node.js篇
第一步引入包
npm install xlsx -save
第二步使用
var xl =require('xlsx');
//workbook 对象,指的是整份 Excel 文档。我们在使用 js-xlsx 读取 Excel 文档之后就会获得 workbook 对象。
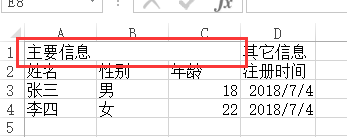
var workbook = xl.readFile("public/temp/标题说明.xlsx")//返回json数据
var dataa =xl.utils.sheet_to_json(worksheet);
https://github.com/SheetJS/js-xlsx
额外方法
/ 获取 Excel 中所有表名
const sheetNames = workbook.SheetNames; // 返回 ['sheet1', 'sheet2']
// 根据表名获取对应某张表
const worksheet = workbook.Sheets[sheetNames[0]];纯js篇
直接在页面上将excel里面数据获取,然后再向服务器请求处理数据;
第一步
引入
<script src="/js/xlsx.core.min.js"></script>这个js
点击下载
第一步
<input type="file" id="excel-file" name="upload" ><input type="hidden" id="hiddata" value="">
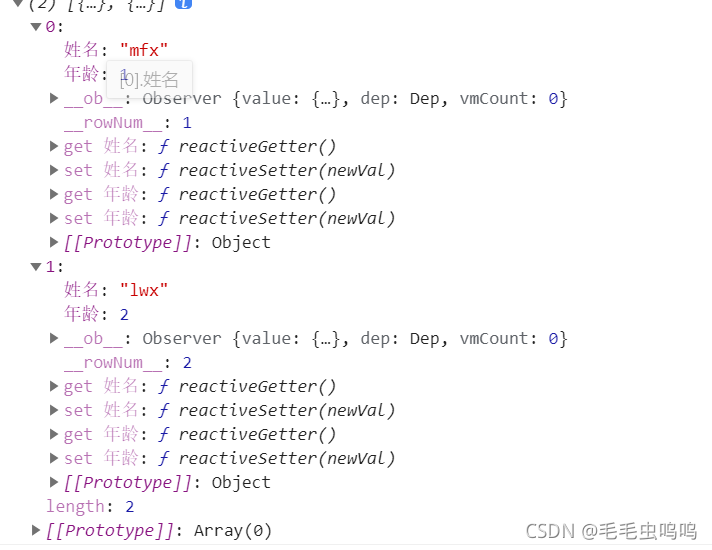
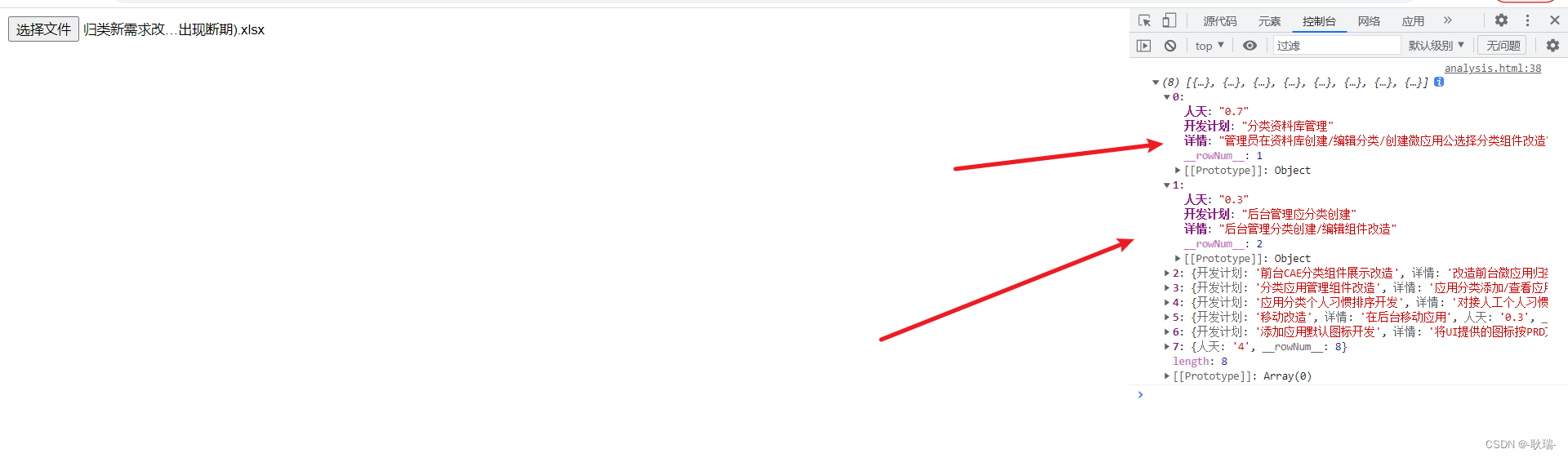
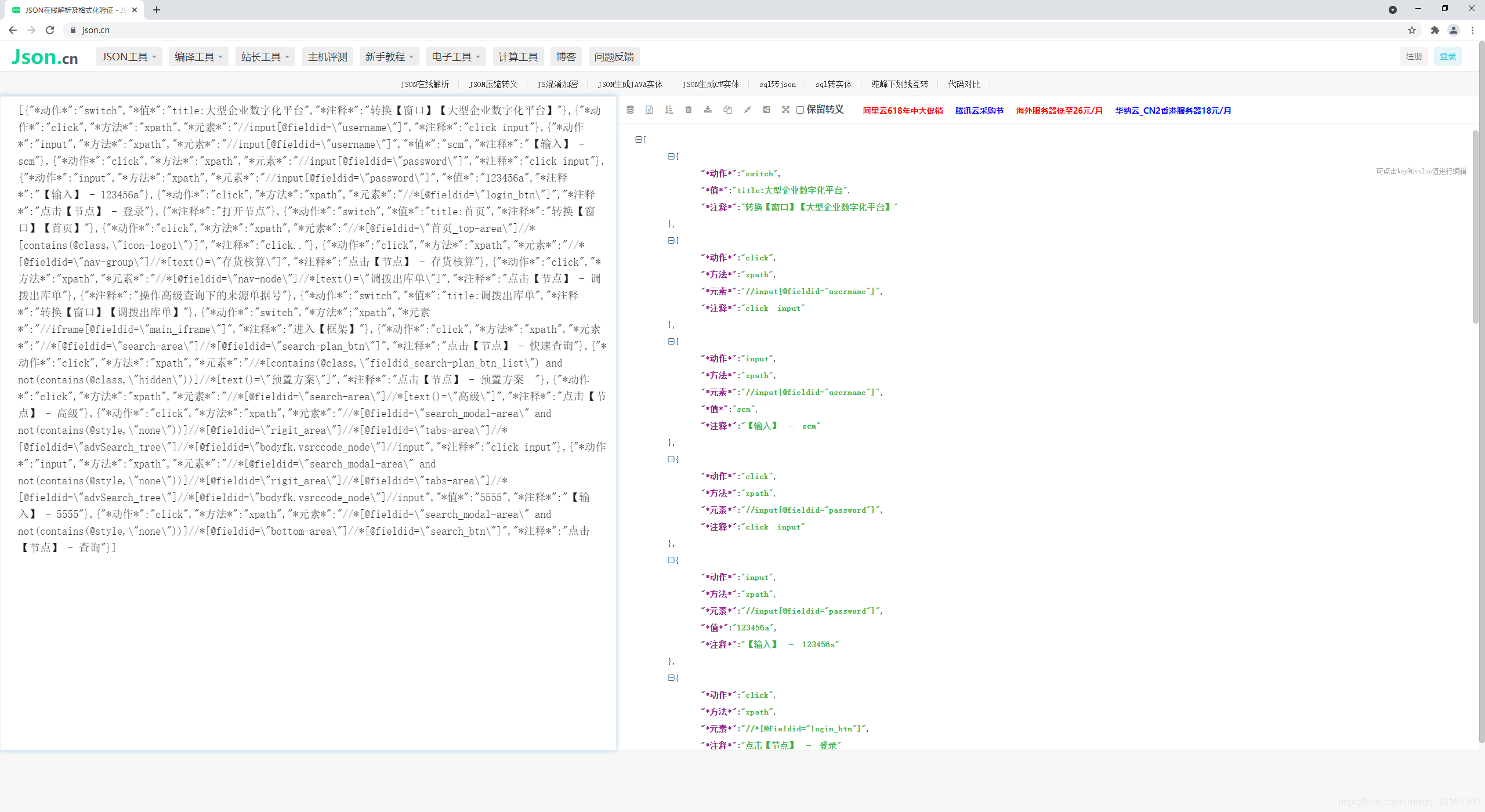
<script>$(function () {$('#excel-file').change(function(e) {var files = e.target.files;var fileReader = new FileReader();fileReader.onload = function(ev) {try {var data = ev.target.result,workbook = XLSX.read(data, {type: 'binary'}), // 以二进制流方式读取得到整份excel表格对象persons = []; // 存储获取到的数据} catch (e) {alert('文件类型不正确');return;}// 表格的表格范围,可用于判断表头是否数量是否正确var fromTo = '';// 遍历每张表读取for (var sheet in workbook.Sheets) {if (workbook.Sheets.hasOwnProperty(sheet)) {fromTo = workbook.Sheets[sheet]['!ref'];console.log(fromTo);persons = persons.concat(XLSX.utils.sheet_to_json(workbook.Sheets[sheet]));//发现json格式不是你想要的你可以
//XLSX.utils.sheet_to_json(workbook.Sheets[sheet],{raw:true, header:1})// 如果只取第一张表,就取消注释这行$("#hiddata").val(JSON.stringify(persons));break; // 如果只取第一张表,就取消注释这行}}};// 以二进制方式打开文件fileReader.readAsBinaryString(files[0]);})})
</script>暂时将excel数据保存在隐藏域中,点击确认后直接取出来就行
创建excel 我推荐 ejsexcel
下一章会讲