js在拼接函数时,当传递的值为字符串是会出现问题,直接报错,不会进入到函数里,这是受就需要转义符来操作,
例如
var can ='object';
onClick='UpdateCollege(" + can + ")'
这时事件触发之后,浏览器会报错,当打开F12是,会看到提示UpdateCollege(object)
这时候就需要在点击事件哪里做操作,修改如下
onClick='UpdateCollege(\"" + can + "\")'
还有一个传对象的时候有一个问题,困扰了我很长时间,因为功能的需要所以需要将对象作为对象传值,也就是**【object,object】**类型的参数
以下是我传参失败的js代码
success: function (data) {$("#body").empty();$("#StudentNum").html(data.Data.length)$(data.Data).each(function () {var can = {Id: this.Id,Name: this.CollegeName,Time: this.CreateTime,Dean: this.Dean}; //这里是修改过的代码,但是仍然不能用,直接将需要穿的参数一块写到对象里,然后将对象作为对象传值$("#body").append("<tr class= 'text-c va-m' id='" + this.Id + "'>" +"<td style='width:80px;'><input name='ck' type='checkbox' value='" + this.Id + "' onclick='sss(" + this.Id + ")'></td>" +"<td style='width:80px;'>" + this.CollegeName + "</td>" +"<td style='width:80px;'>" + (this.CreateTime).slice(0, 10) + "</td>" +"<td style='width:80px;'>" + this.Dean + "</td>" +"<td style='width:80px;' class='td-manage'><a style='text-decoration:none' class='ml-5' onClick='UpdateCollege(" + can + ")' href='javascript:;' title='编辑'><i class='Hui-iconfont'></i></a></td>" +//这里的UpdateCollege(“+can+”)就是我的函数,但是这么传值会直接报错"</tr>");})
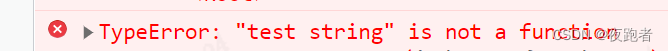
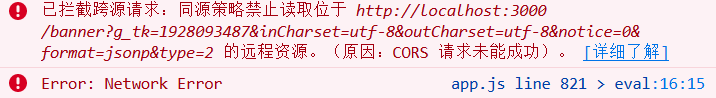
下面就是报的错
这里报错的原因是因为参数不能为对象,在传参之前需要转换一下,将对象转为json字符串的形式,之后就可以避免这个错误,传值成功
var can = {Id: this.Id,Name: this.CollegeName,Time: this.CreateTime,Dean: this.Dean}; var canhou = JSON.stringify(can);//转换为json字符串onClick='UpdateCollege(" + canhou + ")'//修改后传的参数