今天在做VUE项目的时候,发现调用QQ音乐轮播图的API一直失败,timeout真的不是我网络的问题,在客厅对着路由器调了一整天都是报错,我还以为是API失效了,但其实没有........晚上突然又可以获取了

但总不能不写轮播图吧,于是我把目光转向网易云的API,发现GitHub上有大佬写了个网易云API的合集,发现有我想要的轮播图,网易云轮播图可用!!撒花~~
--------------------------------------------------------------------------------------------------
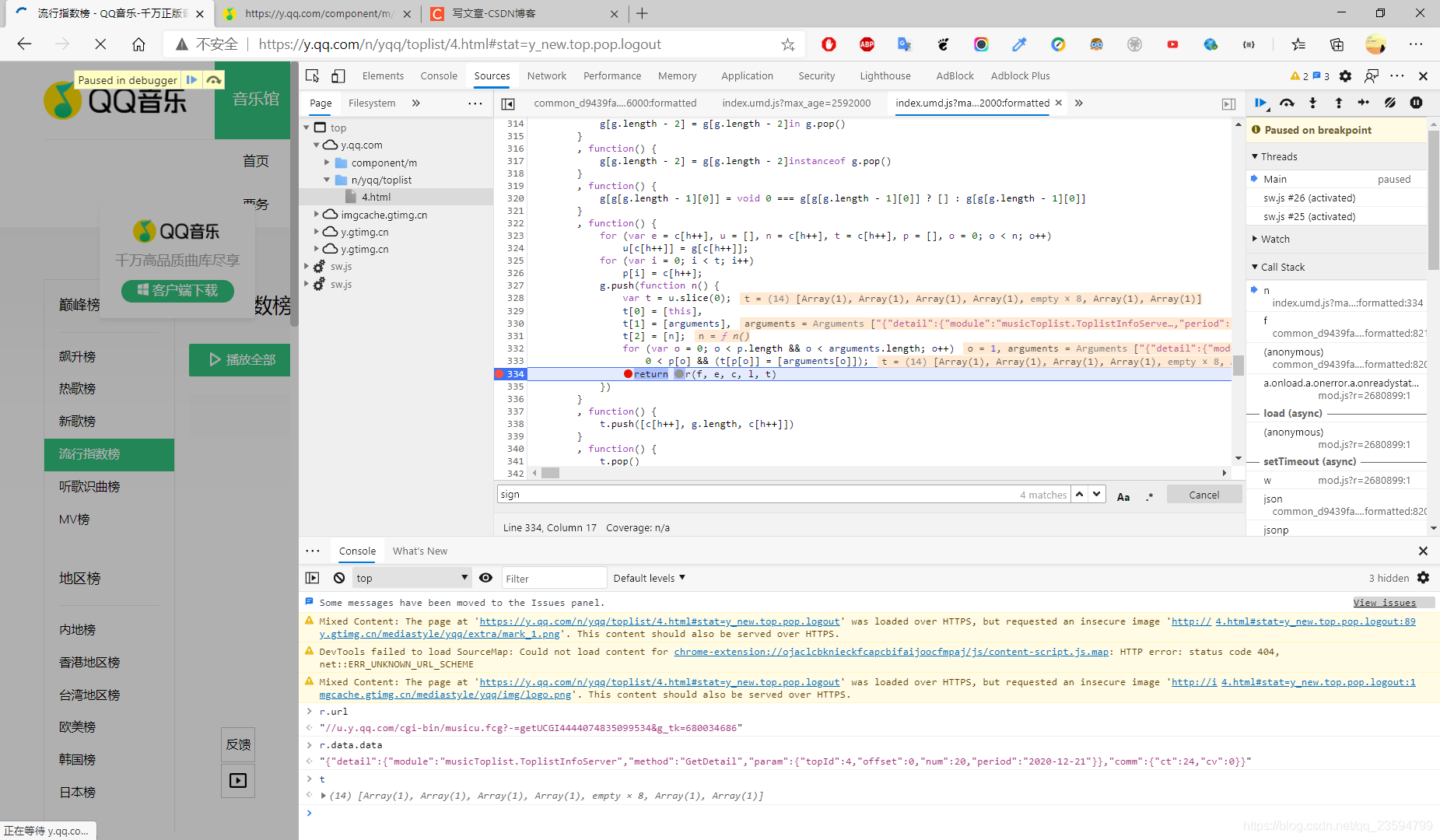
6.30更新:今天调用QQ音乐api又出错,感觉像是因为Referer拦截了我的请求,幸好之前捣鼓了一下网易云.......
网易云API调用
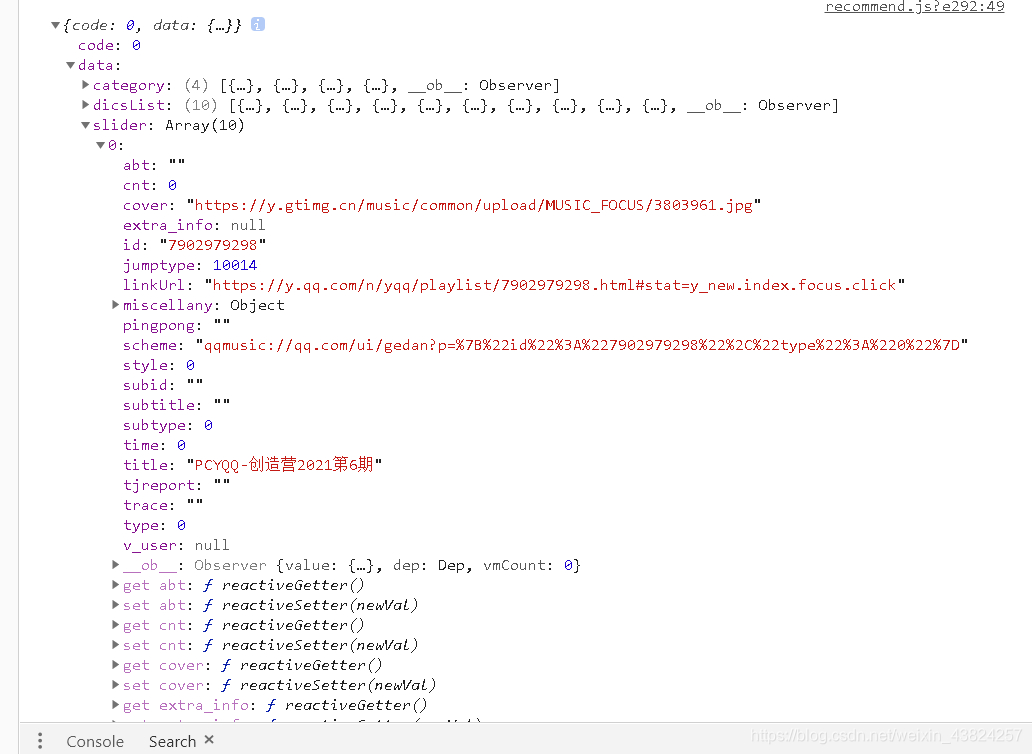
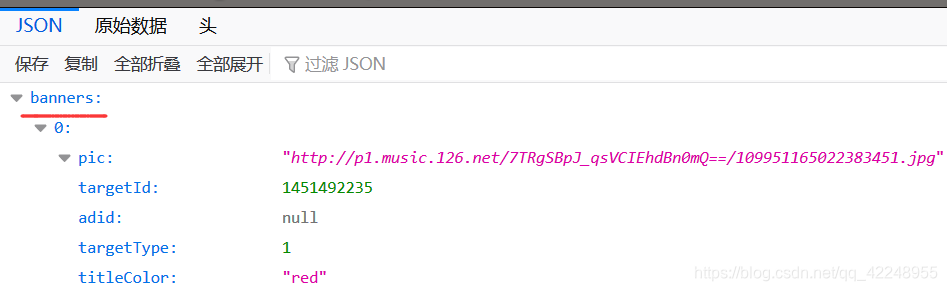
可以看到网易云的返回数据是format=json

没什么好说的,直接调用API吧
js代码
import axios from 'axios'
export function getRecommend () {const url = 'http://localhost:3000/banner'const data = Object.assign({}, {type: 2})return axios.get(url, {params: data}).then((res) => {return Promise.resolve(res.data)})
}vue代码
export default {created () {this._getRecommend()},methods: {_getRecommend () {getRecommend().then((res) => {console.log(res.banners)})}}
}
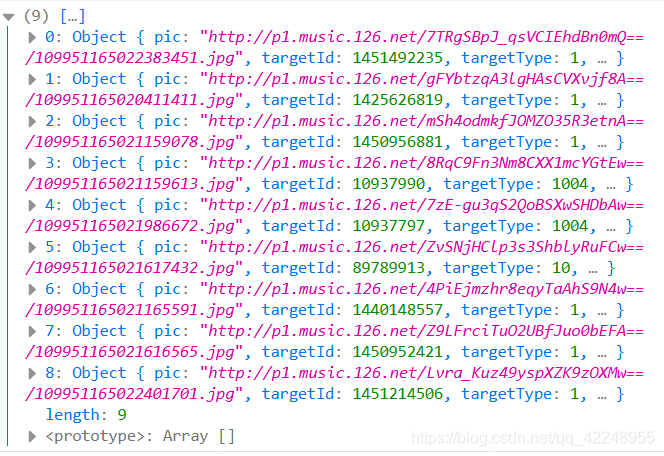
控制台的输出,可以看到是成功拿到结果

很迷惑的是我白天调了一天的QQ音乐的API,一直请求失败,然后晚上我再试试居然可以用了,迷惑.jpg
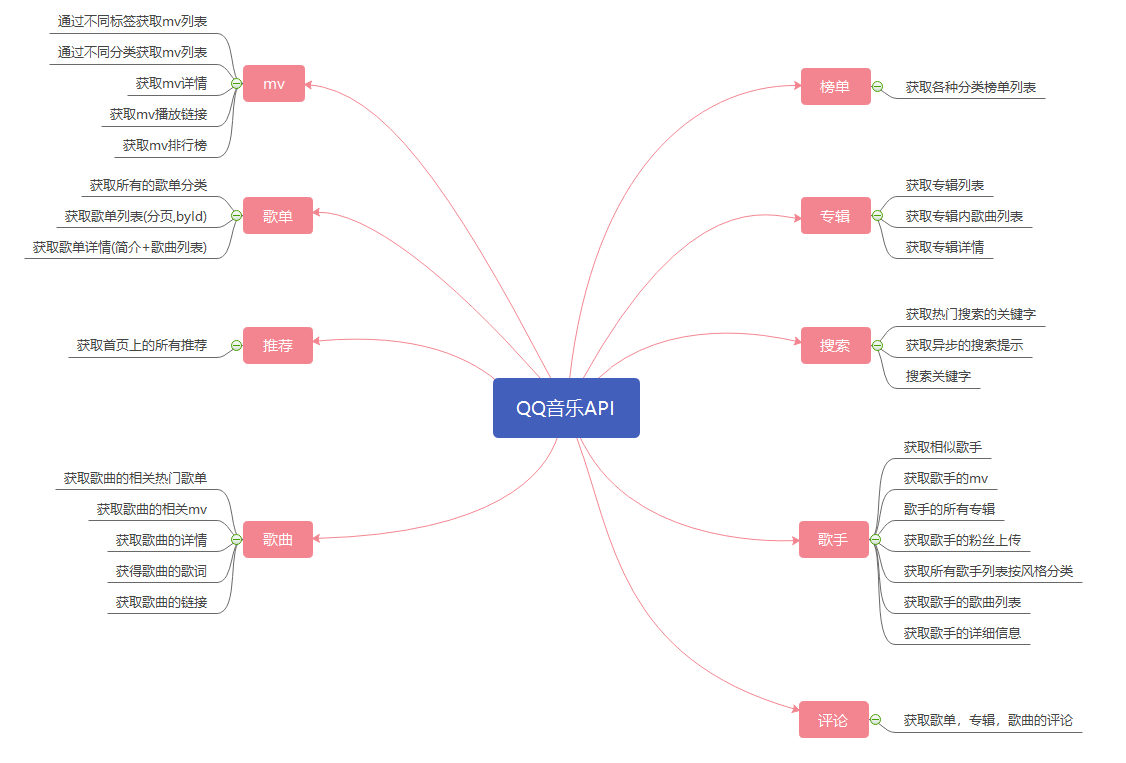
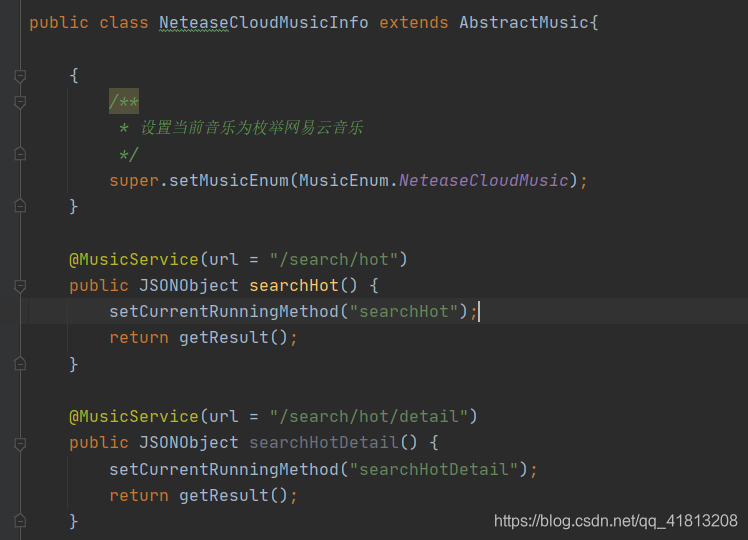
QQ音乐API调用
QQ音乐的是用的是jsonp,返回的参数不同,代码也得改改
js代码
export function getRecommend () {const url = 'https://c.y.qq.com/musichall/fcgi-bin/fcg_yqqhomepagerecommend.fcg'const data = Object.assign({}, commonParams, {platform: 'h5',uin: 0,needNewCode: 1})return jsonp(url, data, options)
}
jsonp.js的代码
import originJSONP from 'jsonp'
export default function jsonp (url, data, option) {url += (url.indexOf('?') < 0 ? '?' : '&') + param(data)return new Promise((resolve, reject) => {originJSONP(url, option, (err, data) => {if (!err) {resolve(data)} else {reject(err)}})})
}
export function param (data) {let url = ''for (var k in data) {let value = data[k] !== undefined ? data[k] : ''url += `&${k}=${encodeURIComponent(value)}`}return url ? url.substring(1) : ''
}
vue组件中就改改返回数据的参数
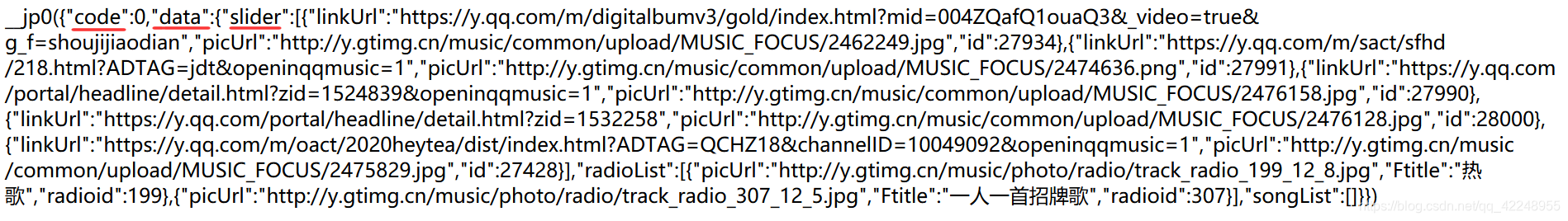
export default {created () {this._getRecommend()},methods: {_getRecommend () {getRecommend().then(res => {if (res.code === 0) {console.log(res.data.slider)}})}}
}
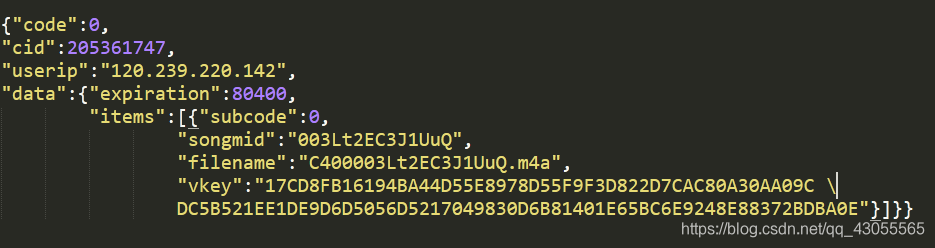
可以看到也成功获得了数据

报过的错(踩过的坑):
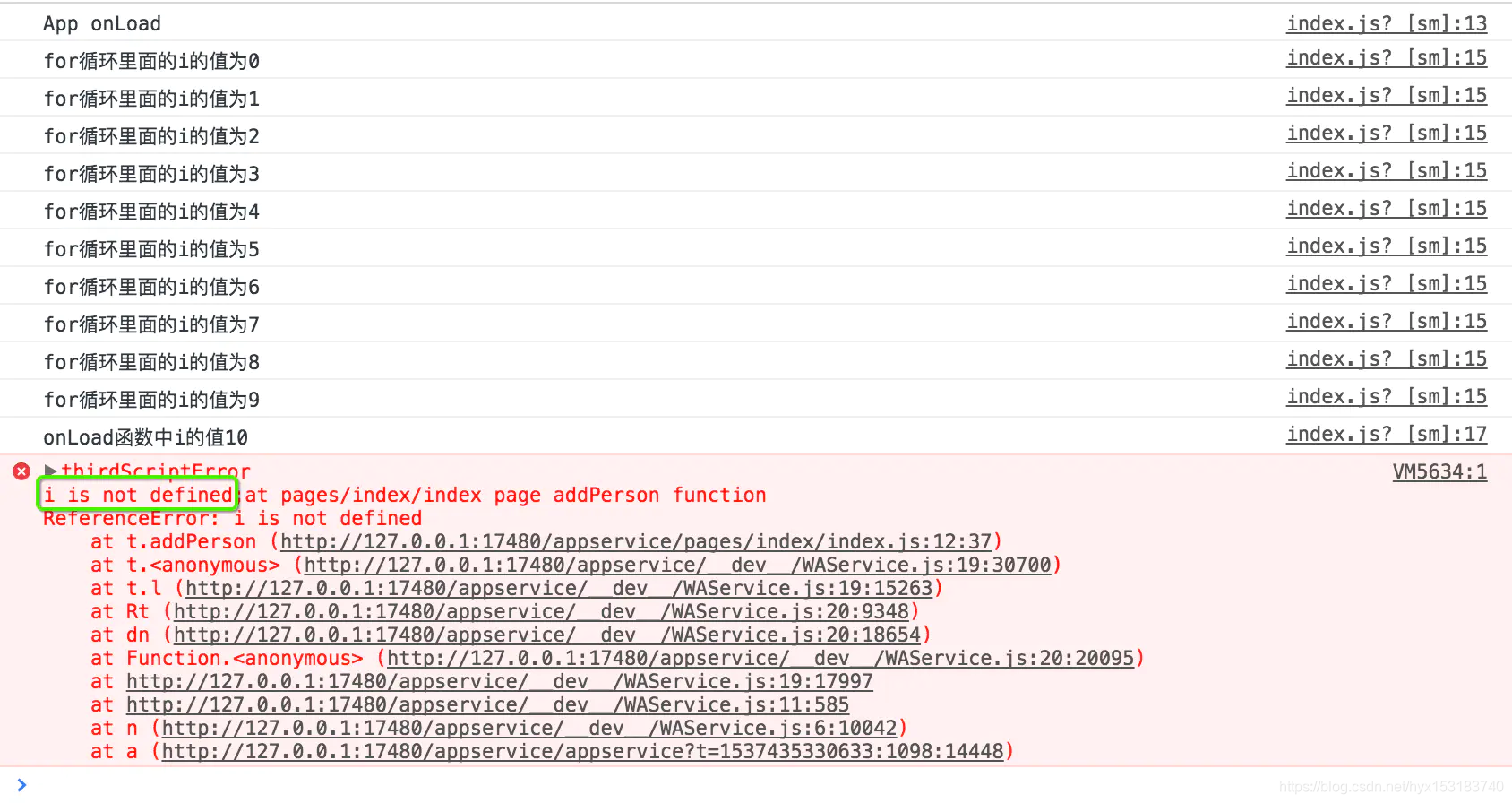
1、SyntaxError: unexpected token: ':'
![]()
由于网易云服务器接口返回的数据类型并不是jsonp,是json,造成由于格式问题的报错。json是一种格式,jsonp是一种请求跨域资源的方式。
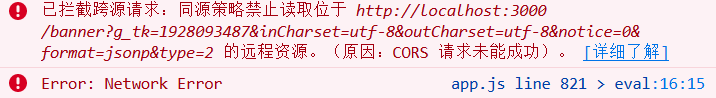
2、
浏览器拦截跨域请求处理方法(已阻止跨源请求:同源策略禁止读取远程资源)

解决方法:在被请求的程序中添加HTTP头,即CORS跨域(跨域资源共享,Cross-Origin Resource Sharing)
直接在根目录的index.html中添加
<meta http-equiv="Access-Control-Allow-Origin" content="*">
目的很简单,也就是告诉浏览器,这个资源是运行远程所有域名访问的。当然,此处的也可以替换为指定的域名,出于安全考虑,建议将替换成指定的域名。
总结:
可以看到虽然都是轮播图,但是QQ音乐和网易云的一个是jsonp请求,另一个直接返回json的数据,jsonp请求有个jsonpCallback参数,所以要另外写一个方法来处理,json就直接输出就行了,不过因为同源策略,要记得使用CORS跨域,不然就会被拦截。
参考文章:
Firebug: 已拦截跨源请求:同源策略禁止读取位于XXX的远程资源。里面还有挺多其他解决跨域问题的方法,感兴趣可以试试