话不多说,直接上图
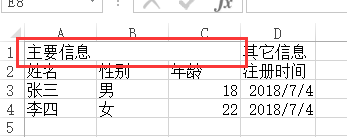
excel 数据是这样的
结果是这样的
代码如下,需要引入xlsx.full.min.js 下载地址
<!doctype html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>上传文件</title><script type="text/javascript" src='./xlsx.full.min.js'></script>
</head><body>文件:<br><input type="file" id="file"><br>
</body>
<script>//首先监听input框的变动,选中一个新的文件会触发change事件document.querySelector("#file").addEventListener("change", function () {//获取到选中的文件var file = document.querySelector("#file").files[0];var type = file.name.split('.');if (type[type.length - 1] !== 'xlsx' && type[type.length - 1] !== 'xls') {alert('只能选择excel文件导入');return false;}const reader = new FileReader();reader.readAsBinaryString(file);reader.onload = (e) => {const data = e.target.result;const zzexcel = window.XLS.read(data, {type: 'binary'});const result = [];for (let i = 0; i < zzexcel.SheetNames.length; i++) {const newData = window.XLS.utils.sheet_to_json(zzexcel.Sheets[zzexcel.SheetNames[i]]);result.push(...newData)}console.log('result', result)}});
</script></html>