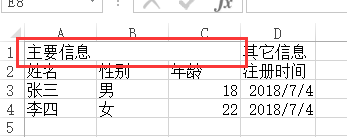
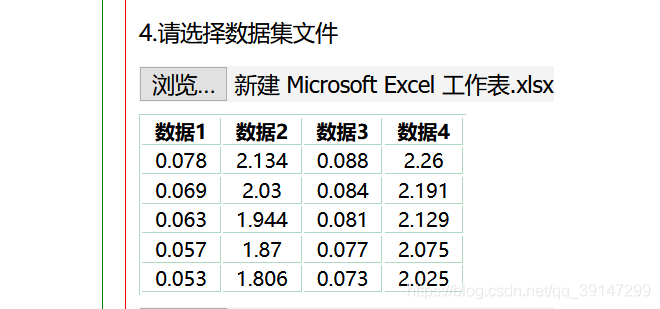
1、效果

2、下载xlsx.mini.js
GitHub上有一个读取Excel文件的项目
https://github.com/SheetJS/sheetjs
因为我只是想要读取xlsx文件,故只下载了项目里的一个xlsx.mini.js文件
3、主要代码
<script type="text/javascript" src="js/xlsx.mini.js" ></script>
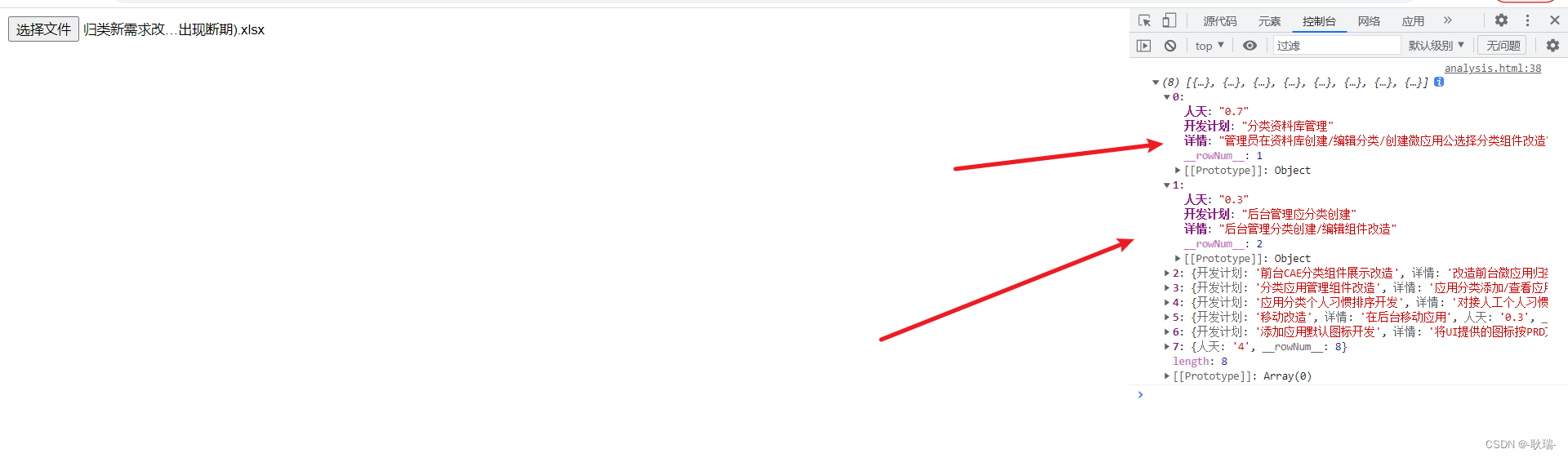
<script>var excelFile;// 读取文件的内容function showfile(obj) {if(!obj.files) {return;}var f = obj.files[0];var reader = new FileReader();reader.readAsBinaryString(f);reader.onload = function(e) {var data = e.target.result;excelFile = XLSX.read(data, {type: 'binary'});//展示所有表// for(var i=0;i<excelFile.SheetNames.length;i++){// document.getElementById("excelFile").innerHTML +=excelFile.SheetNames[i]+"="+JSON.stringify(XLSX.utils.sheet_to_json(excelFile.Sheets[excelFile.SheetNames[i]]))+"<br/>";// }var dataTable1 = "";//只展示第一个表var headers = new Array();var str = XLSX.utils.sheet_to_json(excelFile.Sheets[excelFile.SheetNames[0]])dataTable1+= "<table border='1'><tr>"for(var key in str[0]){headers.push(key) //获取表头dataTable1 += "<th>" + key + "</th>"}dataTable1 += "</tr>"// console.log(headers)//这里显示前五行for(var i=0;i<5;i++){// var json = JSON.stringify(str[i])dataTable1 += "<tr>"var json = str[i]for( var j=0;j<headers.length;j++){dataTable1 += "<td>" + json[headers[j]] + "</td>";}dataTable1 += "</tr>"<br/>";}dataTable1 += "</table>"document.getElementById("excelFile").innerHTML = dataTable1}}</script><div class="up_btn">
<input type="file" id="xFile" name="" accept="application/vnd.ms-excel,application/vnd.openxmlformats-officedocument.spreadsheetml.sheet" onchange="showfile(this)"></div><div id="excelFile"></div>