# 制作信息登记表#
样式需求分析:
一、 通过最外层的大盒子对页面进行整体控制,设置宽高、背景图片及相对定位。

二、 通过标记对表单进行整体控制,对其设置宽高、边距、边框样式及绝对定位。

三、 通过
标记控制标题的文本样式,对其设置对齐、外边距样式。

四、 通过
标记控制每一行的学员信息模块,对其设置外边距样式。

五、 通过标记控制提示信息,将其转为行内块元素,对其设置宽度、又内边距及右对齐。

六、 通过标记控制输入框的宽高、内边距和边宽样式。

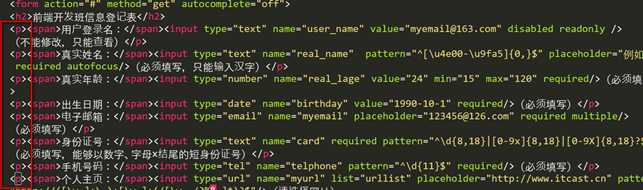
成品样式主要代码:

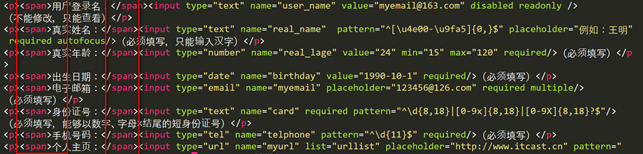
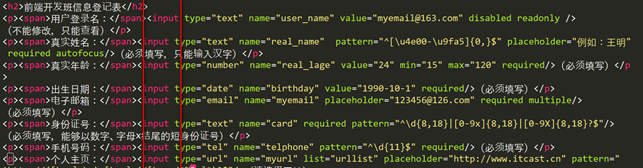
效果图:

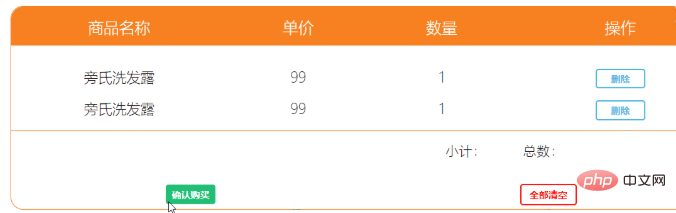
这种表格较为普通,我给它加入CSS样式:
示例代码:


加入CSS样式后的效果图: