首先 需要两个js文件
jquery.min.js 线上地址 https://cdn.bootcss.com/jquery/3.2.1/jquery.js
xlsx.core.min.js 线上地址 https://cdn.bootcss.com/xlsx/0.11.5/xlsx.core.min.js
还是建议弄到本地,因为如果线上地址发生变化就出问题了,搞到本地可以保证系统功能稳定
可以直接下载我的资源
xlsxJs完成前端读取excel工作表工具
这里 我将两个js文件放在一个xlsxJs文件夹下 文件夹与html文件在同一目录下

然后html文件代码如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Excel批量处理</title><script src="./xlsxJs/jquery.min.js"></script><script src="./xlsxJs/xlsx.core.min.js"></script>
</head>
<body>
<input type="file" id="excel-file">
<script>//给input标签绑定change事件,一上传选中的.xls文件就会触发该函数$('#excel-file').change(function(e) {var files = e.target.files;var fileReader = new FileReader();fileReader.onload = function(ev) {try {var data = ev.target.resultvar workbook = XLSX.read(data, {type: 'binary'}) // 以二进制流方式读取得到整份excel表格对象var persons = []; // 存储获取到的数据} catch (e) {console.log('文件类型不正确');return;}// 表格的表格范围,可用于判断表头是否数量是否正确var fromTo = '';// 遍历每张表读取for (var sheet in workbook.Sheets) {if (workbook.Sheets.hasOwnProperty(sheet)) {fromTo = workbook.Sheets[sheet]['!ref'];persons = persons.concat(XLSX.utils.sheet_to_json(workbook.Sheets[sheet]));//break; // 如果只取第一张表,就取消注释这行}}//在控制台打印出来表格中的数据console.log(persons);$("#area").val(JSON.stringify(persons));};// 以二进制方式打开文件fileReader.readAsBinaryString(files[0]);});
</script>
</body>
</html>
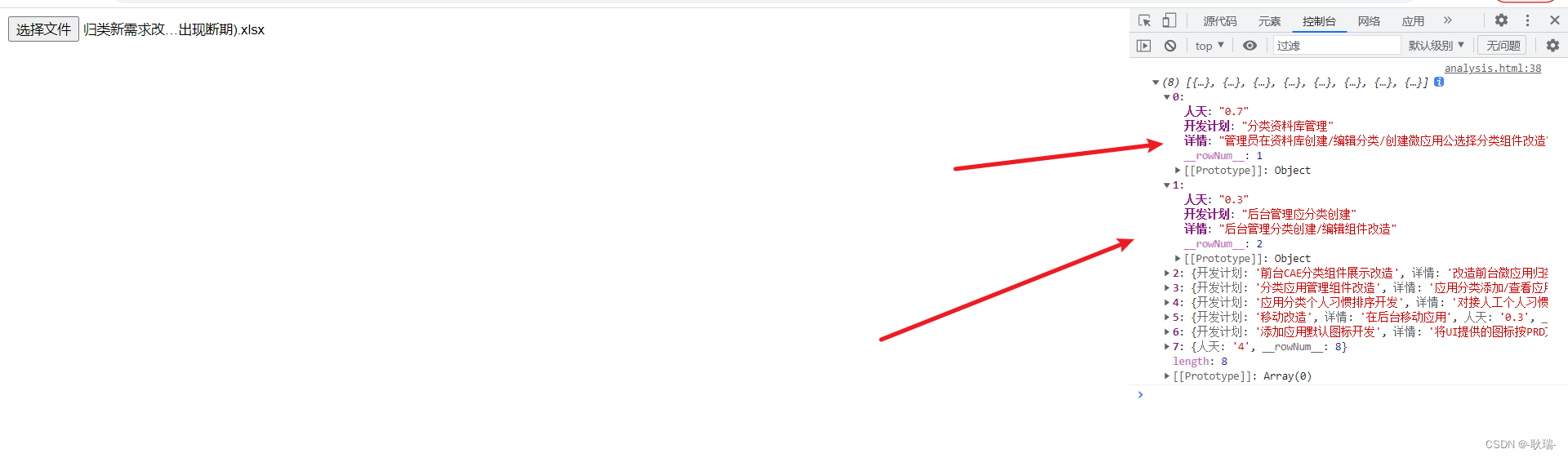
打开页面 点击选择文件

选择一个本地的 工作表格文件
此时 我们工作表中的内容就被解析并输出在控制台上了