普通函数
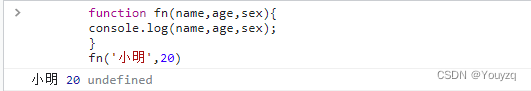
function fn(name,age,sex){console.log(name,age,sex);}
使用方法

函数的规则是,按顺序传递,如果接收参数是三位,而你只穿了两位,不会报错但是会返回undefined

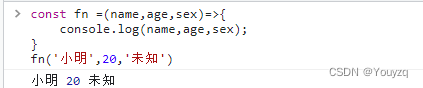
箭头函数

箭头函数和普通函数使用起来没有太多的区别。
箭头函数和普通函数的区别在哪里呢?
1.箭头函数是匿名函数 箭头函数不能作为构造函数使用 不能使用new
2.箭头函数的this,始终指向父级上下文
3.箭头函数不能通过call apply bind改变this指向,但是可以通过这些方法传递参数
4.箭头函数没有原型属性
5.箭头函数没有arguments属性,可以用…展开运算符来接收所有的参数集合
如何在JavaScript函数中不传递先前参数的情况下传递第n个可选参数?
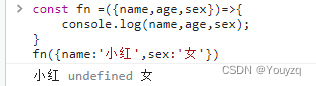
使用普通传递的方法肯定是不行的,如果你有三个形参,但是呢你只想传递1和3,但是你传递了两个参数发现1和2被赋值了,怎么样解决这个问题呢?使用对象的方式来解决
需求就是给1和三传参,但是2不需要传递参数

但是呢这样有点不太美观,因为还是会出现undefined,影响视觉体验,如何解决呢
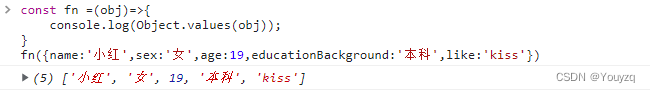
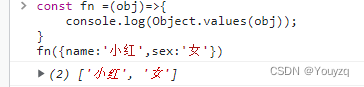
Object.values() : 获取 object 类型的所有value ,并且返回一个数组回来

现在的情况不管你传递多少个参数,都可以获取到你传递的参数,更加灵活多变。