真彩色是指影像中的物体颜色和人类肉眼所见的颜色非常相似。在黑白影像中全彩则是指物体的明亮程度。但因为颜色染料等媒体的化学等性质和人类肉眼不同,因此不可能得到绝对的真彩色。
伪彩色的概念就是相较于真彩色提出来的。对于灰度图像,我们可以依据不同像素点的灰度值不同,对R、G、B三个通道进行不同规律的赋值,并将三个通道融合组成一幅伪彩色图像。
1.C++自己实现灰度图像转伪彩色图像
下面介绍一种常见的基于灰度值阶数不同而实现的伪彩色映射。其将256阶灰度阶数分为四段,分别对应R、G、B三通道下的不同映射函数。



C++实现如下(需要配置OpenCV):
void test(Mat &inputimg, Mat &outputimg)
{vector<Mat> mv(3);Mat out;Mat Rimage = inputimg.clone();Mat Gimage = inputimg.clone();Mat Bimage = inputimg.clone();int rowNum = inputimg.rows;int colNum = inputimg.cols;//遍历实现每个像素点的RGB三通道赋值for (int i = 0; i < rowNum; i++){uchar *data1 = inputimg.ptr<uchar>(i);uchar *dataR = Rimage.ptr<uchar>(i);uchar *dataG = Gimage.ptr<uchar>(i);uchar *dataB = Bimage.ptr<uchar>(i);for (int j = 0; j < colNum; j++){if (data1[j] <= 255 / 4){dataR[j] = 0;dataG[j] = 4*data1[j];dataB[j] = 255;}else if (data1[j] <= 255 / 2){dataR[j] = 0;dataG[j] = 255;dataB[j] = -4 * data1[j] + 2 * 255;}else if (data1[j] <= 255 / 3){dataR[j] = 4 * data1[j] - 2 * 255;dataG[j] = 255;dataB[j] = 0;}else{dataR[j] = 255;dataG[j] = 4 * (255 - data1[j]);dataB[j] = 0;}} }mv[0] = Bimage;mv[1] = Gimage;mv[2] = Rimage;//将三通道融合成彩色图想merge(mv, out);outputimg = out.clone();}2.调用OpenCV的applyColorMap函数
同时在OpenCV中也提供了现成的applyColorMap函数可以直接产生伪彩色图像,同时提供多种颜色映射表可以选择。
void cv::applyColorMap (InputArray src,OutputArray dst,int colormap )
/*
参数
src 灰度或彩色的源图像,类型为CV_8UC1或CV_8UC3。
dst 结果是伪彩色映射后的图像。
colormap 要应用的颜色映射类型
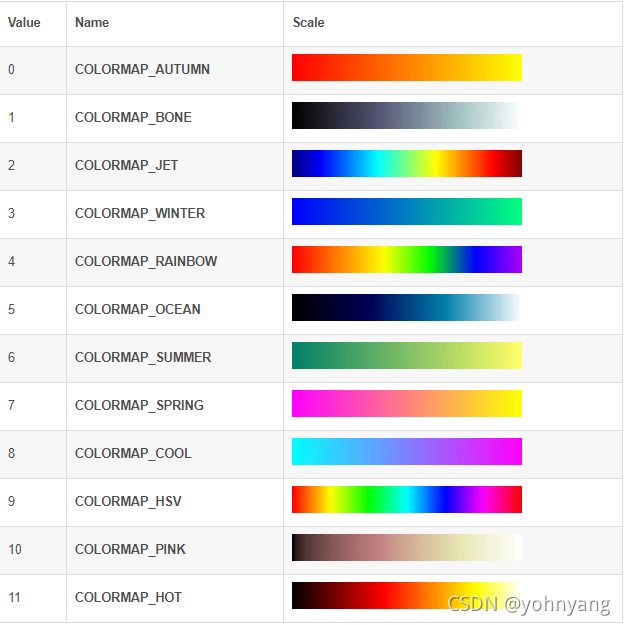
*/下面是colormap的映射表:
| Enumerator | |
|---|---|
| COLORMAP_AUTUMN |
autumn |
| COLORMAP_BONE |
bone |
| COLORMAP_JET |
jet |
| COLORMAP_WINTER |
winter |
| COLORMAP_RAINBOW |
rainbow |
| COLORMAP_OCEAN |
ocean |
| COLORMAP_SUMMER |
summer |
| COLORMAP_SPRING |
spring |
| COLORMAP_COOL |
cool |
| COLORMAP_HSV |
HSV |
| COLORMAP_PINK |
pink |
| COLORMAP_HOT |
hot |
| COLORMAP_PARULA |
parula |
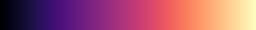
| COLORMAP_MAGMA |
magma |
| COLORMAP_INFERNO |
inferno |
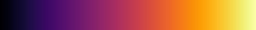
| COLORMAP_PLASMA |
plasma |
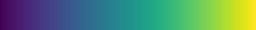
| COLORMAP_VIRIDIS |
viridis |
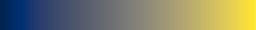
| COLORMAP_CIVIDIS |
cividis |
| COLORMAP_TWILIGHT |
twilight |
| COLORMAP_TWILIGHT_SHIFTED |
twilight shifted |
| COLORMAP_TURBO |
turbo |
| COLORMAP_DEEPGREEN |
deepgreen |