1. 调试python
ipdb是用来python中用以交互式debug的模块,可以直接利用pip安装;
其功能类似于pycharm中 python控制台,
而使用ipdb 的优点,便是直接在代码中调试,
避免了在python控制台,或者重新设置一些简单变量。

pip install ipdb1.1 使用ipdb
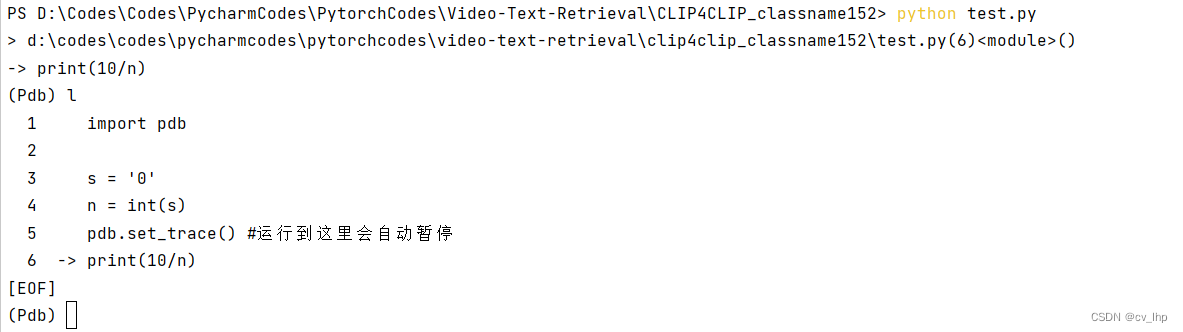
当程序运行到ipdb.set_trace()的地方会自动进入debug模式。
for i in range(5):print(i)ipdb.set_trace()1.2 常用命令
n→ \to→next
ENTER→ \to→重复上次命令
q→ \to→退出
p<变量>→ \to→打印变量
c→ \to→继续
l→ \to→查找当前位于哪里
s→ \to→进入子程序
r→ \to→运行直到子程序结束
————————————————
命令式
上面的方法很方便,但是也有不灵活的缺点。对于一段比较棘手的代码,我们可能需要按步执行,边运行边跟踪代码流并进行调试,这时候使用交互式的命令式调试方法更加有效。启动IPDB调试环境的方法也很简单:python -m ipdb your_code.py
常用命令
IPDB调试环境提供的常见命令有:帮助
使用h即可调出IPDB的帮助。可以使用help command的方法查询特定命令的具体用法。下一条语句
使用n(next)执行下一条语句。注意一个函数调用也是一个语句。如何能够实现类似“进入函数内部”的功能呢?进入函数内部
使用s(step into)进入函数调用的内部。打断点
使用b line_number(break)的方式给指定的行号位置加上断点。使用b file_name:line_number的方法给指定的文件(还没执行到的代码可能在外部文件中)中指定行号位置打上断点。另外,打断点还支持指定条件下进入,可以查询帮助文档。一直执行直到遇到下一个断点
使用c(continue)执行代码直到遇到某个断点或程序执行完毕。一直执行直到返回
使用r(return)执行代码直到当前所在的这个函数返回。跳过某段代码
使用j line_number(jump)可以跳过某段代码,直接执行指定行号所在的代码。更多上下文
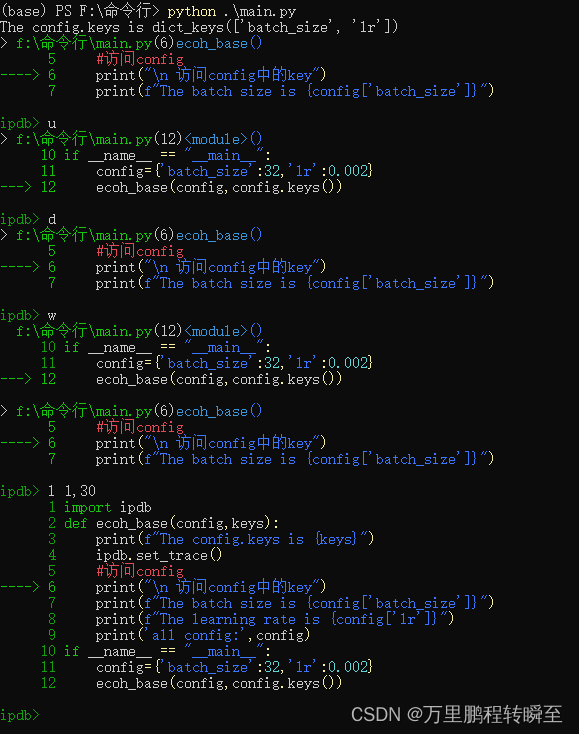
在IPDB调试环境中,默认只显示当前执行的代码行,以及其上下各一行的代码。如果想要看到更多的上下文代码,可以使用l first[, second](list)命令。其中first指示向上最多显示的行号,second指示向下最多显示的行号(可以省略)。当second小于first时,second指的是从first开始的向下的行数(相对值vs绝对值)。根据SO上的这个问题,你还可以修改IPDB的源码,一劳永逸地改变上下文的行数。我在哪里
调试兴起,可能你会忘了自己目前所在的行号。例如在打印了若干变量值后,屏幕完全被这些值占据。使用w或者where可以打印出目前所在的行号位置以及上下文信息。这是啥
我们可以使用whatis variable_name的方法,查看变量的类别(感觉有点鸡肋,用type也可以办到)。列出当前函数的全部参数
当你身处一个函数内部的时候,可以使用a(argument)打印出传入函数的所有参数的值。打印
使用p(print)和pp(pretty print)可以打印表达式的值。清除断点
使用cl或者clear file:line_number清除断点。如果没有参数,则清除所有断点。再来一次
使用restart重新启动调试器,断点等信息都会保留。restart实际是run的别名,使用run args的方式传入参数。退出
使用q退出调试,并清除所有信息。当然,这并不是IPDB的全部。其他的命令还请参照帮助文档。文档在手,天下我有!