能类似于pycharm中 python控制台, 而使用ipdb 的优点,便是直接在代码中调试, 避免了在python控制台,或者重新设置一些简单变量。…
python调试器 ipdb
文章目录 1. 介绍1.1 常用调试方式1.2 安装 ipdb 2. 用法3. 命令3.1、查看源代码3.2、添加断点3.3 添加临时断点3.4 清除断点3.5、打印变量值3.6、逐行调试命令3.7、非逐行调试命令3.8 跳出函数,跳入函数3.9、查看当前函数所有参数3.10 打印变量的值3.11、打印变量类…
ipdb python下的debug利器
ipdb是一个IPython的python下debug神器,支持在代码中添加断点,进行单步调试,支持在调试过程中查看各种变量的值,新增修改断点,或跳过特定断点。以往进行python代码的调试都是通过pycharm或vscode添加断点,在…
js中函数传参的问题
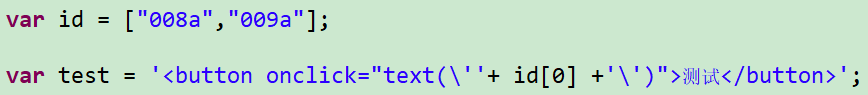
在使用ajax或者js拼接信息在页面中显示的时候,需要向函数传参的时候往往会有问题。 如果传递的是数字类型,则是可以直接传递。不需要进行转义。 如果是字符串类型,则需要进行转义,才会以存入字符串的参数。
关于js函数传参的问题
js在拼接函数时,当传递的值为字符串是会出现问题,直接报错,不会进入到函数里,这是受就需要转义符来操作, 例如
var can object;
onClickUpdateCollege(" can ") 这时事件触发之后,浏览器会报错…
js 立即执行函数传参问题
正确的执行函数写法如下: (function func(i) {console.log(i);})(j);(function func(i) {console.log(i);}(j));!(function func(i) {console.log(i);})(j);
看看下面这段代码有什么问题? let testStr "test string"(function func(params) …
js函数传参,如何在JavaScript函数中不传递先前参数的情况下传递第n个可选参数?
普通函数 function fn(name,age,sex){console.log(name,age,sex);}使用方法 函数的规则是,按顺序传递,如果接收参数是三位,而你只穿了两位,不会报错但是会返回undefined
箭头函数 箭头函数和普通函数使用起来没有太多的区别。 …
JavaScript函数传参原理详解——值传递还是引用传递
讨论JavaScript的传参原理之前,我们先来看一段曾经让笔者困惑了一段时间的代码
var testA1;
var testB{};
function testNumber(example){example2;
}function testObj(example) {example.test1;
}testNumber(testA);
testObj(testB);
console.log(testA);//输出1
…
javascript 函数传参
通过值传递参数
在函数中调用的参数是函数的隐式参数。
JavaScript 隐式参数通过值来传递:函数仅仅只是获取值。
如果函数修改参数的值,不会修改显式参数的初始值(在函数外定义)。
隐式参数的改变在函数外是不可见的。
通过对…
前端基础知识点:JS中的参数传递详解
JS语法中的传递参数,对于初学者是一个非常重要的概念。很多小伙伴在学习“值传递”和“引用传递”时,会有不少烦恼。今天我们就来通过各种姿势全方位剖析JS中的值传递。
本文章将会用10分钟时间无死角的解析JS的传参方式,希望能对您有所帮助…
Javascript基础知识(三):函数参数(传参)
1.函数参数分类及使用
上一篇博客已经讲到函数参数有实参和形参两种。 函数参数使用时需要注意以下几点:
1.如果形参有两个赋值,而实参只给了一个值,那么就要把这个值赋予第一个形参.第二个形参没有赋值。 示例:
<script&g…
js 基础-函数传参
函数中的参数传递是所有编程语言的中的基础内容。本文是介绍了js中保存基本数据类型和引用数据类型的两种方式以及在函数传参的本质。
1 简介
本文介绍了js中两种不同数据类型的数据的保存问题,以及赋值操作的本质,最后指出函数传参就是赋值操作&#…
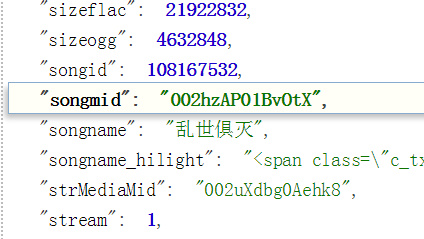
php获取qq音乐的api类,利用QQ音乐api集成的php歌曲搜索
获取最新音乐 url: https://c.y.qq.com/v8/fcg-bin/fcg_v8_toplist_cp.fcg?uin0¬ice0&platformh5&needNewCode1&tpl3&pagedetail&typetop&topid27 获取推荐歌曲 url: https://c.y.qq.com/v8/fcg-bin/fcg_v8_toplist_cp.…