“也许世界上也有五千朵和你一模一样的花,但是你是我独一无二的玫瑰。”
——《小王子》
JS输出内容和语法
- 1.JS显示内容有哪些方式
- 2.使用window.alert()
- 3.使用document.write()和innerHTML
- 4.使用console.log()
- 5.JavaScript 字面量
- (1)数字
- (2)字符串
- (3)表达式
- (4)数组(Array)
- (5)对象(Object)
- (6)函数(Function)
- 6.JavaScript 变量
- 7.JavaScript 数据类型
- 8.JavaScript 操作符、函数和注释
- (1)JavaScript 操作符
- (2)JavaScript 函数
- (3)JavaScript 注释
- (4)JavaScript 字母大小写
- (5)JavaScript 关键字
1.JS显示内容有哪些方式
js没有像print一样的输出函数
(1)使用 window.alert() 弹出警告框
(2)使用 document.write() 方法将内容写到 HTML 文档中
(3)使用 innerHTML 写入到 HTML 元素
(4)使用 console.log() 写入到浏览器的控制台
2.使用window.alert()
<!DOCTYPE html>
<html>
<body>
<h1>一个页面</h1>
<p>一个段落。</p>
<script>
window.alert(5 + 6);
</script>
</body>
</html>
结果:

3.使用document.write()和innerHTML
document.write()实例
<!DOCTYPE html>
<html>
<body>
<h1>一个 Web 页面</h1>
<p>一个段落。</p>
<script>
document.write(Date()); //调用了一个date函数,输出日期
</script>
</body>
</html>
innerHTML实例
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个 Web 页面</h1>
<p id="demo">一个段落。</p>
<script>
document.getElementById("demo").innerHTML = "段落已修改。";
</script>
</body>
</html>

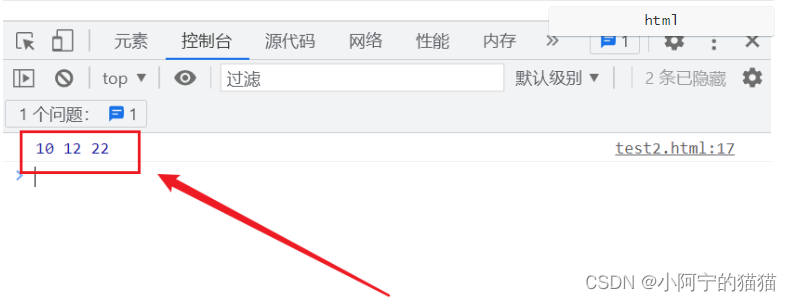
4.使用console.log()
浏览器中使用 F12 来启用调试模式, 在调试窗口中点击 “Console” 菜单 最好使用微软的Edge和谷歌的chrome
<!DOCTYPE html>
<html><body><h1>我的第一个 Web 页面</h1><script>a = 5;b = 6;c = a + b;console.log(c);</script></body>
</html>

5.JavaScript 字面量
一般固定值称为字面量,如 3.14。
(1)数字
可以是整数或者是小数,或者是科学计数(e)。如:3.14 1001 123e5
(2)字符串
可以使用单引号或双引号. 如:“John Doe” ‘John Doe’
(3)表达式
用于计算 如:5 + 6 5 * 10
(4)数组(Array)
定义一个数组:
如:[40, 100, 1, 5, 25, 10]
(5)对象(Object)
定义一个对象:
{firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"}
(6)函数(Function)
定义一个函数:
function myFunction(a, b) { return a * b;}
6.JavaScript 变量
变量通常是可变的。字面量是一个恒定的值。
用关键字 var 来定义变量, 使用等号来为变量赋值:
var x, length
x = 5
length = 6
7.JavaScript 数据类型
JavaScript 有多种数据类型:数字,字符串,数组,对象等等
var length = 16; // 数字字面量赋值
var points = x * 10; // 表达式字面量赋值
var lastName = "Johnson"; // S字符串字面量赋值
var cars = ["Saab", "Volvo", "BMW"]; // 数组字面量赋值
var person = {firstName:"John", lastName:"Doe"}; // 对象字面量赋值
8.JavaScript 操作符、函数和注释
(1)JavaScript 操作符
JavaScript使用 算术运算符 来计算值:
(5 + 6) * 10
JavaScript使用赋值运算符给变量赋值:
x = 5
y = 6
z = (x + y) * 10
(2)JavaScript 函数
JavaScript 语句可以写在函数内,函数可以重复引用
引用一个函数 = 调用函数(执行函数内的语句)
function amiao(a, b) {return a * b; // 返回 a 乘以 b 的结果
}
document.write(amiao(1,2)); //函数调用
(3)JavaScript 注释
不是所有的 JavaScript 语句都是"命令"。双斜杠 // 后的内容将会被浏览器忽略
(4)JavaScript 字母大小写
函数 getElementById 与 getElementbyID 是不同的。
同样,变量 myVariable 与 MyVariable 也是不同的。
(5)JavaScript 关键字
JavaScript 关键字用于标识要执行的操作
var 关键字告诉浏览器创建一个新的变量:
var x = 5 + 6;
var y = x * 10;