python ipdb 调试代码
安装
pip install ipdb
使用
第一种方法
python -m ipdb xxx.py #单步调试
也可以写一个.py文件,如下,来执行。
import os
os.system('python -m ipdb xxx.py')
第二种方法
在需要断点的地方插入两句话
from ipdb import set_trace
set_trace()
运行程序后, 会在执行到set_trace()的时候中断程序 并出现提示符
ipdb>
好像进入了 ipython 一样
常用的命令
命令 说明
next或n 执行下一行
exit或q 终止程序并退出
p或pp 打印变量
! 修改变量
list或l 查看当前程序代码
break或b 设置断点
continue或c 继续执行程序直到遇到断点
step或s 进入函数
return或r 在函数中使用,执行代码直到遇到断点或者函数结束
help 帮助
举例
代码
import time
import math
def get_p_time():present_time = time.asctime()return present_time
a = 123
b = 456
c = a + b
print(c)
present_time = get_p_time()
print(present_time)
案例1: 使用n
在命令输入 python -m ipdb xxx.py 后,会出现如下交互模式:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-8I7UsbvS-1572926584720)(C:\Users\xiahuadong\Pictures\博客\97.png)]](https://img-blog.csdnimg.cn/20191105120339312.png)
代码一进入就执行到了第4行,其实这也很好理解,前面3行都是注释嘛,对代码的执行并没有实际作用,ipdb遇到注释语句会自动跳过的
接下来输入一个n,让那个代码继续执行一行:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-cwtmfNdU-1572926584722)(C:\Users\xiahuadong\Pictures\博客\98.png)]](https://img-blog.csdnimg.cn/20191105120350946.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80NDQ5Mzg0MQ==,size_16,color_FFFFFF,t_70)
可以看到返回的结果在动态的运行,多输入几次看看效果:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-82uMMUJJ-1572926584722)(C:\Users\xiahuadong\Pictures\博客\99.png)]](https://img-blog.csdnimg.cn/20191105120403644.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80NDQ5Mzg0MQ==,size_16,color_FFFFFF,t_70)
执行多次n后,程序按照预计的顺序执行
注意:执行到18行遇到print©,但是并没有立即返回结果,那是因为箭头位置是指将要执行这一行了,本次并不会执行,所有下一步才输出c的值579
注意:程序执行到第8行代码时,遇到定义函数,这时在执行下一行时,代码会跳过函数部分,直接来到13行
案例2: 使用exit或q
输入exit或q便会直接退出
案例3: p或pp
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1J21rgVy-1572926584722)(C:\Users\xiahuadong\Pictures\博客\100.png)]](https://img-blog.csdnimg.cn/20191105120425888.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80NDQ5Mzg0MQ==,size_16,color_FFFFFF,t_70)
案例4: 使用!
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-q1hKxIGV-1572926584722)(C:\Users\xiahuadong\Pictures\博客\101.png)]](https://img-blog.csdnimg.cn/20191105120440680.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80NDQ5Mzg0MQ==,size_16,color_FFFFFF,t_70)
由上图可知:想要修改变量需要在变量前面加一个!
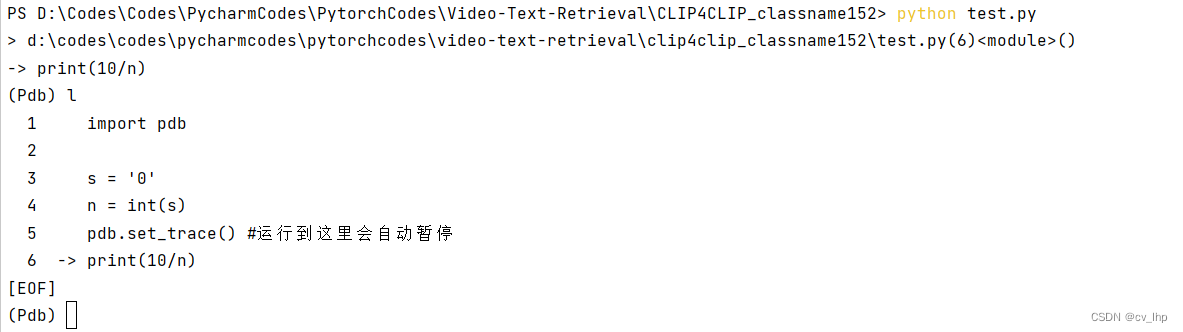
案例5: 使用list或l
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-LKor5Rg4-1572926584723)(C:\Users\xiahuadong\Pictures\博客\102.png)]](https://img-blog.csdnimg.cn/20191105120452404.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80NDQ5Mzg0MQ==,size_16,color_FFFFFF,t_70)
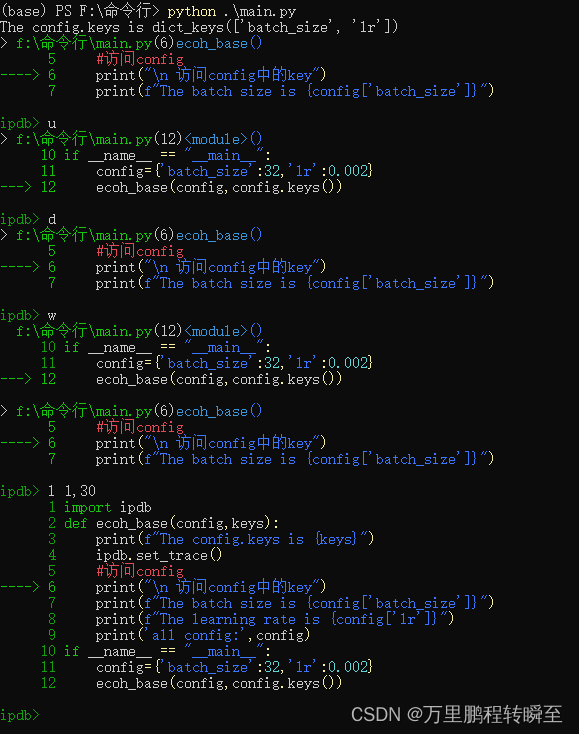
当遇到执行函数时,默认会在后台执行完函数并且指向下一行代码,但是按照我们的思维,当遇到执行函数时,需要返回头去看看函数时怎么运行的,想要看看代码在函数中时如何一步一步运行的,使用s即可:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KVGkYU3X-1572926584724)(C:\Users\xiahuadong\Pictures\博客\103.png)]](https://img-blog.csdnimg.cn/20191105120502478.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80NDQ5Mzg0MQ==,size_16,color_FFFFFF,t_70)