目录
一句话概括核心观点
笔记
1、人的认识,主要地依赖于物质的生产活动
2、只有人们的社会实践,才是人们对于外界认识的真理性的标准
3、强调理论对于实践的依赖关系,理论的基础是实践,又转过来为实践服务
4、你要知道梨子的滋味,你就得亲口吃一吃
5、认识的逐渐深化的运动,具体的例子
6、有两个要点必须着重指明
7、然而对于过程的推移而言,人们的认识运动是没有完成的
个人思考
一句话概括核心观点

笔记
1、人的认识,主要地依赖于物质的生产活动
人的认识,主要地依赖于物质的生产活动,逐渐地了解自然的现象、自然的性质、自然的规律性、人和自然的关系;
2、只有人们的社会实践,才是人们对于外界认识的真理性的标准
- 失败取得教训,改正自己的思想使之适合于外界的规律性,人们就能变失败为胜利
- 把实践提到第一的地位,认为人的认识一点也不能离开实践
3、强调理论对于实践的依赖关系,理论的基础是实践,又转过来为实践服务
- 原来人在实践过程中,开始只是看到过程中各个事物的现象方面,看到各个事物的片面,看到各个事物之间的外部联系。
- 《三国演义》上所谓“眉头一皱计上心来”,我们普通说话所谓“让我想一想”,就是人在脑子中运用概念以作判断和推理的工夫。这是认识的第二个阶段。
4、你要知道梨子的滋味,你就得亲口吃一吃
- 知识的问题是一个科学问题,来不得半点的虚伪和骄傲,决定地需要的倒是其反面——诚实和谦逊的态度。你要有知识,你就得参加变革现实的实践。你要知道梨子的滋味,你就得变革梨子,亲口吃一吃。你要知道原子的组织同性质,你就得实行物理学和化学的实验,变革原子的情况。你要知道gm理论和方法,你就得参加gm。一切真知都是从直接经验发源的。但人不能事事直接经验,事实上多数的知识都是间接经验的东西。
- 一个人的知识,不外直接经验的和间接经验的两部分。而且在我为间接经验者,在人则仍为直接经验。就知识的总体说来,无论何种知识都是不能离开直接经验的。
- “知识里手”之所以可笑,原因就是在这个地方,离开实践的认识是不可能的。
5、认识的逐渐深化的运动,具体的例子
- 人民对于不同阶段的矛盾认识也是这样。
- 常常听到一句话:没有把握。
为什么没有把握呢?因为他对于这项工作的内容和环境没有规律性的了解,或者他从来就没有接触过这类工作,或者接触得不多,因而无从谈到这类工作的规律性。... 如果这个人在这项工作中经过了一个时期,他有了这项工作的经验了,而他又是一个肯虚心体察情况的人,不是一个主观地、片面地、表面地看问题的人,他就能够自己做出应该怎样进行工作的结论,他的工作勇气也就可以大大地提高了。只有那些主观地、片面地和表面地看问题的人,跑到一个地方,不问环境的情况,不看事情的全体(事情的历史和全部现状),也不触到事情的本质(事情的性质及此一事情和其他事情的内部联系),就自以为是地发号施令起来,这样的人是没有不跌交子的。
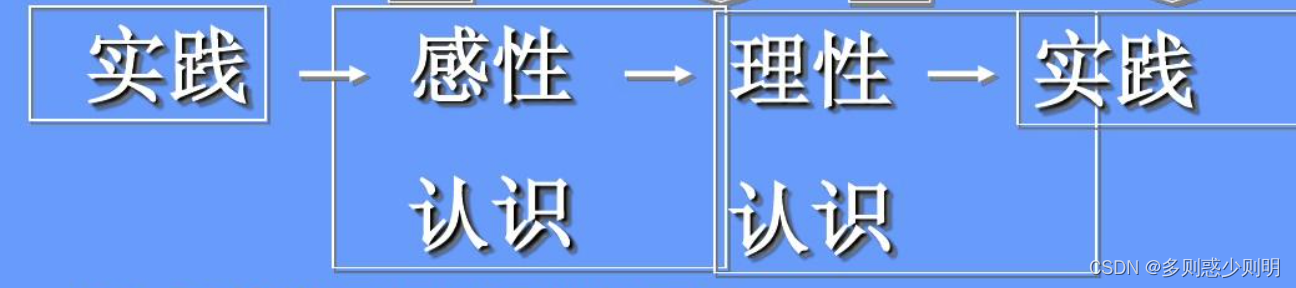
由此看来,认识的过程:
第一步,是开始接触外界事情,属于感觉的阶段。
第二步,是综合感觉的材料加以整理和改造,属于概念、判断和推理的阶段。只有感觉的材料十分丰富(不是零碎不全)和合于实际(不是错觉),才能根据这样的材料造出正确的概念和论理来。
6、有两个要点必须着重指明
第一个,在前面已经说过的,这里再重复说一说,就是理性认识依赖于感性认识的问题。如果以为理性认识可以不从感性认识得来,他就是一个唯心论者。
一个闭目塞听、同客观外界根本绝缘的人,是无所谓认识的。认识开始于经验——这就是认识论的唯物论。
第二是认识有待于深化,认识的感性阶段有待于发展到理性阶段——这就是认识论的辩证法。如果以为认识可以停顿在低级的感性阶段,以为只有感性认识可靠,而理性认识是靠不住的,这便是重复了历史上的“经验论”的错误。...
对于一个小的认识过程(例如对于一个事物或一件工作的认识)是如此,对于一个大的认识过程(例如对于一个社会的认识)也是如此。
7、然而对于过程的推移而言,人们的认识运动是没有完成的
然而对于过程的推移而言,人们的认识运动是没有完成的。任何过程,不论是属于自然界的和属于社会的,由于内部的矛盾和斗争,都是向前推移向前发展的,人们的认识运动也应跟着推移和发展。
个人思考
实际上,工作中,仅仅停留在感性认识层面上,由于缺乏实践导致管理混乱,“瞎指挥”的例子比比皆是:
- 当下职场中,被众多吐槽的管理岗、虚线之所以被吐槽的原因,实际上也是他们脱离了实践来瞎指挥。 比如,自身对业务、技术、需求一问三不知,纯看某个技术、流程在别的业务线在用,就强迫自己的业务线也用;
- 看到理论描述,特别是国内外大厂的背书,自己根本没有实际项目经验,就盲目一刀切让其他人实践;别人实践完后还必须给出适用的结论...这是严重脱离实践,不尊重其他人实践的表现。
- 所谓指挥权,实际上不是以技术资历、专家经验来看了,而是以纯组织架构上的管理权力,拿个鞭子抽着你了。
实际上,无论是什么理论,哪怕是在别的地方行得通的方法,都不一定在所有地方都行得通。 「彼之蜜糖,汝之砒霜」,唯有亲身实践,动手去做,才能最终确定:对不对,适不适合。