学习DIP第68天
转载请标明本文出处:http://blog.csdn.net/tonyshengtan ,出于尊重文章作者的劳动,转载请标明出处!文章代码已托管,欢迎共同开发:https://github.com/Tony-Tan/DIPpro
#开篇废话
观察了一下冈萨雷斯的书,发现彩色图像处理只用了一章进行介绍,原因分析了一下,后来发现,好像别的介绍的也不多,得出一个结论,冈萨雷斯这本书只能作为一部纲领性的介绍,它基本涵盖了图像处理的基础知识,但是如果想使用某种方向作为工作的话,需要继续找更多专业的书和开源项目来学习。还是像我之前抱怨的那样,每次看一本书之前都觉得自己看完了会变得超级厉害,但每次看完一本书以后反而会觉得自己像个傻瓜一样,需要更多的书来学习,如此循环,这一生都不会幸福了。盗图一张,与各位共勉
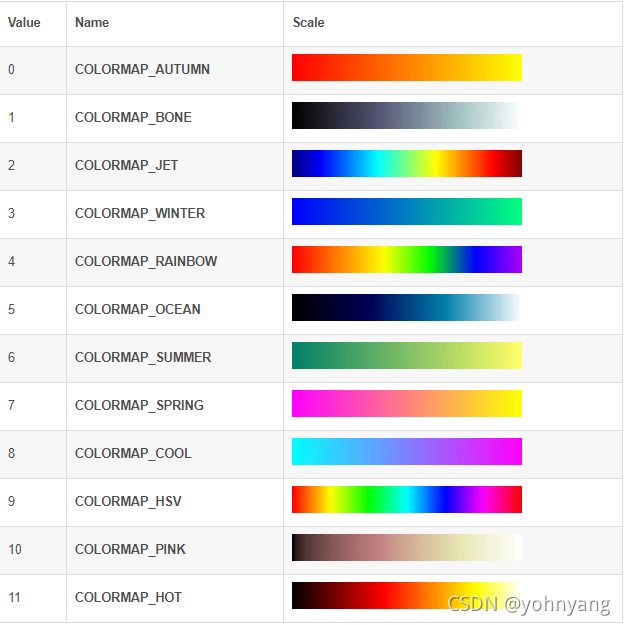
内容迁移至:http://www.face2ai.com/DIP-9-1-彩色图像-伪彩处理-灰度图转伪彩色图像/
http://www.tony4ai.com/DIP-9-1-彩色图像-伪彩处理-灰度图转伪彩色图像/