导入Excel格式

引用xlsx.core.min.js
<script src="~/Scripts/xlsx.core.min.js"></script>
HTML代码
<input type='button' onclick='DR(this)' value='导入' />
<input type='file' id='file' onchange='importf(this)' hidden />
JS代码
function DR(obj) {$("#file").trigger("click");
}
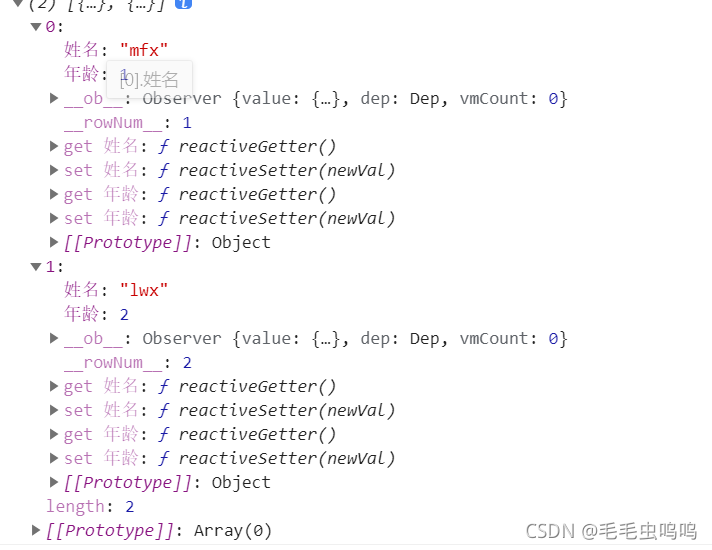
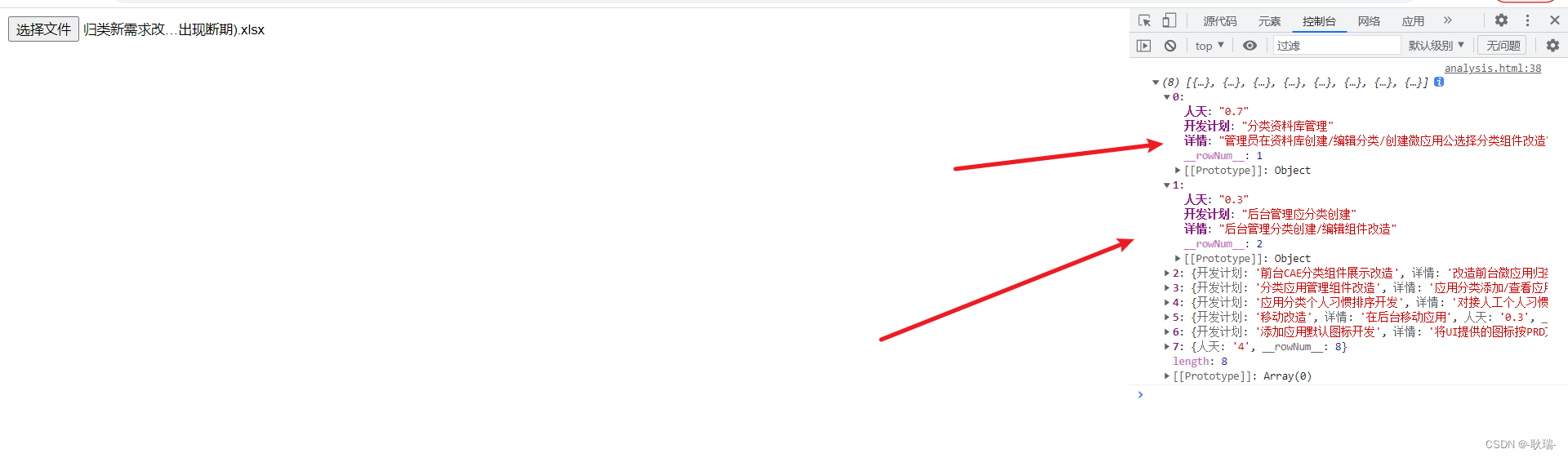
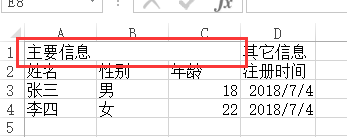
function importf(obj) {if (obj.files.length == 0) {return;}const IMPORTFILE_MAXSIZE = 10 * 1024;var suffix = obj.files[0].name.split(".")[1]if (suffix != 'xls' && suffix != 'xlsx') {layer.msg("只能导入excel!");return;}if (obj.files[0].size / 1024 > IMPORTFILE_MAXSIZE) {layer.msg("文件大小不能超过10MB");return;}var f = obj.files[0];var reader = new FileReader();reader.onload = function (e) {data = e.target.result;wb = XLSX.read(data, {type: 'binary'});var a = wb.SheetNames[0];var b = wb.Sheets[a];data = XLSX.utils.sheet_to_json(b);if (!data || data == "") {layer.closeAll('loading');layer.msg("文件内容为空!");return;}ResidentInfo = [];for (var j = 0; j < data.length; j++) {var obj = {vc_RoomNo: data[j].房号,vc_GuestName: data[j].姓名,vc_CardId: data[j].身份证号,vc_Mobile: data[j].手机号,vc_Sex: data[j].性别}ResidentInfo.push(obj);}console.log(ResidentInfo);layer.msg("导入成功!");reader.readAsBinaryString(f);
}