文章目录
- 简介
- 使用js-xlsx的xlsx.full.min.js
- 读取
- 导出
- 来源
简介
由SheetJS出品的js-xlsx是一款非常方便的只需要纯JS即可读取和导出excel的工具库,功能强大,支持格式众多,支持xls、xlsx、ods(一种OpenOffice专有表格文件格式)等十几种格式。本文全部都是以xlsx格式为例。
使用js-xlsx的xlsx.full.min.js
读取
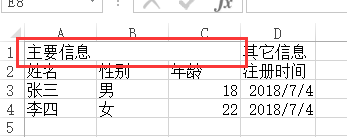
excel 数据:

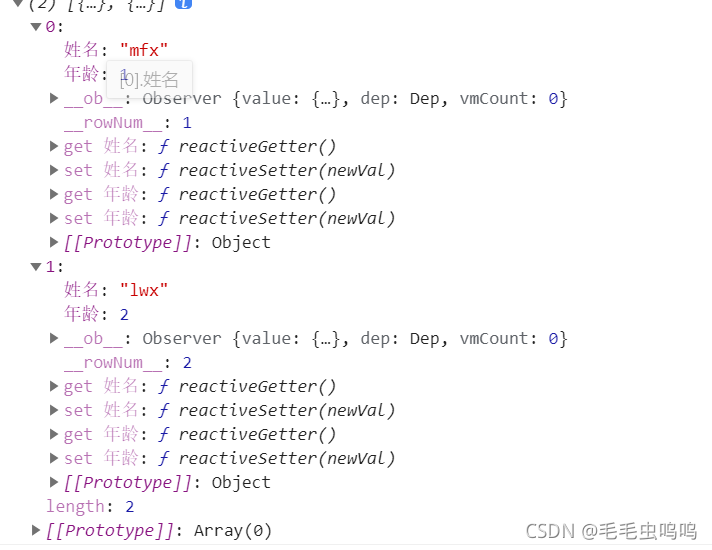
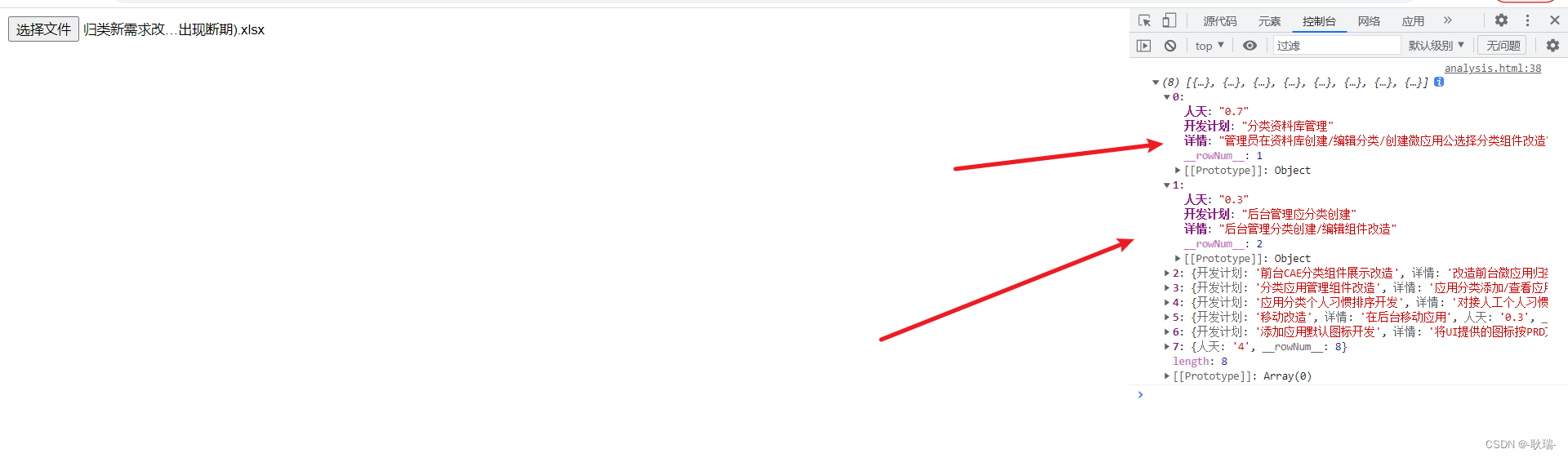
结果:

代码如下,需要引入xlsx.full.min.js下载地址
另有:CSDN Github 加速下载地址
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>上传文件</title><script type="text/javascript" src='./xlsx.full.min.js'></script>
</head><body>文件:<br><input type="file" id="file"><br>
</body>
<script>//首先监听input框的变动,选中一个新的文件会触发change事件document.querySelector("#file").addEventListener("change", function () {//获取到选中的文件var file = document.querySelector("#file").files[0];var type = file.name.split('.');if (type[type.length - 1] !== 'xlsx' && type[type.length - 1] !== 'xls') {alert('只能选择excel文件导入');return false;}const reader = new FileReader();reader.readAsBinaryString(file);reader.onload = (e) => {const data = e.target.result;const zzexcel = window.XLS.read(data, {type: 'binary'});const result = [];for (let i = 0; i < zzexcel.SheetNames.length; i++) {const newData = window.XLS.utils.sheet_to_json(zzexcel.Sheets[zzexcel.SheetNames[i]]);result.push(...newData)}console.log('result', result)}});
</script>
</html>
导出
导出excel文件,主要是如何生成一个sheet,我们这里写一个最简单的csv转excel示例:
// csv转sheet对象
function csv2sheet(csv) {var sheet = {}; // 将要生成的sheetcsv = csv.split('\n');csv.forEach(function(row, i) {row = row.split(',');if(i == 0) sheet['!ref'] = 'A1:'+String.fromCharCode(65+row.length-1)+(csv.length-1);row.forEach(function(col, j) {sheet[String.fromCharCode(65+j)+(i+1)] = {v: col};});});return sheet;
}// 将一个sheet转成最终的excel文件的blob对象,然后利用URL.createObjectURL下载
function sheet2blob(sheet, sheetName) {sheetName = sheetName || 'sheet1';var workbook = {SheetNames: [sheetName],Sheets: {}};workbook.Sheets[sheetName] = sheet;// 生成excel的配置项var wopts = {bookType: 'xlsx', // 要生成的文件类型bookSST: false, // 是否生成Shared String Table,官方解释是,如果开启生成速度会下降,但在低版本IOS设备上有更好的兼容性type: 'binary'};var wbout = XLSX.write(workbook, wopts);var blob = new Blob([s2ab(wbout)], {type:"application/octet-stream"});// 字符串转ArrayBufferfunction s2ab(s) {var buf = new ArrayBuffer(s.length);var view = new Uint8Array(buf);for (var i=0; i!=s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF;return buf;}return blob;
}
拿到上面的blob对象就可以直接下载了
/*** 通用的打开下载对话框方法,没有测试过具体兼容性* @param url 下载地址,也可以是一个blob对象,必选* @param saveName 保存文件名,可选*/
function openDownloadDialog(url, saveName)
{if(typeof url == 'object' && url instanceof Blob){url = URL.createObjectURL(url); // 创建blob地址}var aLink = document.createElement('a');aLink.href = url;aLink.download = saveName || ''; // HTML5新增的属性,指定保存文件名,可以不要后缀,注意,file:///模式下不会生效var event;if(window.MouseEvent) event = new MouseEvent('click');else{event = document.createEvent('MouseEvents');event.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);}aLink.dispatchEvent(event);
}
所以,最终下载实现如下:
// 传入csv,执行后就会弹出下载框
function exportExcel(csv) {var sheet = csv2sheet(csv);var blob = sheet2blob(sheet);openDownloadDialog(blob, '导出.xlsx');
}其实上面这些代码都不需要我们手写,官方已经提供好了现成的工具类给我们使用,主要包括:
- aoa_to_sheet:
这个工具类最强大也最实用了,将一个二维数组转成sheet,会自动处理number、string、boolean、date等类型数据; - table_to_sheet: 将一个table dom直接转成sheet,会自动识别colspan和rowspan并将其转成对应的单元格合并;
- json_to_sheet: 将一个由对象组成的数组转成sheet;
aoa_to_sheet示例:
var aoa = [['姓名', '性别', '年龄', '注册时间'],['张三', '男', 18, new Date()],['李四', '女', 22, new Date()]
];
var sheet = XLSX.utils.aoa_to_sheet(aoa);
openDownloadDialog(sheet2blob(sheet), '导出.xlsx');
table_to_sheet就更简单了,直接XLSX.utils.table_to_sheet($('table')[0])即可;
来源
js-xlsx 介绍
使用xlsx.full.min.js读取excel表格数据