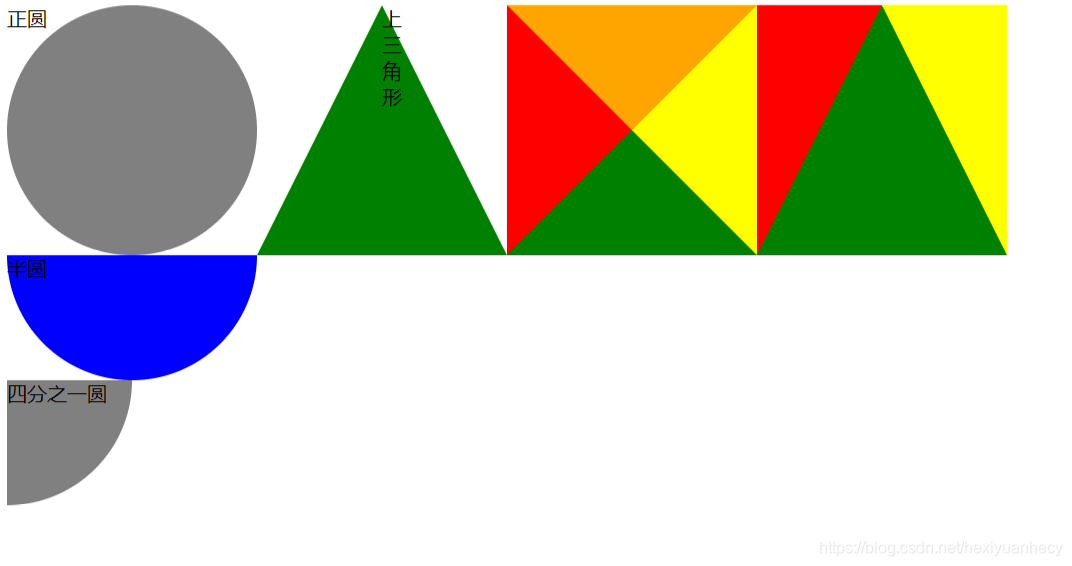
如何使用CSS画圆?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style
.circle{width:100px;height:100px;background-color:#f00;border-radius:50%;-moz-border-radius:50%;-webkit-border-radius:50%;}
</style>
</head>
<body>
<div class="circle"></div>
</body></html>