最近新项目要用到选择人员,于是重新在新项目中设计了一版选人框。
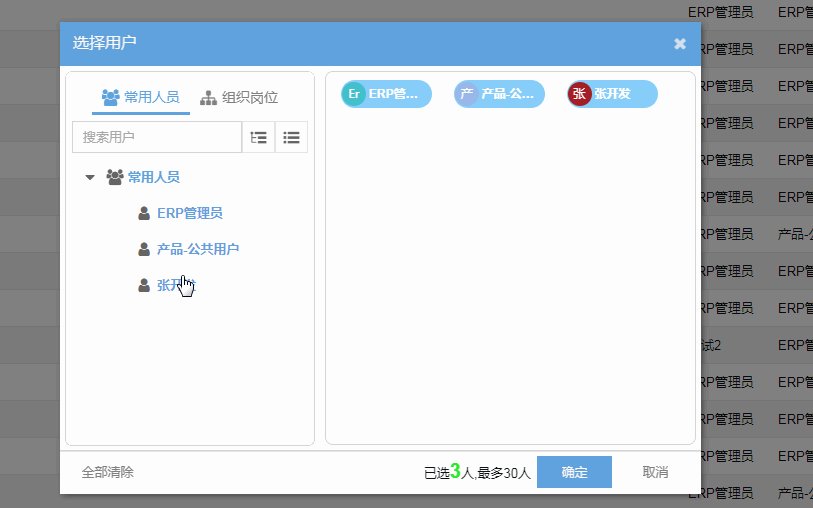
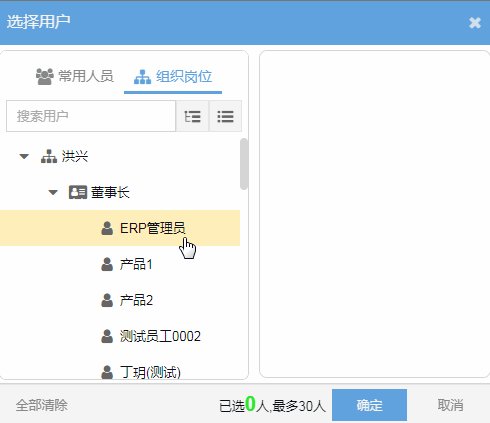
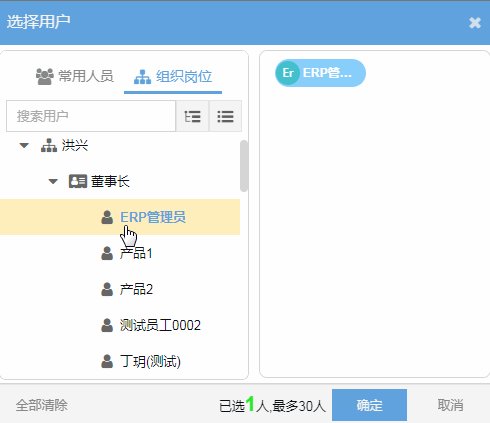
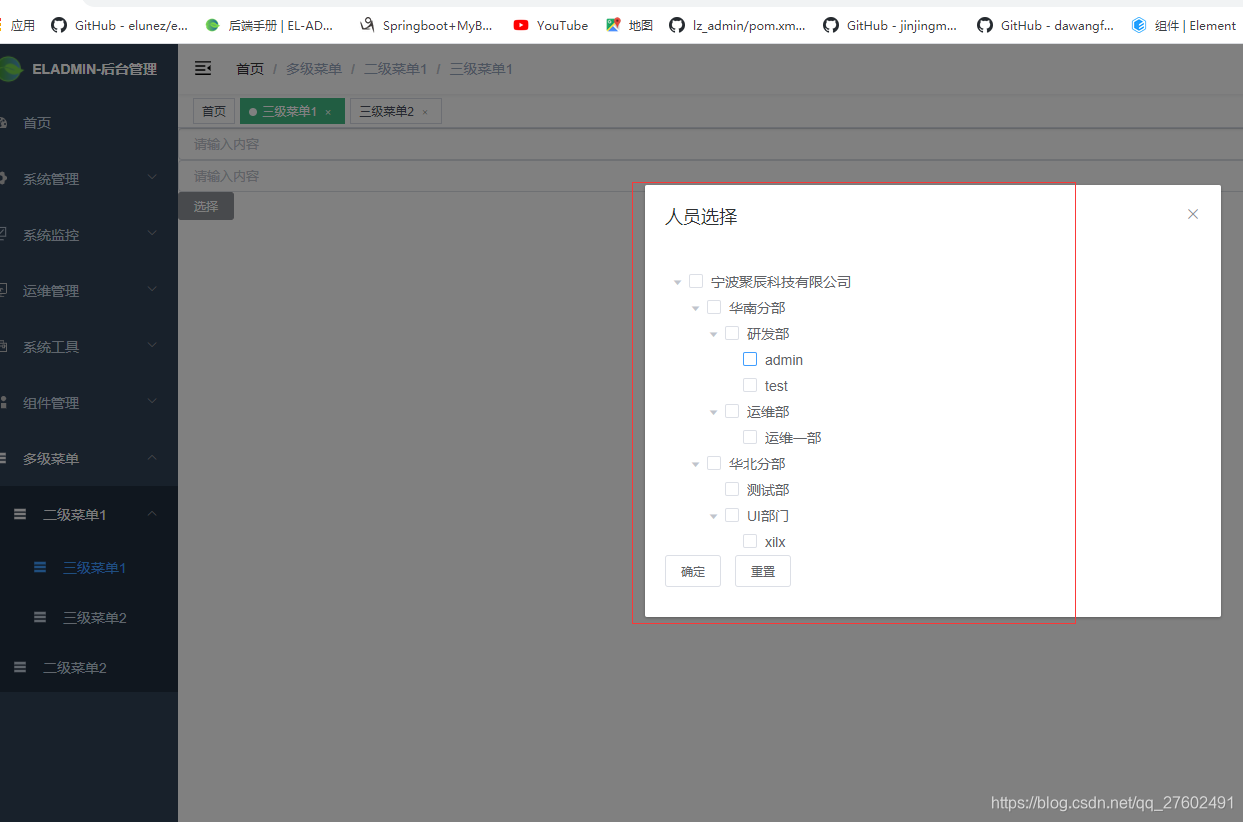
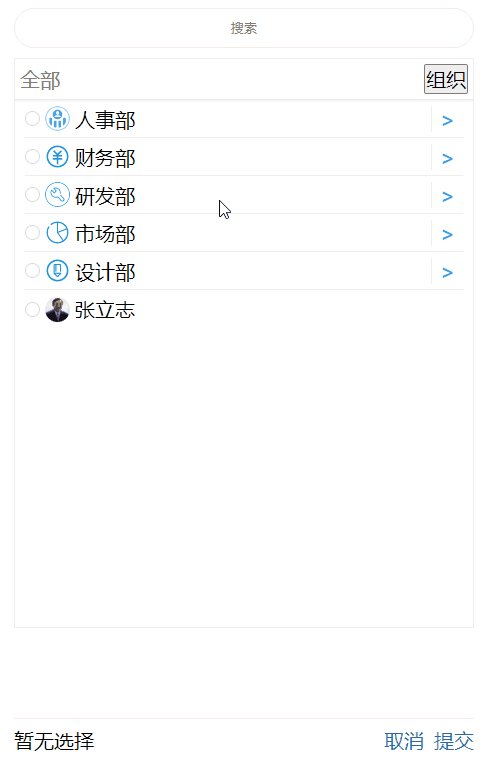
效果图如下:
功能部分
一个选人框主要有以下几个展示部分:
- 人员组织树
- 已选节点信息
- 操作工具栏
这三大部分再细分下各自应有的基础功能:
人员展示部分:
- 用户信息展示
- 选中节点的标识
- 对于人员的快速定位功能
1)用户成员展示
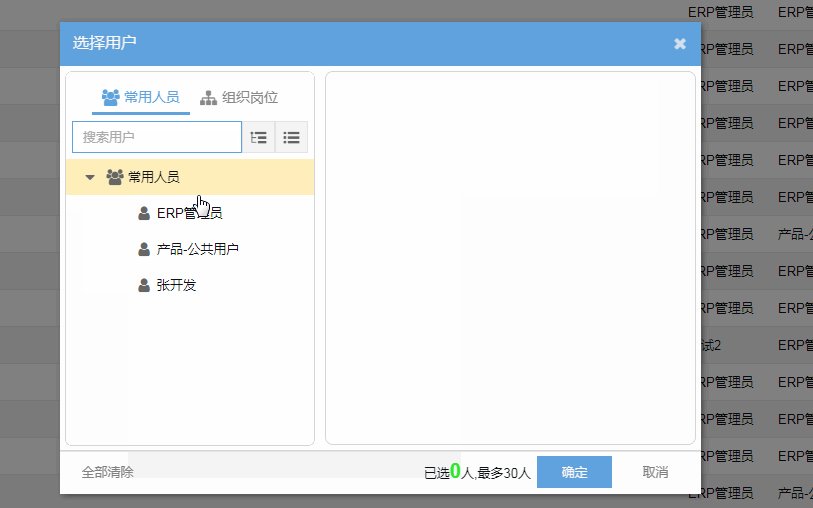
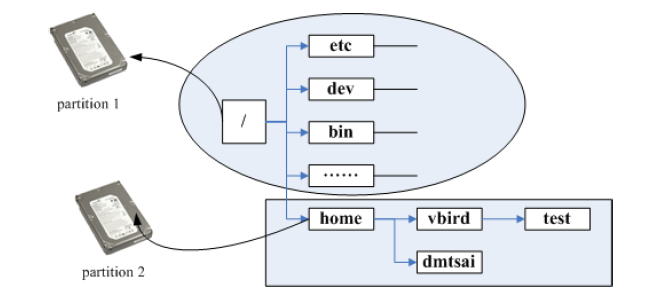
将人员用树形直接列出,是最直接、最便捷的方式。因为树形下,很方便查看组织结构,某位用户属于哪个部门,同级员工信息,这些都很清楚。
2)选中节点标识
现在很多的选择树,都前置或后置“复选框”来作为选中状态的标识,这种做法的好处,一是具有明显标识状态,二是引导用户,此节点可直接点击。
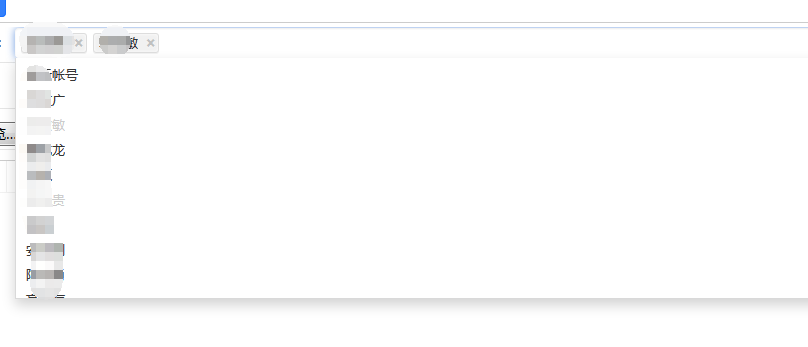
前置选择标识:
而我采取的是,树形节点变色加粗,作为选中标识。之所以做出这种方案,是因为:
- UI:避免节点前用户图标和复选框的图标累加
- 技术:Extjs modern版tree不易绘制复选框
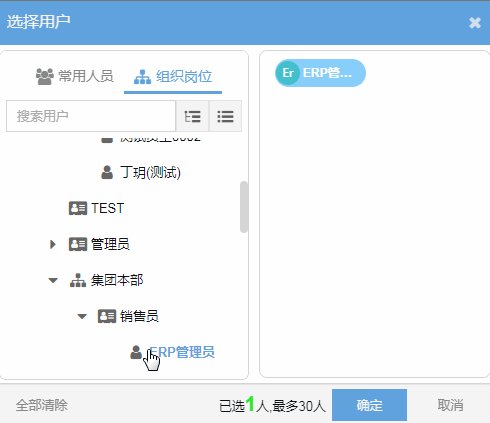
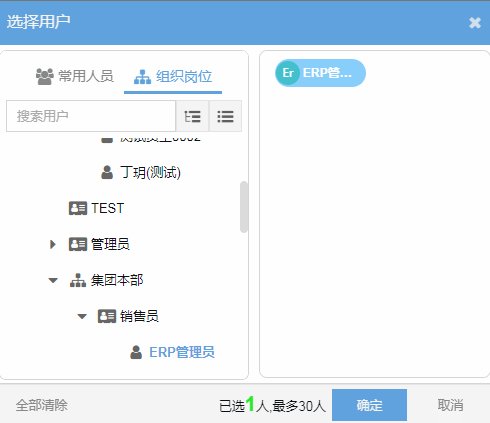
当然,仅仅做单节点选中还不够,节点选中更重要的一点还在于,父子节点之间的关联状态。即父节点选中,其节点下的子节点也会是选中状态,而子节点全选时,父节点也应变成被选中的状态。这一步,其实就是算法的递归,一个向上,一个向下。除此之外,还应有个同名节点的选中关联。
例如,小张是在分属A部门,但是在B部门的组织里也有小张,那在A部门节点下选中小张后,B部门节点下的小张节点,也应该是选中的状态。
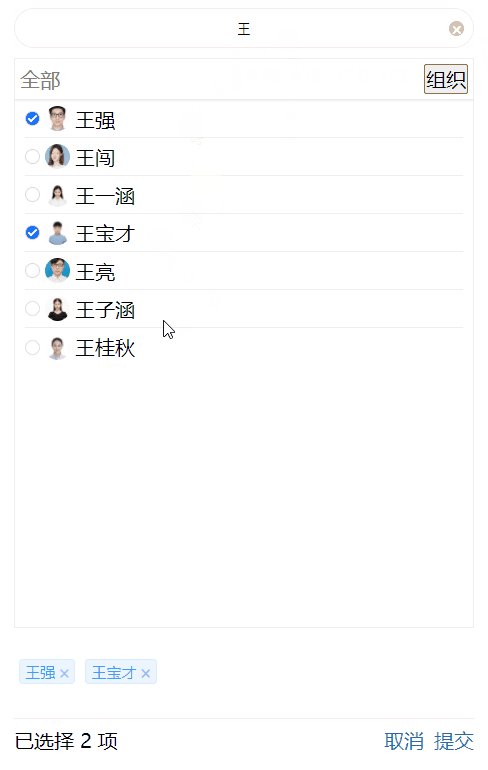
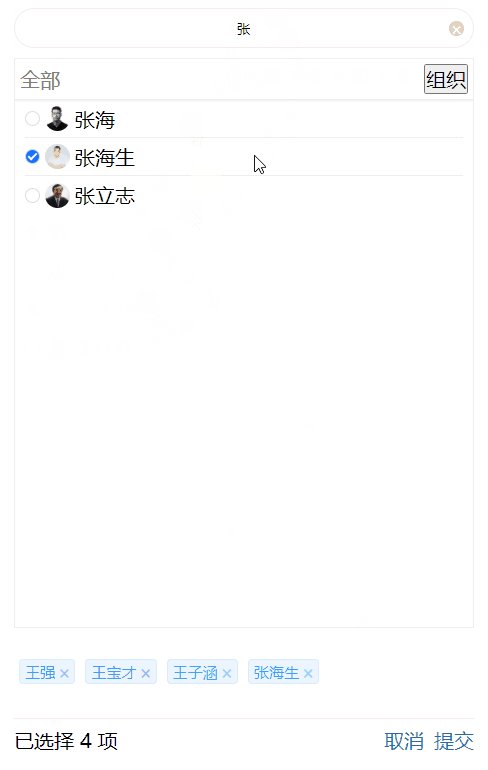
3)人员的快速定位
通过人员的关键字,来筛选过滤用户。通常关键字就是用户的编号、拼音等等,除了输入的快速定位,可以增添,展开树,一下子将所有用户都展示给用户,用人眼搜索,大脑过滤。
已选节点信息
关于已选节点的展示,作为一个UI界的小白,我的方法就是——直接借鉴。归结原因,自己虽然没有构建美的能力,但是却有画出丑的天赋。当然,货比三家的方法,也是开发成本最低,犯错率最低的一种。
首先,参考的是,某微的选人框:
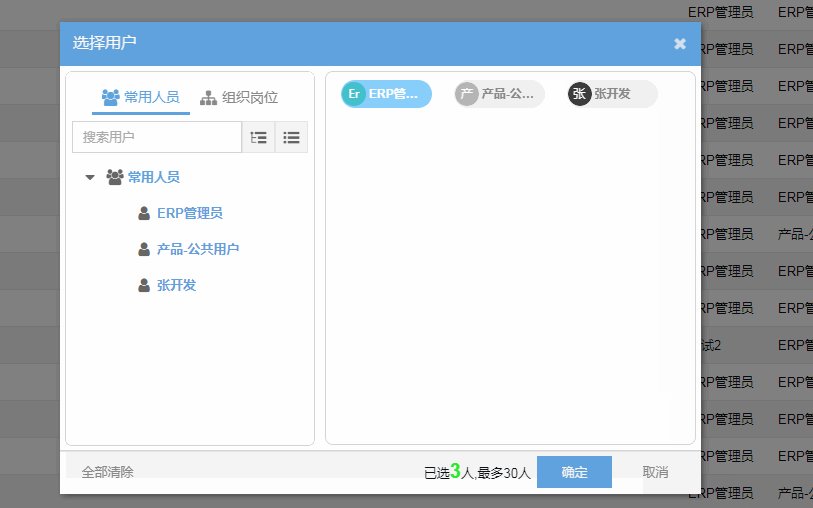
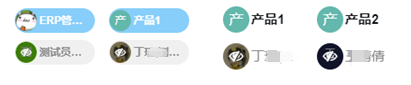
发现一个共同点,展示方式都是,前置头像或是名字加底色,再加上节点信息文本。索性用户控件,就以这种“大头贴”+名字的形式展示。不过随之而来的还有个问题,此控件是个复选类的控件——既能多选,又要具有单选性质。这就涉及到选人控件的选中态。
一想到选中这两个字眼,脑海中第一反应就是,选中的元素有“√”的UI样式,所以设计出的初稿都是以下这样的:
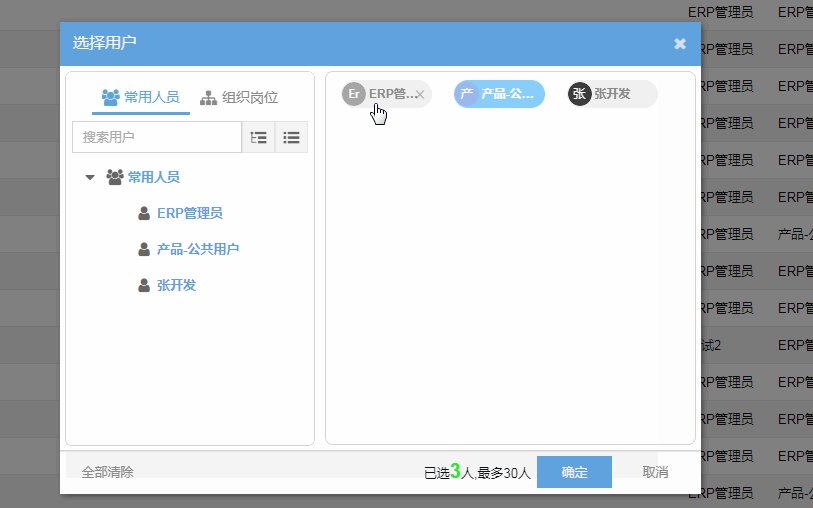
发现,选中的节点反而像未选中的。后来改进了几版也都是这样,这就是陷到了自己的惯性思维中了。回归到控件设计的出发点——想要实现的功能上,用于过滤信息,选中的即为展示,未选中的即被屏蔽。于是,自己开始在未选中的元素上动脑子,起初设计成一个屏蔽眼——在未选中的头像上,置了一层遮罩+一个不可见视图:
对比一下,可以看到 有底色加头像变化更具对比性。
操作工具栏
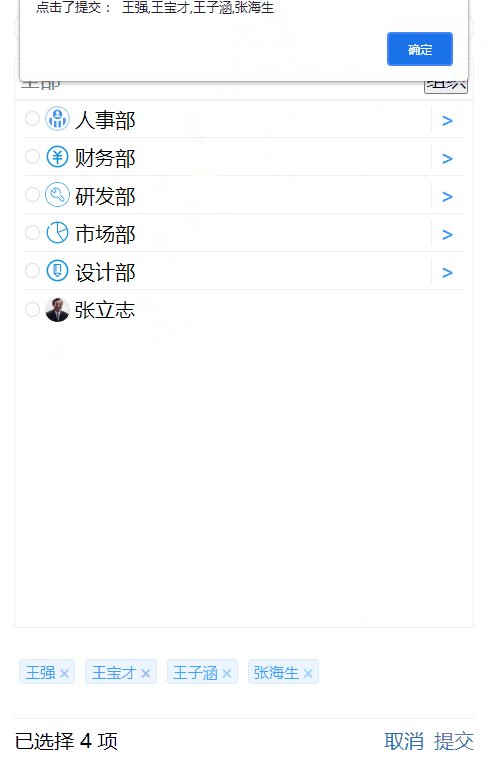
操作工具栏部分,主要是两个功能:
- 全清
- 人员数量的提示
这两项功能,都是基于需求。这两项的功能,有点类似于购物车里的全删和结算操作。整个选人框的业务逻辑,也是跟购物车很像的,将xx从列表中选中,放置到某一个集合,然后通用工具栏,操作选中节点。
总结
在设计这个选人框的开始阶段,并不是全凭脑袋空想,先去“货比三家”竞品分析下其他OA系统的做法。设计中,也是设计了好几个方案,然后让别人做选择题。现在的版本也不一定是最终版,好的产品都是迭代出来的,不要想着一步到位,要想着快步小跑,不断迭代。