在src下面新建一个downLoadUrl的目录

downLoadUrl / index.js文件
/** 后端返回文件的url,前端创建a标签来下载** 1. 解决了若文件为图片或浏览器支持的格式类型,点击下载会直接打开文件的问题,* 2. 下载文件时,浏览器会有闪动的问题** 页面内使用* 1. 引入指令 import downLoad from '@/directive/down-load-url'* 2. 注册指令 directives:{downLoad}* 3. 使用,在要下载按钮上以指令的形式使用 例如: <el-button v-downLoad="url">下载</el-button>*/import downLoad from './downLoad'const install = function(Vue) {Vue.directive('downLoadUrl', downLoad)
}downLoad.install = installexport default downLoaddownLoadUrl / downLoad.js文件
export default {bind(el, binding) {if (binding.value.url) {el.addEventListener('click', () => {const a = document.createElement('a')// let url = baseUrl + binding.value // 若是不完整的url则需要拼接baseURLconst url = binding.value.url // 完整的url则直接使用// 这里是将url转成blob地址,fetch(url).then(res => res.blob()).then(blob => { // 将链接地址字符内容转变成blob地址a.href = URL.createObjectURL(blob)console.log(a.href)a.download = binding.value.name || '' // 下载文件的名字// a.download = url.split('/')[url.split('/').length -1] // // 下载文件的名字document.body.appendChild(a)a.click()//在资源下载完成后 清除 占用的缓存资源window.URL.revokeObjectURL(a.href);document.body.removeChild(a);})})}}
}在main.js注册自定义指令

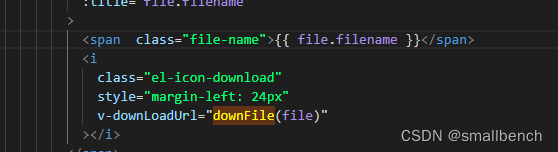
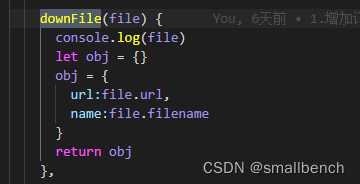
返回一个对象
{
name:“”,
url:“”
}