1.3 JavaScript 输入与输出





输入
- 从HTML与用户的交互中输入信息,例如通过input、textarea等标签获取用户的键盘输入,通过click、hover等事件获取用户的鼠标输入。
- 通过Ajax与WebSocket从服务器端获取输入
- 标准输入,参考AcWing 1. A + B
let fs = require('fs');
let buf = '';process.stdin.on('readable', function() {let chunk = process.stdin.read();if (chunk) buf += chunk.toString();
});process.stdin.on('end', function() {buf.split('\n').forEach(function(line) {let tokens = line.split(' ').map(function(x) { return parseInt(x); });if (tokens.length != 2) return;console.log(tokens.reduce(function(a, b) { return a + b; }));});
});
输出
- 调试用console.log,会将信息输出到浏览器控制台
- 改变当前页面的HTML与CSS
- 通过Ajax与WebSocket将结果返回到服务器
格式化字符串
字符串中填入数值:
let name = 'yxc', age = 18;
let s = `My name is ${name}, I'm ${age} years old.`;
定义多行字符串:
let s =
`<div><h2>标题</h2><p>段落</p>
/div>`
保留两位小数如何输出:
let x = 1.234567;
let s = `${x.toFixed(2)}`;
Math.round(x) 、Math.ceil(x)和Math.floor(x)分别表示将x向0、向上和向下取整。parseInt(x)表示也可以实现向0取整。
练习:
-
输出Hello World。
-
输入两个数,计算两个数的和。
-
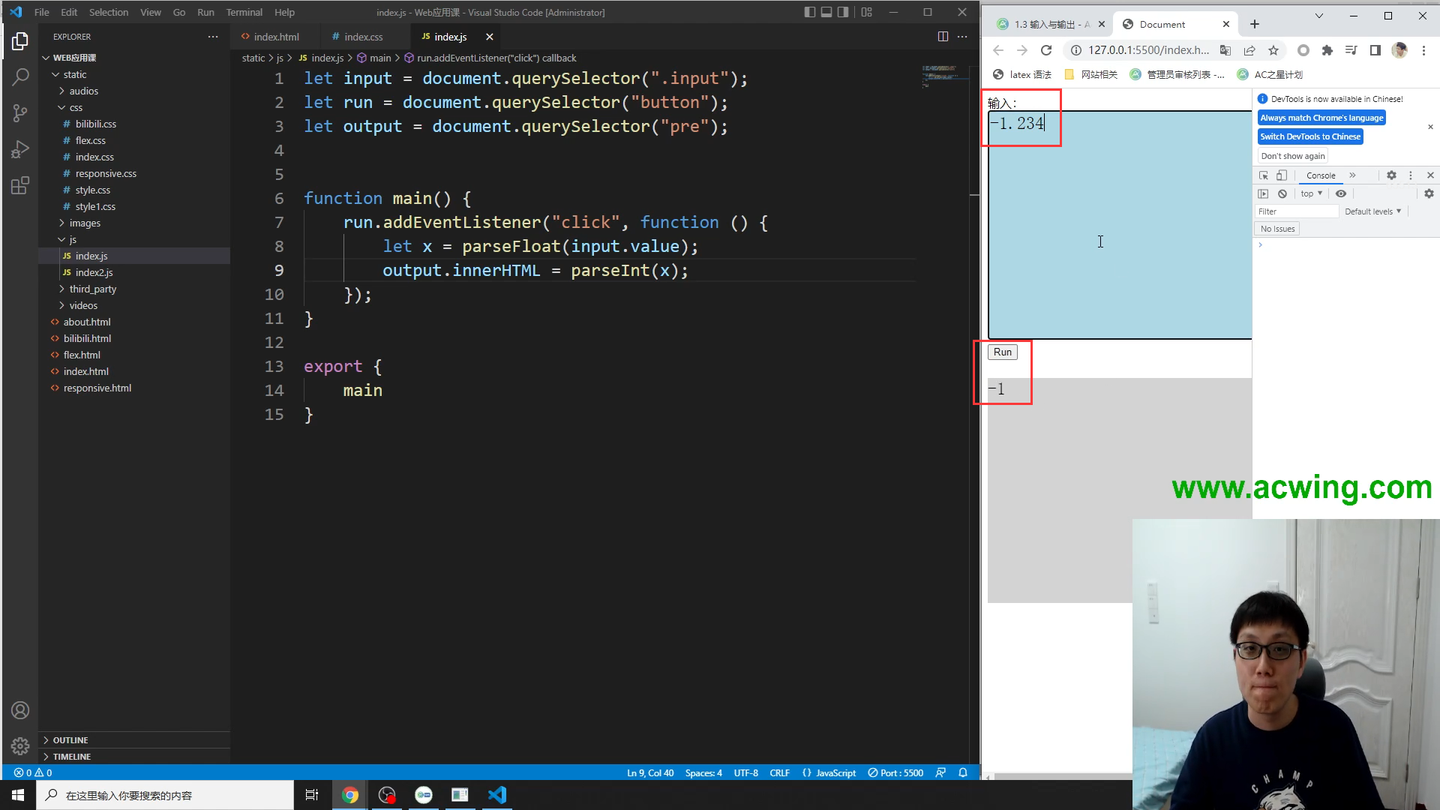
输入一个小数,返回向零取整之后的结果。
-
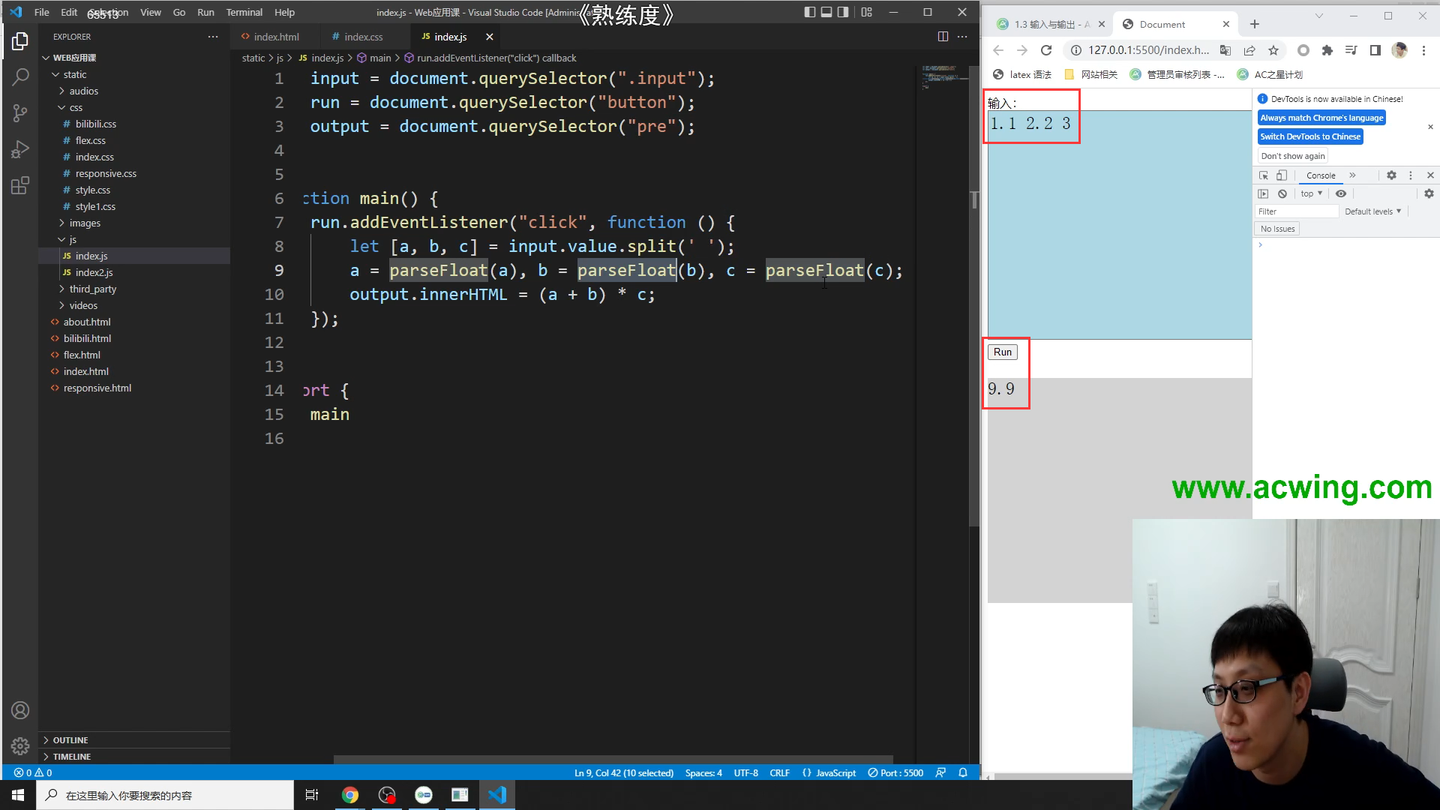
输入a, b, c,输出 (a + b) * c 的值。
-
求反三位数。
-
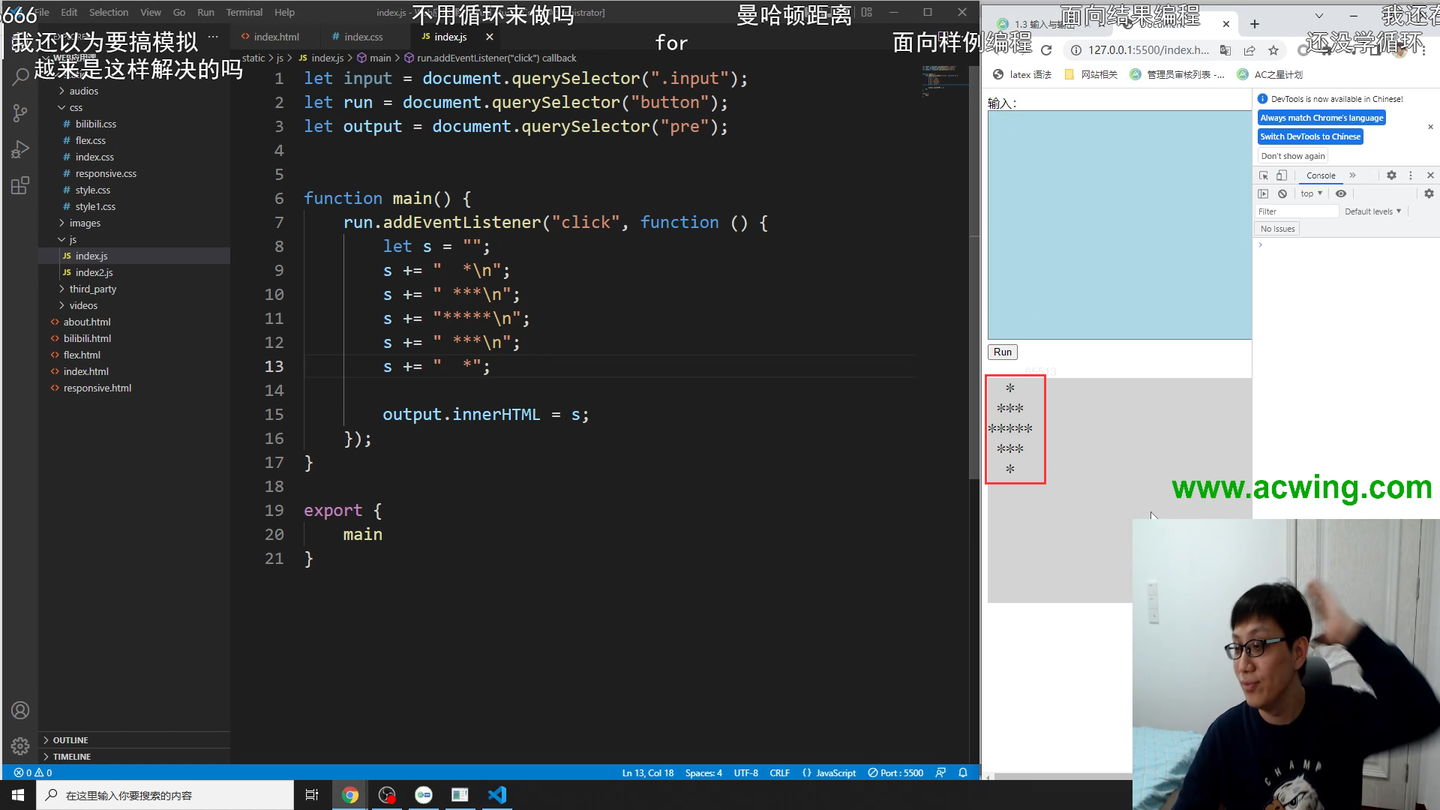
输出如下的菱形:
**** *********
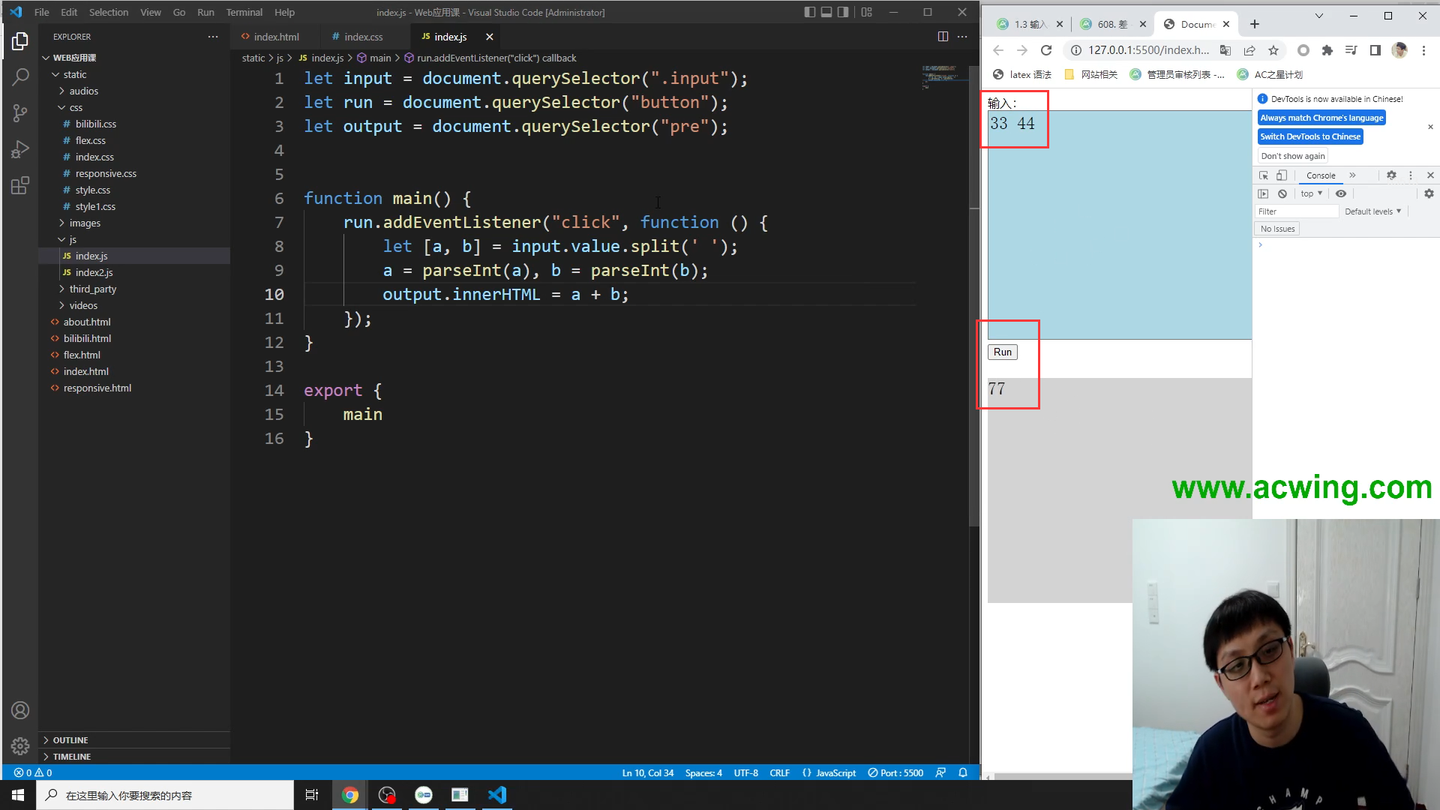
//2.输入两个数,计算两个数的和。
function main() {run.addEventListener("click", function () {let [a, b] = input.value.split(' ');a = parseInt(a), b = parseInt(b);output.innerHTML = a + b;});
}//3.输入一个小数,返回向零取整之后的结果。
function main() {run.addEventListener("click", function () {let x = parseFloat(input.value);output.innerHTML = parseInt(x);});
} //4.输入a, b, c,输出 (a + b) * c 的值。
function main() {run.addEventListener("click", function () {let [a, b, c] = input.value.split(' ');a = parseFloat(a), b = parseFloat(b), c = parseFloat(c);output.innerHTML = (a + b) * c;});
} //5.求反三位数
function main() {run.addEventListener("click", function () {let s = parseInt(input.value);let t = '';t += s % 10;s = parseInt(s / 10);t += s % 10;s = parseInt(s / 10);t += s;output.innerHTML = t;});
}