ipdb是一个IPython的python下debug神器,支持在代码中添加断点,进行单步调试,支持在调试过程中查看各种变量的值,新增修改断点,或跳过特定断点。以往进行python代码的调试都是通过pycharm或vscode添加断点,在控制台执行时则无法进行断点控制,现在基于ipdb库,可以实现极其便捷的断点调试功能。
安装命令:pip install ipdb
ipdb官网介绍:https://pypi.org/project/ipdb/
博主把ipdb断点调试的功能分为三部分介绍,分别为基本断点调试,变量管理查看,高级断点调试。这分别对应了不同的ipdb断点调试参数。
1、基本断点调试
涉及到的知识有在代码中加断点,及ipdb参数n ,c ,s , j ,b ,cl ,回车符, q 。
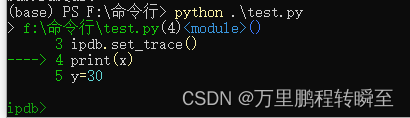
在代码中加入断点仅需要import ipdb,然后在任意行插入ipdb.set_trace()即可,示例如下所示(保存为test.py)。
import ipdb
x=0
ipdb.set_trace()
print(x)
y=30
print(y)
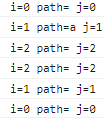
在控制台的情况如下图可见,出现了一个ipdb的交互式控制台,在ipdb控制台中可以输入各种控制参数。

基本的ipdb控制参数:
n:执行下一行,对应单词next
c:执行到下一个断点,对应单词continue
s:进行单步调试,对应单词step(对函数进行单步调试时会进入函数内部,如进入print函数内部)
j:跳到当前执行文件的特定行数,对应单词jump。用法示例:j 50 ====>跳到第50行(忽略掉当前行与第50行间代码的执行)
b:在当前执行文件指定行添加断点,对应单词breakpoint。用法示例:b 50 ====>在第50行添加断点
cl:清除通过b line_number添加的断点(通过ipdb.set_trace()设置的断点是无法清除的)
回车符:输入回车符,表示执行上一次的命令(上一次执行n, 则这一次也执行n;上一次执行c, 则这一次也执行c)
q:退出执行,与exit完全等价
2、变量名输出
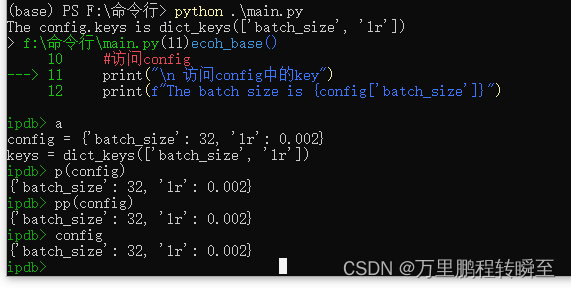
在ipdb控制台中,用于输出变量名的命令有a , p , pp , 变量名。
a:输出当前函数的参数(确保ipdb断点的位置在特定函数内)
p:函数p与python函数print完全相同
pp:函数pp与pprint库的美化输出相同
变量名:输出相应的变量
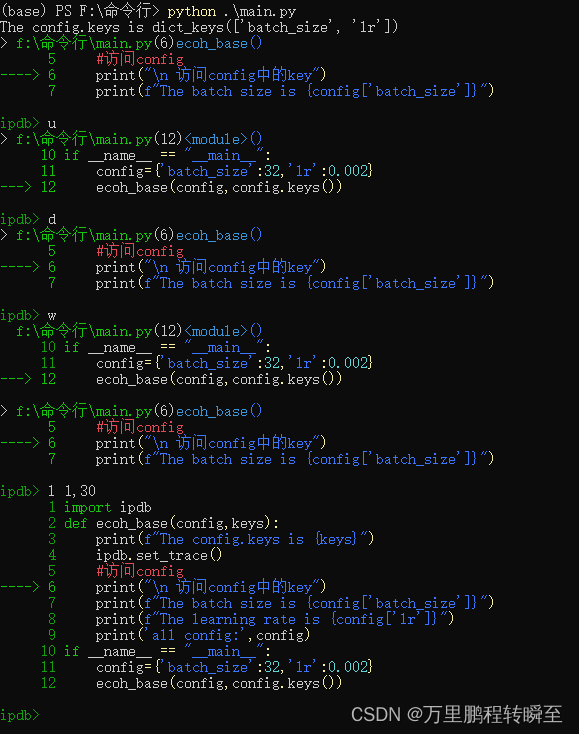
以下列代码为执行示例,具体输出为下图所示
import ipdb
def ecoh_base(config,keys):print(f"The config.keys is {keys}")ipdb.set_trace()#访问configprint("\n 访问config中的key")print(f"The batch size is {config['batch_size']}")print(f"The learning rate is {config['lr']}")print('all config:',config)
if __name__ == "__main__":config={'batch_size':32,'lr':0.002}ecoh_base(config,config.keys())

3、高级断点调试
ipdb除了上述的参数外,还支持u , d , w , l 等命令,可用于了解断点执行所在的位置。
命令详细如下所示:
u:进入当前函数的上一层环境
d:进入当前函数的下一层环境
w:查看断点所在的位置
l:输出特定行范围的代码。用法一:l 10,20===>输出第一行到第20行的代码;用法二:l 10,5===>从第10行起输出5行代码。可以看到当第一个参数大于第二个参数时,为用法二;否则为用法一。
以上命令的执行效果如下所示: