在任意中间一页开始插入页码
1.在要插入页码的前一页,插入“分页符”,“插入”-->“分隔符”,选择“分节符类型”中的下一页,如图。

2.在要插入页码的页面,选择“视图”-->“页眉与页角”

去掉“链接到前一个的标记”,这样由分节符分开的第一节与第二节就可以分开设置了。
再选择工具条上的“插入页码”与“设置页码格式”进行设置。
自动生成目录
在文中设置三级目录,点选“插入”-->“引用”-->"索引与目录",三级目录确定即可。

奇偶页设置不同的页眉与页角
在页面设置中选择奇偶不同即可!

自动生成参考文献
1.光标移到论文中要插入参考文献的地方,菜单中“插入”→“脚注和尾注” →对话框中选择“尾注”,编号方式选“自动编号”,所在位置选“文档结尾”。“自动编号”后选择阿拉伯数字;
2.确定后在该处就插入了一个上标“1”,而光标自动跳到文章最后,前面就是一个上标“1”,第一个参考文献输入成功;
3.然后加入上标中的小括号,随之在论文中需要加入文献的地方复制粘贴即可,上标数字随文献的增加会自动排序;
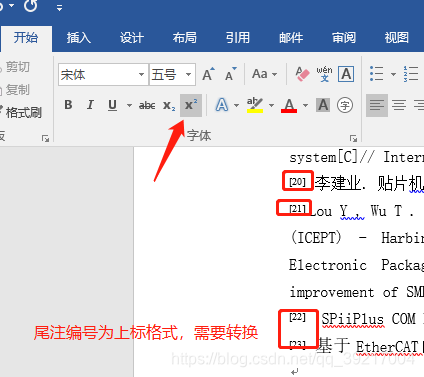
4.将文章后面的上标数字格式修改成正常格式。办法是:全选中→点击鼠标右键选“字体”→选中“上标”→选择需要的字号→“确定”即ok,然后加[]括号(论文要求),从1开始复制粘贴,阿拉伯数字会自动排序;
5. 删除参考文献前面存在的短横线。具体操作:将切换到普通视图,菜单中选“视图”→“脚注”,这时下方会出现尾注的编辑栏,在尾注右边的下拉菜单中选择“尾注分隔符”,这时选中并删除出现的短横线,再在下拉菜单中选择“尾注延续分隔符”, 选中并删除出现的长横线,然后切换回到页面视图;
6. 编入参考文献。在下面相对应的位置输入参考文献内容,这时插入文献基本完成,无论论文如何改动,参考文献如何删减,参考文献都会自动排好顺序,论文内容以及后面的文献会随之变动,文献越多越能体现优势.

为尾注加中括号[ ]的方法
使用NoteExpress设置参考文献的格式
可以使用默认,或按要求进行新建样式
1.在要插入页码的前一页,插入“分页符”,“插入”-->“分隔符”,选择“分节符类型”中的下一页,如图。

2.在要插入页码的页面,选择“视图”-->“页眉与页角”

去掉“链接到前一个的标记”,这样由分节符分开的第一节与第二节就可以分开设置了。
再选择工具条上的“插入页码”与“设置页码格式”进行设置。
自动生成目录
在文中设置三级目录,点选“插入”-->“引用”-->"索引与目录",三级目录确定即可。

奇偶页设置不同的页眉与页角
在页面设置中选择奇偶不同即可!

自动生成参考文献
1.光标移到论文中要插入参考文献的地方,菜单中“插入”→“脚注和尾注” →对话框中选择“尾注”,编号方式选“自动编号”,所在位置选“文档结尾”。“自动编号”后选择阿拉伯数字;
2.确定后在该处就插入了一个上标“1”,而光标自动跳到文章最后,前面就是一个上标“1”,第一个参考文献输入成功;
3.然后加入上标中的小括号,随之在论文中需要加入文献的地方复制粘贴即可,上标数字随文献的增加会自动排序;
4.将文章后面的上标数字格式修改成正常格式。办法是:全选中→点击鼠标右键选“字体”→选中“上标”→选择需要的字号→“确定”即ok,然后加[]括号(论文要求),从1开始复制粘贴,阿拉伯数字会自动排序;
5. 删除参考文献前面存在的短横线。具体操作:将切换到普通视图,菜单中选“视图”→“脚注”,这时下方会出现尾注的编辑栏,在尾注右边的下拉菜单中选择“尾注分隔符”,这时选中并删除出现的短横线,再在下拉菜单中选择“尾注延续分隔符”, 选中并删除出现的长横线,然后切换回到页面视图;
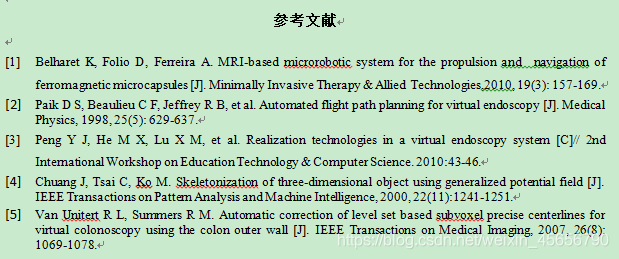
6. 编入参考文献。在下面相对应的位置输入参考文献内容,这时插入文献基本完成,无论论文如何改动,参考文献如何删减,参考文献都会自动排好顺序,论文内容以及后面的文献会随之变动,文献越多越能体现优势.

为尾注加中括号[ ]的方法
尾注采用默认的 1,2,3 插入尾注,在做完所有工作后,再用 Word 的特殊字符将尾注编号格式 替换为带方括号格式的 [1],[2],[3]即可,
当然也可以替换为<>{}【】()等你想要的任何 格式。 具体操作办法如下: 如果用了尾注就查找尾注标记^e, 然后全部替换为[^&] 如果用了尾注就查找尾注标记,
然后全部替换为 即可; 即可; 如果用了脚注就查找脚注标记^f,再全部替换为 如果用了脚注就查找脚注标记 再全部替换为 [^&]便 便 可以了。
可以了。 或许你记不住这么复杂的特殊字符书写法, 可以在“替换 (P)”对话框中点开“高级”选项,在“特殊字符(E)”中进行选择, 这样就更加方便了
使用NoteExpress设置参考文献的格式
可以使用默认,或按要求进行新建样式