伪彩色增强(基于MATLAB)
本博文参阅《数字图像处理》-杨帆
基于人眼生理视觉系统,对彩色微小差别的敏感程度远大于对灰度差别的敏感程度,彩色增强已经成为一门应用广泛的图像处理技术,其中伪彩色增强技术显得尤为突出。
首先得明确真彩色与伪彩色的区别:
1.真彩色
真彩色是RGB颜色的一种流行叫法。真彩色图像的分光系统与色光合成如下图所示:

2.伪彩色
将一幅灰度图像按灰度级别映射到彩色图像

常用的伪彩色图像增强方法:
(1)灰度分层法伪彩色处理
灰度分层那法又称灰度分割法或密度分层法,是伪彩色处理技术中最基本、最简单的方法。设一幅灰度图像 f ( x , y ) f(x,y) f(x,y),可以看作坐标 ( x , y ) (x,y) (x,y)的一个密度函数。把此图像的灰度分成若干等级,即相当于用一些和坐标平面即 x − y x-y x−y平面平行的平面在相交区域切割此密度函数。如上图所示,将这种映射用图像表示便是如下:

利用MATLAB分层函数graysllce实现伪彩色图像处理:
clc;
I=imread('OIP-C (1).jfif');
I=rgb2gray(I);
imshow(I);
title('originalimage')
X=grayslice(I,16); %原灰度图像灰度分16层
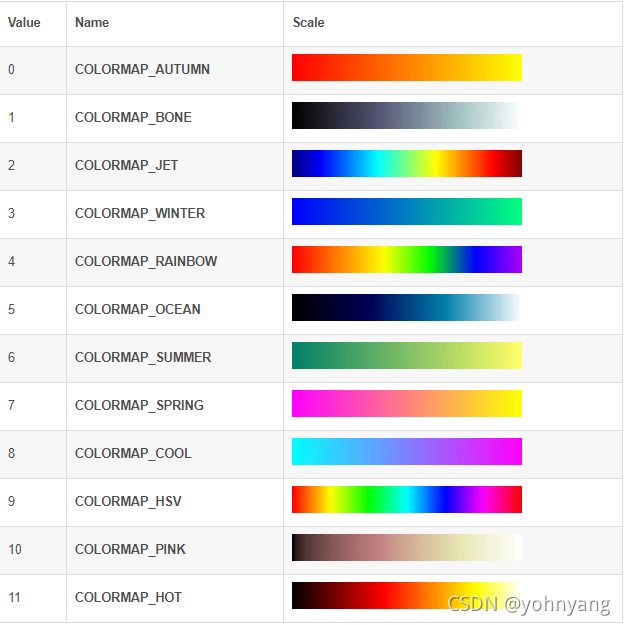
figure,imshow(X,hot(16)); %显示伪彩色处理图像
title('graysliceimage')

(2)灰度变换法伪彩色处理
这种变换方法是对输入图像的灰度值实现3种独立变换,按灰度值映射成不同大小的红、绿、蓝三基色值。然后,同他们分别去控制彩色显示器的红、绿、蓝电子枪,以产生相应的彩色显示。

常用的映射关系如下:

有映射关系可知,当灰度=0时, f R ( x , y ) = f G ( x , y ) = 0 , f B ( x , y ) = L f_{R}(x,y)=f_{G}(x,y)=0,f_{B}(x,y)=L fR(x,y)=fG(x,y)=0,fB(x,y)=L,从而显示蓝色;若灰度= L / 2 L/2 L/2, f R ( x , y ) = f B ( x , y ) = 0 , f G ( x , y ) = L f_{R}(x,y)=f_{B}(x,y)=0,f_{G}(x,y)=L fR(x,y)=fB(x,y)=0,fG(x,y)=L,从而显示绿色;若灰度= L L L, f G ( x , y ) = f B ( x , y ) = 0 , f R ( x , y ) = L f_{G}(x,y)=f_{B}(x,y)=0,f_{R}(x,y)=L fG(x,y)=fB(x,y)=0,fR(x,y)=L,从而显示红色。
clc;
I=imread('OIP-C (1).jfif');
I=rgb2gray(I);
figure(1),imshow(I);
I=double(I);
[M,N]=size(I);
L=256;
for i=1:Mfor j=1:Nif I(i,j)<=L/4R(i,j)=0;G(i,j)=4*I(i,j);B(i,j)=L;else if I(i,j)<=L/2R(i,j)=0;G(i,j)=L;B(i,j)=-4*I(i,j)+2*L;else if I(i,j)<=L/2R(i,j)=4*I(i,j)-2*L;G(i,j)=L;B(i,j)=0;elseR(i,j)=4*I(i,j)-2*L;G(i,j)=L;B(i,j)=0;endendendend
end
for i=1:Mfor j=1:NOUT(i,j,1)=R(i,j);OUT(i,j,2)=G(i,j);OUT(i,j,3)=B(i,j);end
end
OUT=OUT/256;
figure(2),imshow(OUT)处理效果:

(3)频域伪彩色处理
在频率域伪彩色增强时,先把灰度图像 f ( x , y ) f(x,y) f(x,y)中的不同频率成分经FFT傅里叶变换到频率域。类似于灰度变换法,对对三种独立分量进行滤波,接着进行傅里叶逆变换得到三幅代表不同频率分量的单色图像,接着对他们进行附加处理,最后将三基色加载到彩色显示器的红、绿、蓝显示通道。

通常情况,每个滤波器的滤波性能不一样,典型的处理方法是采用低通、带通、高通三种滤波器把图像分成低频、中频、高频三个频域分量,然后分别给予不同的三基色。
clc;
I=imread('OIP-C (1).jfif');
I=rgb2gray(I);
figure(1),imshow(I);
[M,N]=size(I);
F=fft2(I);
fftshift(F);
REDcut=100;
GREENcut=200;
BLUEcenter=150;
BLUEwidth=100;
BLUEu0=10;
BLUEv0=10;
for u=1:Mfor v=1:ND(u,v)=sqrt(u^2+v^2);REDH(u,v)=1/(1+(sqrt(2)-1)*(D(u,v)/REDcut)^2);%红色滤波器为低通GREENH(u,v)=1/(1+(sqrt(2)-1)*(GREENcut/D(u,v))^2);%绿色滤波器为高通BLUED(u,v)=sqrt((u-BLUEu0)^2+(v-BLUEv0)^2);BLUEH(u,v)=1-1/(1+BLUED(u,v)*BLUEwidth/((BLUED(u,v))^2-(BLUEcenter)^2)^2);%蓝色滤波器为带通end
end
RED=REDH.*F;
REDcolor=ifft2(RED);
GREEN=GREENH.*F;
GREENcolor=ifft2(GREEN);
BLUE=BLUEH.*F;
BLUEcolor=ifft2(BLUE);
REDcolor=real(REDcolor)/256;
GREENcolor=real(GREENcolor)/256;
BLUEcolor=real(BLUEcolor)/256;
for i=1:Mfor j=1:NOUT(i,j,1)=REDcolor(i,j);OUT(i,j,2)=GREENcolor(i,j);OUT(i,j,3)=BLUEcolor(i,j);end
end
OUT=abs(OUT);
figure,imshow(OUT);
处理结果: