1,本人常用的下载地址:https://zh.fonts2u.com/
2,找到你需要的字体点击下载

3,下载完之后有一个ttf文件
4,在vue里面,我个人在assets文件下创建一个文件夹,叫什么名字都行,找到你下载的ttf文件,把ttf文件拖到这个文件夹下,然后在创建一个css文件

5,在css文件里面写自定义字体 我下载的这个字体是led 所以我自定义命名为led 这个名字随便起,你叫peiji都行

6,写完之后在main.js全局引入这个css文件夹

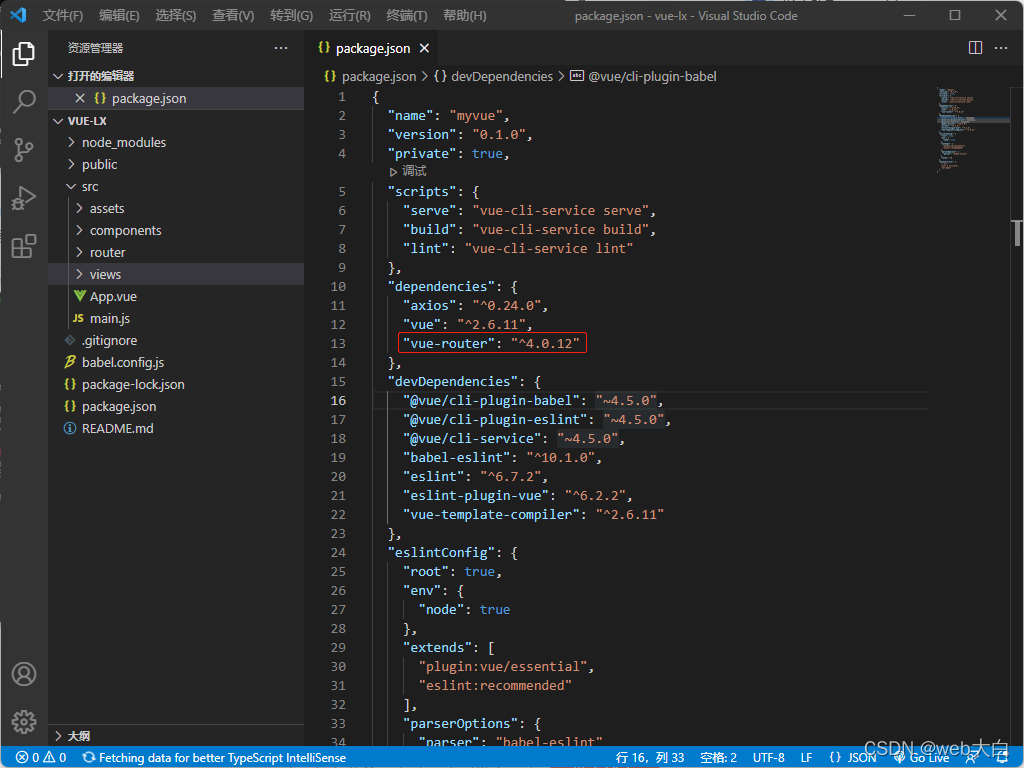
7,在你需要改变字体的地方写上这个方法,如果你在css文件起名叫peiji,你这个方法里面就叫peiqi