通过值传递参数
在函数中调用的参数是函数的隐式参数。
JavaScript 隐式参数通过值来传递:函数仅仅只是获取值。
如果函数修改参数的值,不会修改显式参数的初始值(在函数外定义)。
隐式参数的改变在函数外是不可见的。
通过对象传递参数
在JavaScript中,可以引用对象的值。
因此我们在函数内部修改对象的属性就会修改其初始的值。
修改对象属性可作用于函数外部(全局变量)。
修改对象属性在函数外是可见的。
例
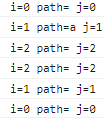
const backtrack=(i,path,j)=>{if(i==3) returnif(i==1) {path.push('a')j=1}if(i==2) {path.pop()j=2}console.log('i='+i+' path='+path+' j='+j)backtrack(i+1,path,j)console.log('i='+i+' path='+path+' j='+j)
}
backtrack(0,[],0)

解释
当i=1时,隐式参数 j=1 ,即使进入更深层递归(i=2)中修改 j 值依然不改变 i=1 层的 j 值
当i=1时,显示参数 path=a(path为对象),进入更深层递归(i=2)中修改path的指向,会导致i=1层 path的指向发生变化。backtrack(0,[],0)中传入的[]为对象。