vue中文件下载
前言
Vue浏览器文件下载最简单的方法就是用a链接实现,然后加一个download属性。让后端返回[blob]文件格式,需要传递 responseType: ‘blob’
一、使用步骤
展示文件,文件点击后查看方法为handlePreview
<span style="margin-top:50px;">附件</span><el-upload action=""list-type="text":on-preview="handlePreview"disabled:file-list="fileList"><i class="el-icon-plus"></i></el-upload>
二、使用步骤
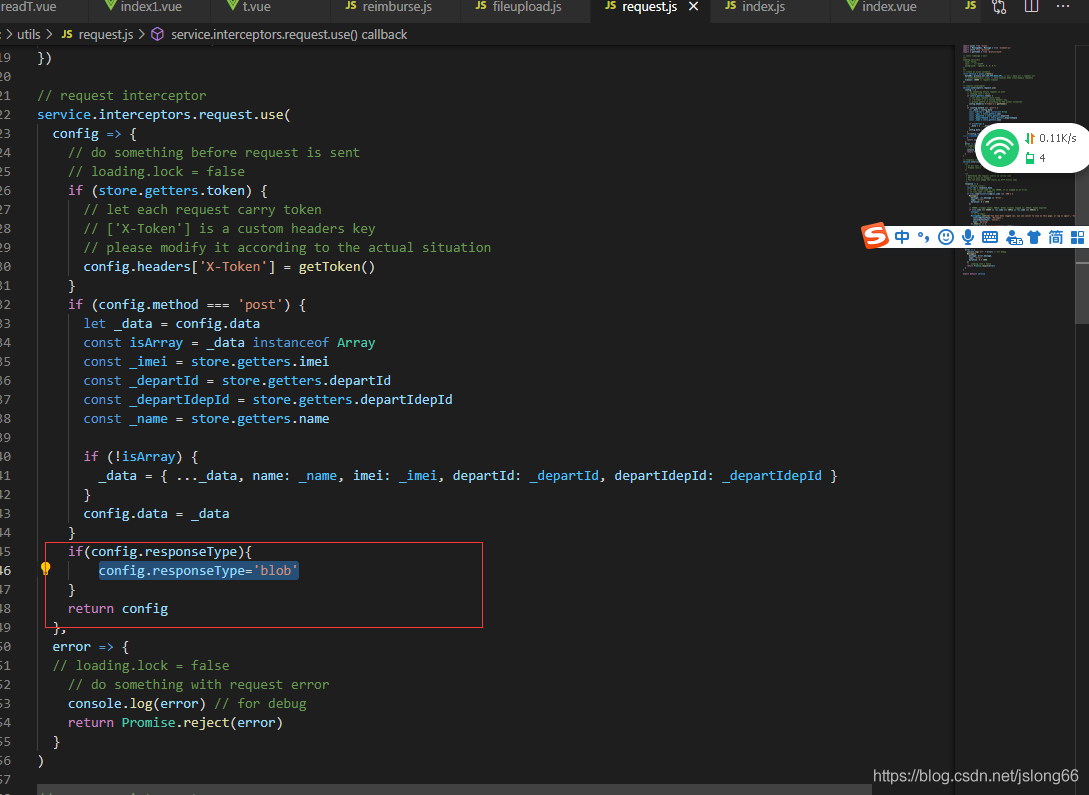
1.设置文件返回类型
config.responseType='blob'
如图所示:

2.前端请求接口方法
handlePreview(file) {let data={}let typeArray=file.url.split(".")let type=typeArray[typeArray.length-1]debuggerdata.url=file.urldata.name=file.namefileupload._getDownLoad(data).then((res) => {let url = window.URL.createObjectURL(new Blob([res]))let link = document.createElement('a')link.style.display = 'none'link.href = urllink.setAttribute('download', file.name)document.body.appendChild(link)link.click()})}
3.后端返回文件接口
@RequestMapping(value = "/getDownLoad", method = RequestMethod.POST)public void getDownLoad(HttpServletResponse response,@RequestBody Imgurl imgurl) throws IOException {FileInputStream inputStream = null;try{File file = new File(imgurl.getUrl());inputStream = new FileInputStream(file);ByteArrayOutputStream os = new ByteArrayOutputStream();byte[] buffer = new byte[1024];int length;while ((length = inputStream.read(buffer)) != -1) {os.write(buffer, 0, length);}byte[] data = os.toByteArray();response.resetBuffer();response.resetBuffer();response.setHeader("Content-Disposition", "attachment");response.addHeader("file-name",URLEncoder.encode(imgurl.getName(), "UTF-8"));response.addHeader("Content-Length", "" + data.length);response.setContentType("application/octet-stream; charset=UTF-8");IOUtils.write(data,response.getOutputStream());}catch (IOException e){e.printStackTrace();}finally {if(inputStream != null){inputStream.close();}}}
总结
今天遇到一个vue下载文件的开发功能,按照正常方法请求一直报错,经过请教大神,用a链接简单的方法实现,本文仅仅简单记录自己的开发过程。