word2010首页、目录、正文页码设置方法
2013-07-18 12:11:05| 分类: 实用技巧|举报|字号 订阅
引文来源:http://www.hangxyz.com/display-different-page-number-in-word2010.html
欲在线预览或下载完整教程请访问SkyDrive页面
在用Word编辑说明书、计划书和论文的过程中,除了要写正文以外,一般还需要有封面和目录。
我们知道,封面是不需要显示页码的,目录的页码与正文没有关联,所以Word的页码应该是封面无页码,目录显示一种页码,正文显示另一种页码。
下面开始说明。
1、将Word 分为封面、目录和正文三部分
1.1、将光标移动到封面的最后一个字符。

1.2、点击“页码布局”>“分隔符”>“下一页”。

1.3、可以看到光标跳到下一页。

1.4、同理,将光标移动到目录的最后一个字符,重做1.1——1.2步操作。
1.5、双击任意一页的页眉或页脚,可以看到Word 已被分为第1节、第2节和第3节。
在Word 中,对不同的节可以用各自独立的页面设置。


2、插入目录页码
2.1、双击目录第一页页脚,点击“插入”>“页码”>“设置页码格式”。

2.2、将“页码编号”设置为“起始页码 1”。

2.3、选择喜欢的页码样式并插入。

3、插入正文页码
3.1、双击正文第一页的页脚。

3.2、重做2.2步操作。
4、取消封面显示页码
4.1、双击封面页脚。

4.2、勾选首页不同。
注意:这里的“首页”其实是第1节的首页,而非整个Word 的首页。
如果不想在正文第一页显示页码,可以在第3节任意页脚勾选首页不同。

5、整理格式
5.1、“Delete”多余的空行。

利用word插入参考文献
1..以尾注的方式插入第一个参考文献。
2.给插入的参考文献加中括号。
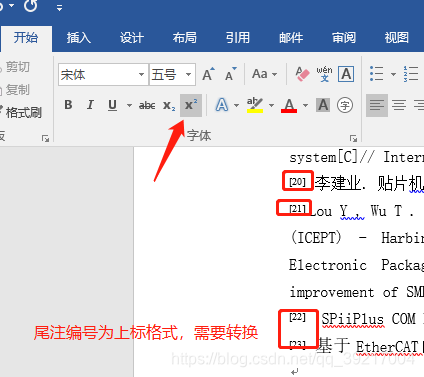
3.给尾注中的参考文献编号去除上标标志
4. 去除“尾注分隔符”
5. 交叉引用
插入尾注
方法一:快捷键ctrl+alt+d插入尾注
方法二:快捷键ctrl+alt+f 插入脚注,然后将脚注转换为尾注

问题一:尾注序号样式
默认序号样式为i,ii,iii… 一般都要改成[1],[2],[3]…的样式。方法是:
①快捷键按下alt再按s再按q,调出尾注和脚注属性框,选择合适的数字样式,点击应用;
②序号样式改为了1,2,3… 但是要怎样加入[]号呢?这里用到替换的功能。
③ctrl+H调出查找替换框,点击下面“更多”格式按钮,在最下过的“替换”中“特殊格式”下拉菜单中选择“尾注标记”,就可以发现在查找文本框内自动输入了 “^e”;在替换文本框内先输入想要的序号符号如“[ ]”,光标移置“[ ]”内,在“特殊格式”中选择“查找内容”,替换文本框内就完成了替换符“[^&]”的输入。
这一步最好是在全文完成后,参考文献齐全了再一次全部替换,不然加一次文献改一次,就会比较麻烦。
问题二:连续尾注问题
引用文献特别在文献综述部分,常常要把几篇引文列在一起,如[21-25],但是word没有这一功能,又不能将中间的文献删去,否则尾注引文也会自动删 除,所以只好用比较笨的方法实现:
①先按照常规的方法将所有尾注插入好,包括替换样式,如有连续的尾注先不处理,例如形成[3][4][5][6]这样的连续尾注,下面要变成 “[3-6]”的形式。
②选择字符“][4][5][”,快捷键 按下alt再按H-FN调出字体属性框,在“效果”选项中勾上“隐藏”的复选框,将所选字符隐藏。这样形式上达到要求,而且也能够保留引文链接。
问题三:尾注前短横线的删除
word在尾注前会自动加上一条横线,一般都要将其去掉:
①将视图改为“草稿”
②ctrl+alt+d调出下方的尾注编辑栏,在下拉菜单中选择“尾注分隔符”,这时短横线出现了,可以将其删除了。

















![miniui datagrid java_[Java教程]MiniUI DataGrid获取当前行某列值](https://img-blog.csdnimg.cn/img_convert/bc91bb04e6e9c61e24c974e4440db8f2.gif)