图像处理第九章彩色图像处理
- 第九章
- 9.1彩色基础
- 9.1.1色度学基础(了解即可)
- 9.2彩色模型
- 9.2.1RGB彩色模型(了解即可)
- 9.2.2CIE XYZ模型(了解即可)
- 9.2.3Lab颜色模型(了解即可)
- 9.2.4HSI彩色模型(重点)
- (1)为什么hsi模型在图像处理和识别中被广泛采用(重点)
- 9.2.5CMY颜色模型(了解即可)
- 9.2.6YUV电视信号彩色坐标系统(了解即可)
- 9.2.7YCbCr模型(了解即可)
- 9.3伪彩色处理
- 9.3.1强度分层
- 代码实现
- 9.3.2灰度级到彩色变换
- 9.4全彩色图像处理
- 9.4.1全彩色图像处理基础
- 9.4.2彩色图像直方图处理
- 9.4.3彩色图像平滑
- 9.4.4彩色图像锐化
- 9.5彩色图像分割
- 9.5.1HSI彩色空间分割
- 9.5.2RGB彩色空间分割
- 9.5.3彩色边缘检测(了解即可)
- 9.6彩色图像处理其它应用
- 9.6.1去红眼
- (1)红眼原因(重点)
- 9.6.2肤色检测
第九章
9.1彩色基础
9.1.1色度学基础(了解即可)
白光可以被分解成一系列从紫到红的连续光谱。
(1)人眼的吸收特性
人眼的锥状细胞是负责彩色视觉的传感器,人眼的锥状细胞可分为三个主要的感觉类别。
大约65%的锥状细胞对红光敏感,33%对绿光敏感,只有2%对蓝光敏感。
由于人眼的这些吸收特性,被看到的彩色是所谓的原色红(R,red)、绿(G,green)和蓝(B,blue)的各种组合。
(2)三原色原理
任何颜色都可以用3种不同的基本颜色按照不同比例混合得到。
红绿蓝三原色按照比例混合可以得到各种颜色,其配色方程为:

(3)彩色到灰度转换
相同亮度的三原色,人眼看去的感觉是,绿色光的亮度最亮,而红色光其次,蓝色光最弱。
如果用Y来表示白色光,即光的亮度(灰度),则有如下关系:
Y=0.299R+0.587G+0.114B
9.2彩色模型
为了科学地定量描述和使用颜色,人们提出了各种彩色模型。目前常用的彩色模型按用途可分为三类:
①计算彩色模型
用于进行有关颜色的理论研究。常见的RGB模型、CIE XYZ模型、Lab模型等均属于此类型。
②视觉彩色模型
是指与人眼对颜色感知的视觉模型相似的模型,它主要用于色彩的理解,常见的有HSI模型、HSV模型和HSL模型。
③工业彩色模型
侧重于实际应用,包括彩色显示系统、彩色传输系统及电视传输系统等。如印刷中用的CMYK模型、电视系统用的YUV模型、用于彩色图像压缩的YCbCr模型等。
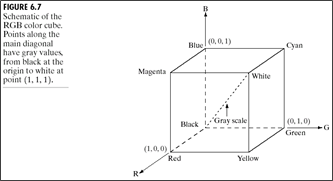
9.2.1RGB彩色模型(了解即可)

不同的颜色处在立方体上或其内部,并可用从原点分布的向量来定义。并假定所有的颜色值都归一化,则上图所示的立方体就是一个单位立方体,即所有RGB的值都在[0,1]范围内取值。
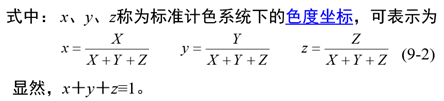
9.2.2CIE XYZ模型(了解即可)
可见光F,有:F=x⋅X+y⋅Y+z⋅Z

9.2.3Lab颜色模型(了解即可)
L亮度或光亮度分量 a、b两个色度分量
a在正向的数值越大表示越红,在负向的数值越大则表示越绿;
b在正向的数值越大表示越黄,在负向的数值越大表示越蓝。
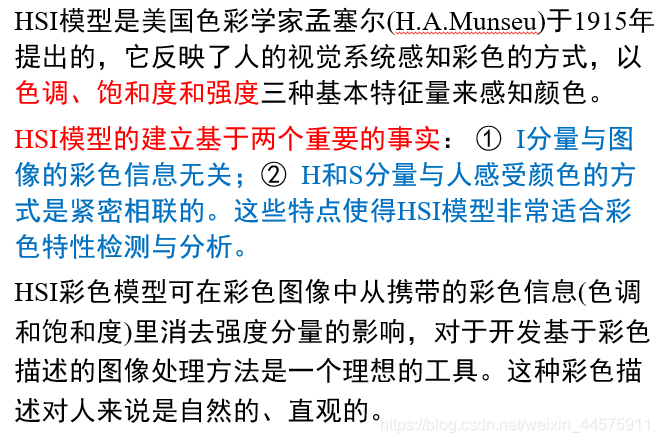
9.2.4HSI彩色模型(重点)
(1)为什么hsi模型在图像处理和识别中被广泛采用(重点)
① I(亮度)分量与图像的彩色信息无关;
② H(色调)和S(饱和度)分量与人感受颜色的方式是紧密相联的。这些特点使得HSI模型非常适合彩色特性检测与分析。

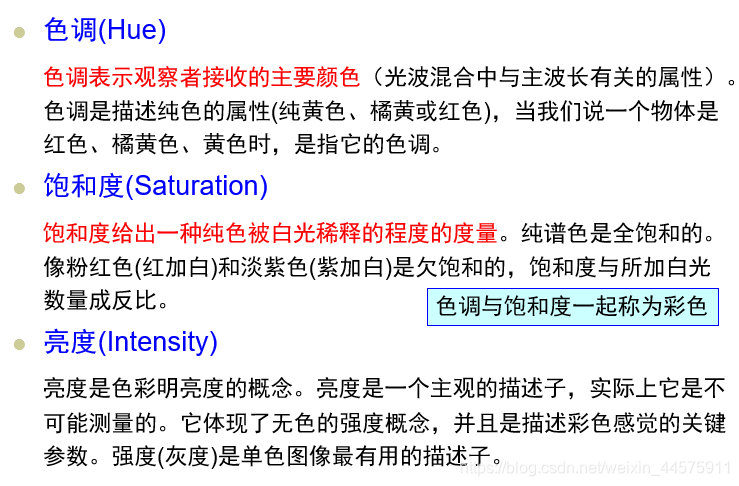
(2)特征

9.2.5CMY颜色模型(了解即可)
原色为:青色(Cyan)、品红色(Magenta)、黄色(Yellow)
在实际应用中,由于黑色(Black)用量较大,印刷中往往直接用黑色墨水来产生黑色,从而节约青色、品红色、黄色三种墨水的用量。因此,常常用CMYK来表示CMY模型。
9.2.6YUV电视信号彩色坐标系统(了解即可)
彩色电视信号传输时,将RGB改组成亮度信号和色度信号。PAL制式将RGB三色信号改组成YUV信号,其中,Y信号表示亮度,U、V信号表示色差。
9.2.7YCbCr模型(了解即可)
由亮度Y、色差Cb、色差Cr构成。与YUV模型不同的是,在构造色差信号时,充分考虑了R、G、B三个分量在视觉感受中的不同重要性。
9.3伪彩色处理
伪彩色处理也称假彩色处理
(1)定义
指将灰度图像转化为彩色图像,或者将单色图像变换成给定彩色分布的图像。
(2)目的
为了提高人眼对图像的细节分辨能力,以达到图像增强的目的。
(3)基本原理
将灰度图像或者单色图像的各个灰度级匹配到彩色空间中的一点,从而使单色图像映射成彩色图像。
伪彩色处理虽然能将灰度转化为彩色,但这种彩色并不是真正表现图像的原始颜色,而仅仅是一种便于识别的伪彩色。
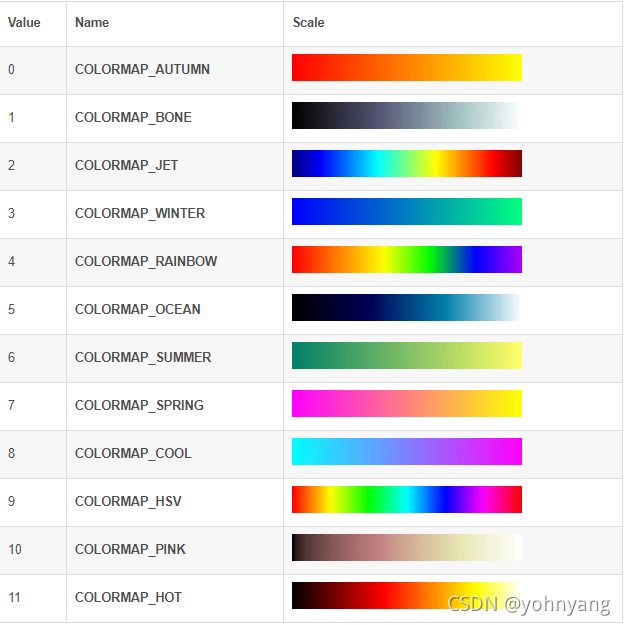
(4)方法
伪彩色处理方法主要有强度分层和灰度级到彩色变换。
9.3.1强度分层
代码实现
I=imread('i_peppers_gray.bmp'); GS8=grayslice(I,8);%将原图的灰度分成8层
GS64=grayslice(I,64); %分成64层subplot(1,3,1), imshow(I), title('原始灰度图像');
subplot(1,3,2), subimage(GS8,hot(8)), title('分成8层伪彩色');
subplot(1,3,3), subimage(GS64,hot(64)), title('分成64层伪彩色');

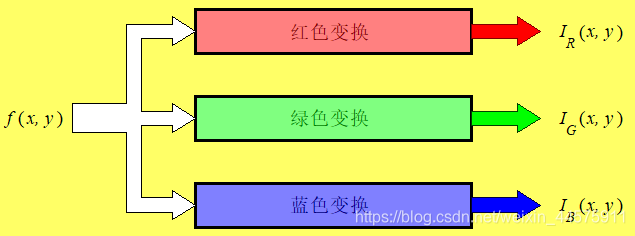
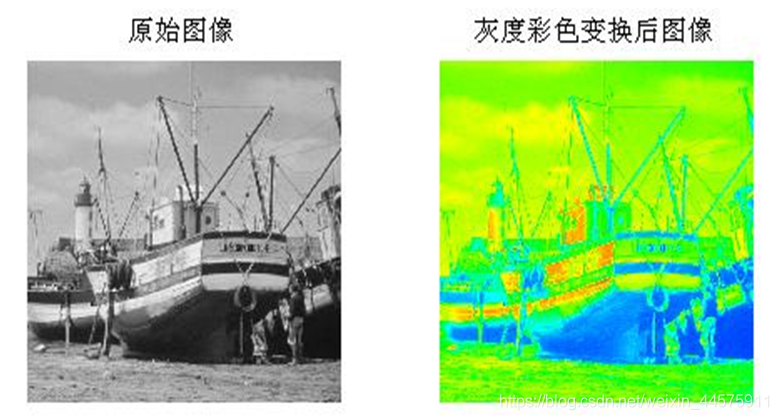
9.3.2灰度级到彩色变换
256个灰度级,分段按比例输出R、G、B,变换成彩色


9.4全彩色图像处理
全彩色图像处理研究分为两大类。
①第一类:分别处理每一分量图像,然后,从分别处理过的分量图像形成合成彩色图像。
②第二类:直接对彩色像素进行处理
9.4.1全彩色图像处理基础
因为全彩色图像至少有3个分量,彩色像素实际上是一个向量。
为了使每一彩色分量处理和基于向量的处理等同,必须满足两个条件:
第一,处理必须对向量和标量都可用,
第二,对向量每一分量的操作对于其他分量必须是独立的。
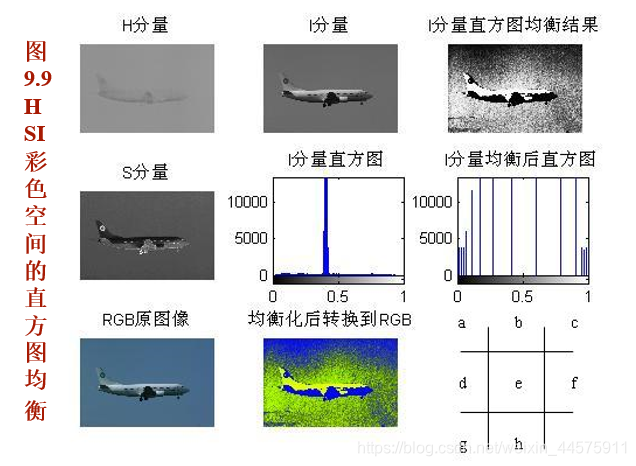
9.4.2彩色图像直方图处理
均匀地扩展彩色强度,而保留彩色本身(即色调和饱和度)不变,即用HSI模型。对I(强度)进行直方图均衡化。
(ps:HSI模型应用)

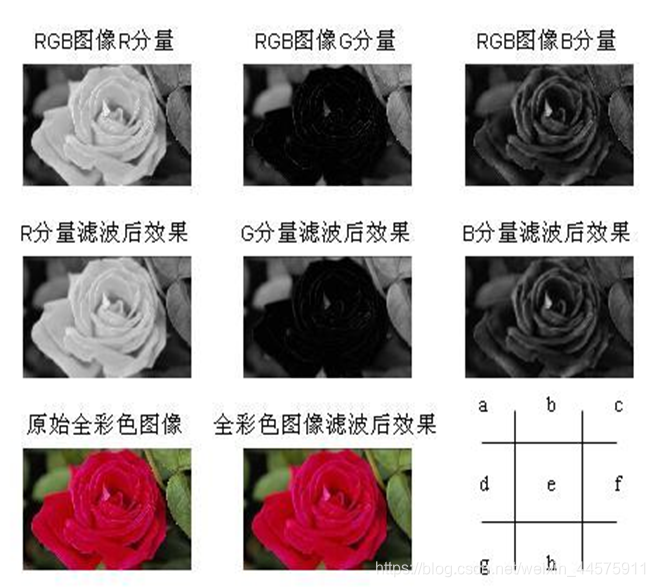
9.4.3彩色图像平滑
RGB 3个分量平滑滤波 或 HSI 的 I分量平滑滤波
用空间滤波法–邻域平均进行彩色图像平滑滤波。
其主要Matlab程序实现如下:rgb=imread('flower608.jpg');fR=rgb(:,:,1);fG=rgb(:,:,2);fB=rgb(:,:,3);w=fspecial('average');%算子fR_filtered=imfilter(fR,w);fG_filtered=imfilter(fG,w);fB_filtered=imfilter(fB,w);rgb_filtered=cat(3,fR_filtered,fG_filtered,fB_filtered);

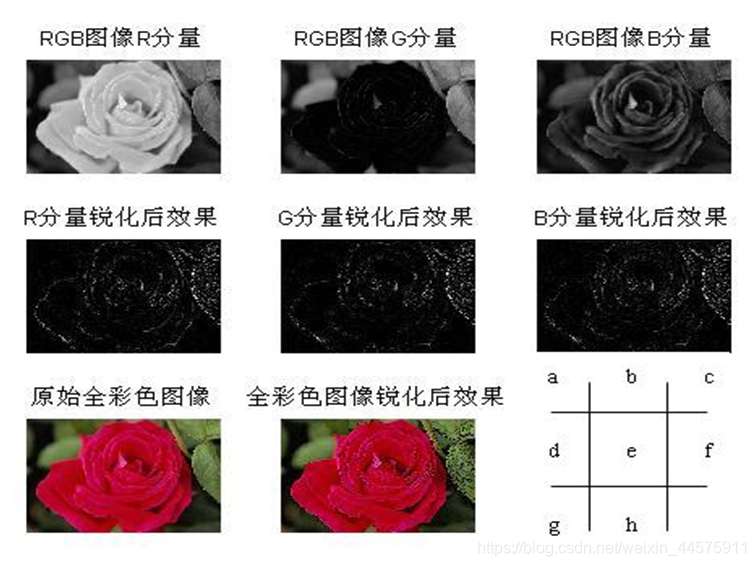
9.4.4彩色图像锐化
锐化的主要目的是突出图像的细节(边缘部分)。
使用经典的Laplacian滤波模板分别对每个分量图像进行锐化。
其主要Matlab程序实现如下:rgb=imread('flower608.jpg');fR=rgb(:,:,1);fG=rgb(:,:,2);fB=rgb(:,:,3);lapMatrix=[1 1 1;1 -8 1;1 1 1];%锐化的算各元素和为0fR_tmp=imfilter(fR,lapMatrix,'replicate');fG_tmp=imfilter(fG,lapMatrix,'replicate');fB_tmp=imfilter(fB,lapMatrix,'replicate');rgb_tmp=cat(3,fR_tmp,fG_tmp,fB_tmp);rgb_sharped=imsubtract(rgb,rgb_tmp);

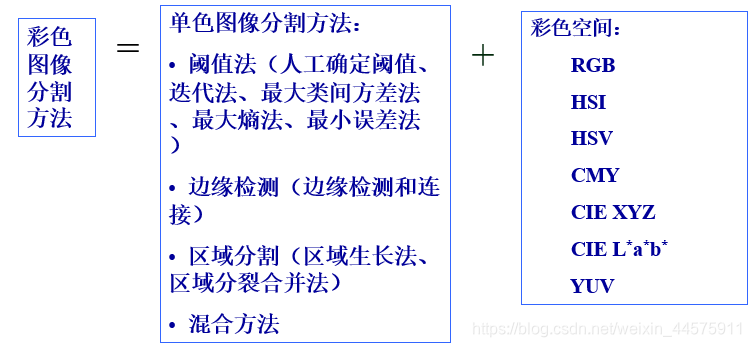
9.5彩色图像分割
图像分割是把图像分成各具特性的区域并提取出感兴趣目标的技术和过程。

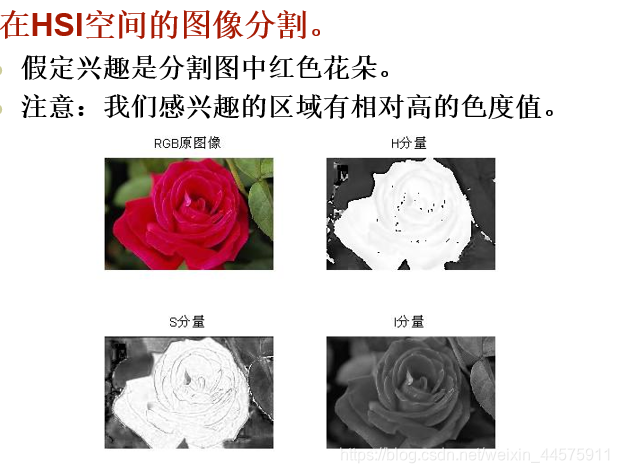
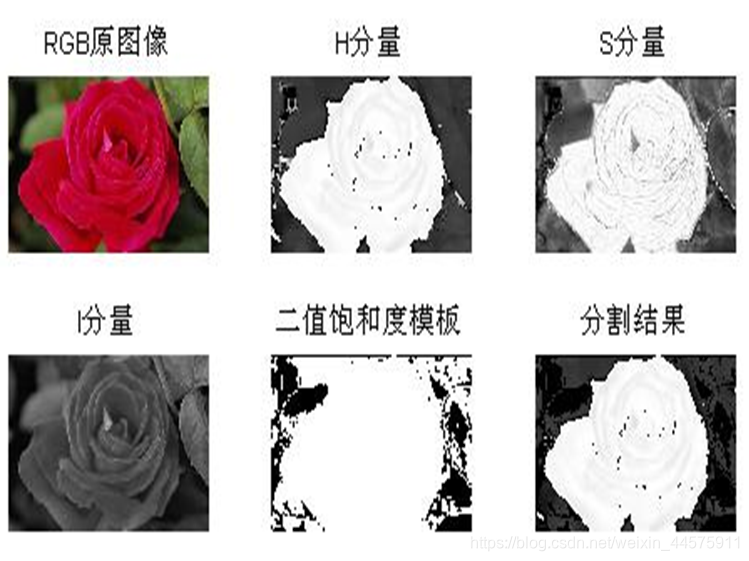
9.5.1HSI彩色空间分割

图像中用色度描述彩色。
以饱和度作为一个模板图像,从色调图像中分离出感兴趣的特征区。
由于强度不携带彩色信息,彩色图像分割一般不使用强度图像。


以饱和度作为一个模板图像:在饱和度图像中选择门限值等于最大饱和度的30%,任何比门限大的像素值赋1值(白 ),其他赋0值(黑)。
从色调图像中分离出感兴趣的特征区:用饱和度二值模板作用于色调图像就产生出红色花朵分割的结果。
其主要Matlab程序如下:
S1=(S>0.3*(max(max(S))));%S>最大饱和度的30%,max(max(s))是因为s是二维的max一次是行一次是列
F=S1.*H;

9.5.2RGB彩色空间分割
虽然在HSI空间彩色图像较直观。
通常用RGB彩色向量进行分割
分割的目标是对给定图像中每一个RGB像素进行分类。这就需要一个相似性度量。
令z代表RGB空间中的任意一点,如果它们之间的距离小于特定的阈值D0,我们就说z与a是相似的。
最简单的度量之一是欧氏距离
9.5.3彩色边缘检测(了解即可)
边缘检测对图像分割是一个重要的工具。
比较:
(1)以各个单独颜色分量图像为基础计算边缘
(2)在彩色空间直接计算边缘的问题。
比较两种彩色图像边缘检测:
(1)由各个颜色分量图像梯度的混合检测边缘
(2)用彩色空间的向量梯度检测边缘。
9.6彩色图像处理其它应用
9.6.1去红眼
(1)红眼原因(重点)
用照相机拍摄人像时,有时会出现红眼现象。因为在光线较暗的环境中拍摄时,闪光灯闪光会使人眼瞳孔瞬时放大,视网膜上的血管被反射到底片上,从而产生红眼现象。
(2)处理
去红眼技术常用的颜色模型有: RGB模型、CIE Lab模型、HSI模型。常用HSI模型
9.6.2肤色检测
常用YCbCr